AIでナンプレ難問を解く
この記事にはナンバープレイス(数独)をHTMLによってプログラミングされたソフトウェアによって解く過程について記述されています。
©2023 TacM, Ver0.02
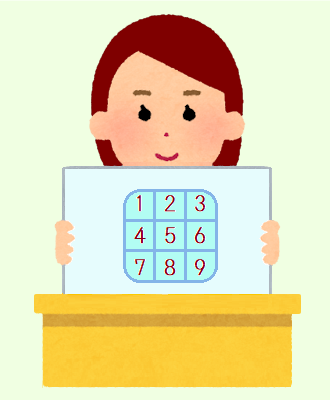
ナンバープレイスとは
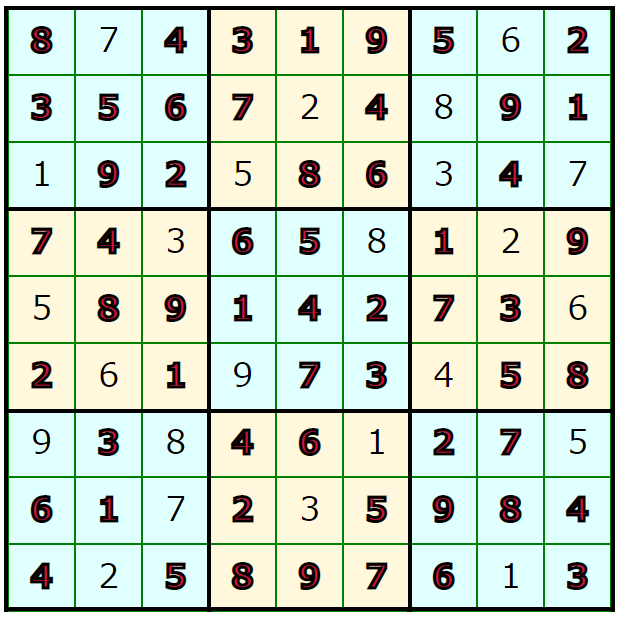
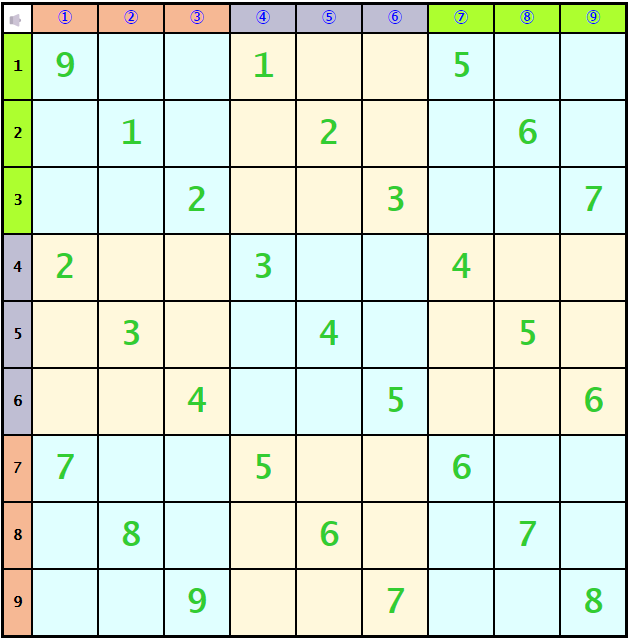
ナンバープレイスはさる会社の登録商標として数独とも呼ばれ、1~9の数字を縦横ブロックの9マスに1個ずつ使いそれぞれ9組27グループ全81マスをすべて埋めつくす数学的なパズルです。

何故取り上げるの
 我が国は今、著しい成長を遂げつつある発展途上国から追いまくられ先進国から転落の一歩前にあるなどと言われています。あらゆる国が等しく発展して平和な暮らしが訪れることは良いことです。
我が国は今、著しい成長を遂げつつある発展途上国から追いまくられ先進国から転落の一歩前にあるなどと言われています。あらゆる国が等しく発展して平和な暮らしが訪れることは良いことです。
我が国が発展する以前のように他国の優れた面を模倣して急成長し周りから睥睨されるとつらい面も生じます。
 紙と鉛筆、消しゴムを使ってナンバープレイスを解くことに飽きがきた新進気鋭の皆様には、AIにナンバープレイスの難問を解かせる課題に颯爽と取り組んでみませんか。
紙と鉛筆、消しゴムを使ってナンバープレイスを解くことに飽きがきた新進気鋭の皆様には、AIにナンバープレイスの難問を解かせる課題に颯爽と取り組んでみませんか。
IT分野におけるプラットフォームでは、日本は黎明期には先進的な役割を果たしたにもかかわらず、近年は全体的に活性化しているとは言い難く閉塞感がただよっています。
