動作が軽いのが特徴
長年、テキストエディタを使ってきた体験談を語ります。
メモとして記録したり、プログラムコードを作る時には機能の大きなエディタよりも動作が軽いものを選ぶのが通例です。用途はファイルに記録することが主目的であり、印刷をすることは多くありません。また、表や画像を扱うことも少なく単機能のものが選ばれます。
最近、絵文字や外国語を扱うことが多くなり保存されるファイルのキャラクタセットをきちんと設定しておかなければならないケースが増えています。
 ちょっと前までHTMLのキャラクタセットには、Shift_JISを使っていましたが表現できないコードが多くなりUTF-8に切り替えました。以前、顔マークは特殊記号を合成して使っていました。日本では携帯電話で絵文字が積極的に使われ、日本発祥の文化としてUnicodeに取り入れられました。今では顔マークを合成して使う必要はなくなり絵文字を使うのが一般化しています。
ちょっと前までHTMLのキャラクタセットには、Shift_JISを使っていましたが表現できないコードが多くなりUTF-8に切り替えました。以前、顔マークは特殊記号を合成して使っていました。日本では携帯電話で絵文字が積極的に使われ、日本発祥の文化としてUnicodeに取り入れられました。今では顔マークを合成して使う必要はなくなり絵文字を使うのが一般化しています。
UTF-8コードで保存するとShift_JISコードファイルよりはサイズが大きくなります。Shift_JIS仕様は少ない情報で漢字を表現する手段として考案されましたがもはや役割を終えたというところです。
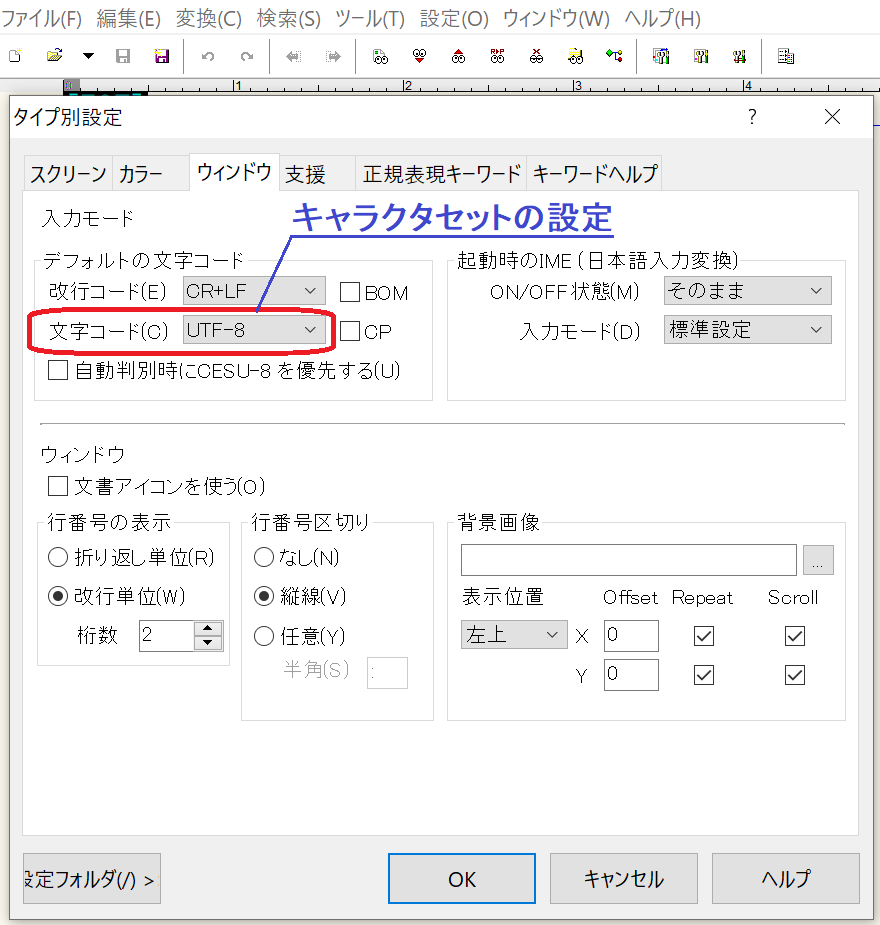
 エディタの設定
エディタの設定
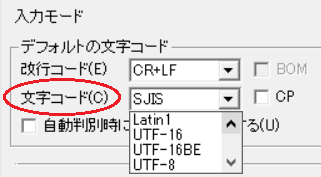
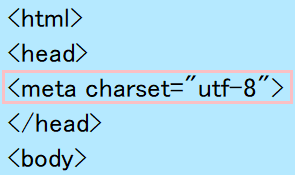
文字コードをどのタイプにするかは設定メニューにて実態のコードを指定します。HTMLにはmetaタグのcharset属性にてタイプを指定しますが実態と会わない場合は実物のコードが優先されるようです。

両者間に違いがある場合は文字化けが起きます。HTMLやJavaScriptの命令はすべて半角で定義されるので文字化けはデータ部にて発生し原因を特定できる場合がほとんどです。
複数エディタを使い分ける
盛りだくさんの機能を有するオールマイティ型エディタを除けば、エディタごとの特徴があります。それゆえに複数のエディタを使い分ける方法が採られます。

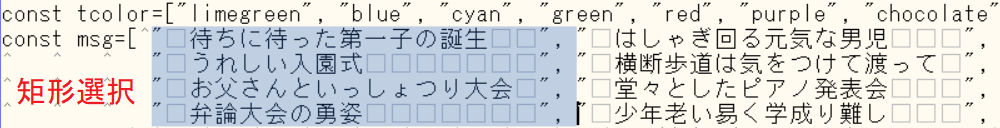
ある文字列を別の文字列に一括して変換する機能や矩形編集機能、グローバル検索などプログラミングに便利な機能がたくさんあります。便利な機能のほとんどはすでに世に存在しています。ネット検索で見つけて使い方をマスターしてください。
絵文字の使用例とプログラミングコード
🍀 四つ葉のクローバー:幸運のシンボル
<p style="font-size:32px; color:hotpink;">🍀 四つ葉のクローバー:幸運のシンボル</p>
補足説明
上例では絵文字において特殊文字を表示する方式《進数;》で表現していますがエディタによっては絵文字をそのまま表示することがあります。