このような試みがIT関連業界の底上げに貢献しプログラミング的思考を育んで経済に刺激を与える糸口になれば幸いです。古来から積み上げた知識を再結集し明治維新や太平洋戦後に見せた気概を取り戻して活力ある処世がよみがえることを願っています。
想定する読者と前提条件
本稿を読んで少し難しめのナンプレ課題に挑戦するにはスマホやパソコンの基本的な操作ができてHTML及びJavaScriptの基礎程度の知識が必要ですが、このままでもAIでナンプレ課題を解くことは小さくまとまっています。当ブログは斬新さに興味を示す新しがり屋やもの好きであれば誰でも始められます。
将来、ブログを運営したりプログラミングを体得したい方を大歓迎します。まずはナンプレの平易な課題を解かせてHTMLやプログラミングに親しんでください。

一般に、ブログやホームページはHTMLという言語により記述されています。
HTMLは初心者に入りやすい言語です。この言語はスマホやパソコンで図や音声・動画を表現することに加えて、複雑な課題を解析すべくプログラミングすることに向いています。
HTMLを始めるには段落(paragraph)を意味するpという要素ただ一つを理解すれば始められます。
表現するにはスマホ、タブレット、パソコンのどれかがあれば十分です。必要なツールは中心となるブラウザが購入時にすでに備わっています。誰でも何時からでも始めることができます。
ナンプレ解析のための用語
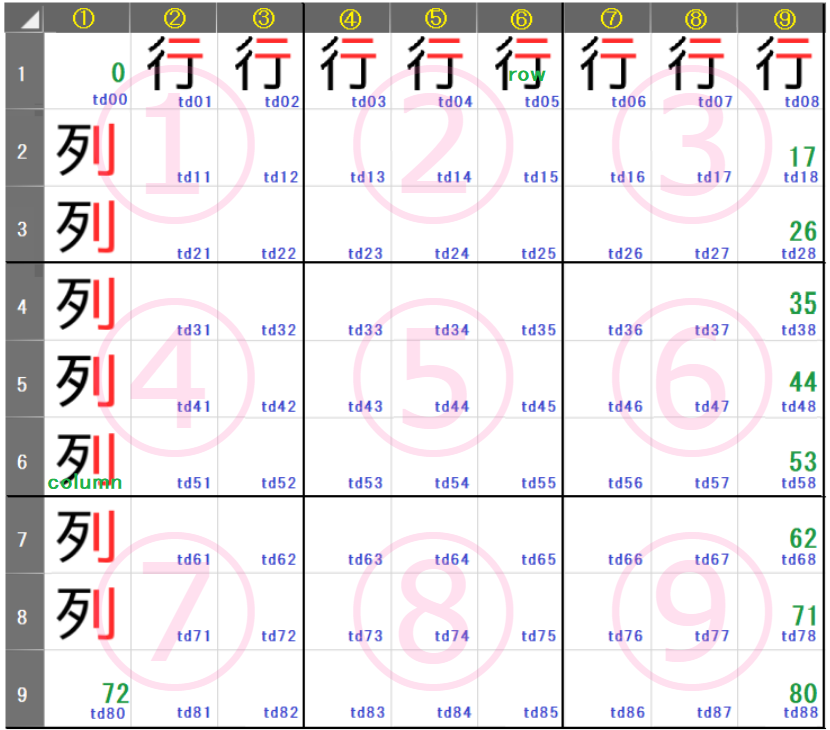
この稿で用いた用語について説明します。ナンプレは9×9=81マス目を横方向の並びを行、縦方向の並びを列、3行3列のボックスをブロックあるいはBoxと呼ぶことにします。それらは行・列・ブロック番号1~9で表現します。マス目単独には1~81の番号が割り振られています。
しかし、プログラミングの処理上、内部的には0~8、0~80の値にて制御されます。数学的には0を起点にするのが常道です。9で除した商、9で除した後の余りを算出するとき、起点を0にする利点は計り知れないものがあります。この表現法に基づいた図を以下に載せます。
HTMLのCSSでは要素をID名にて管理することが多く、マス目にはアルファベットから始める規則に則りtd00~td88のID名を指定しています。tdは0~8数字の組み合わせです。
AIにナンプレを解かせるには

ナンバープレイス(以下はナンプレ)を解くには既知として与えられた数字をヒントとして最大限に利用し、必然性を引き出します。それらを囲碁に因んで定石と呼ぶことにします。
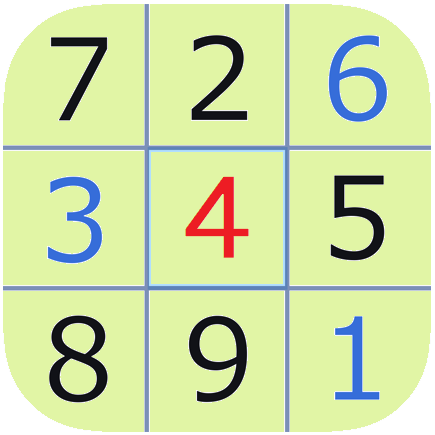
最もありふれた定石は「1グループ9マスのうち、8マスが埋まっていれば残された数字が入る」です。
定石は複雑なものから単純なものまで数十個存在します。それらは学問的、趣味的に大学や研究機関で世界中においてかなり深く研究が進んでいます。
 論文が公開されているので図書館、ネットで読むことが可能です。ナンバープレイスを省略してナンプレと呼ぶに及ばずと考えている研究者はそちらが適切な選択になります。
論文が公開されているので図書館、ネットで読むことが可能です。ナンバープレイスを省略してナンプレと呼ぶに及ばずと考えている研究者はそちらが適切な選択になります。
ここでは定石を理解してアルゴリズムとして具現化しコンピュータ言語を用いてプログラムを記述して課題を解くことを目的にしています。
当ブログでは主なる10個の解法を具現化しました。新聞や週刊誌に掲載されているナンプレ課題はおおむね正答を得ることができますが、はなから難問とうたっている課題は解けません。
解けない課題は誤答になることはなく潔く「未実装のため解くことはできませんでした」というメッセージが出力されます。
9マスからなるグループが重層的に絡む定石は組み込まれていません。難問でも解けるように改訂する方法は追って記述されます。
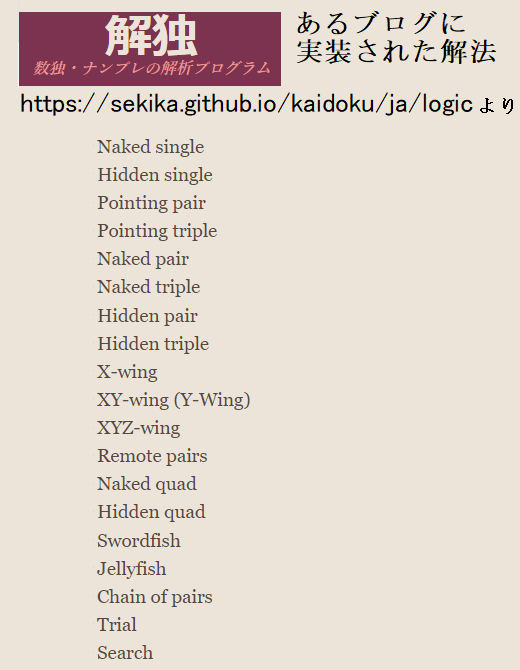
実装済み解法
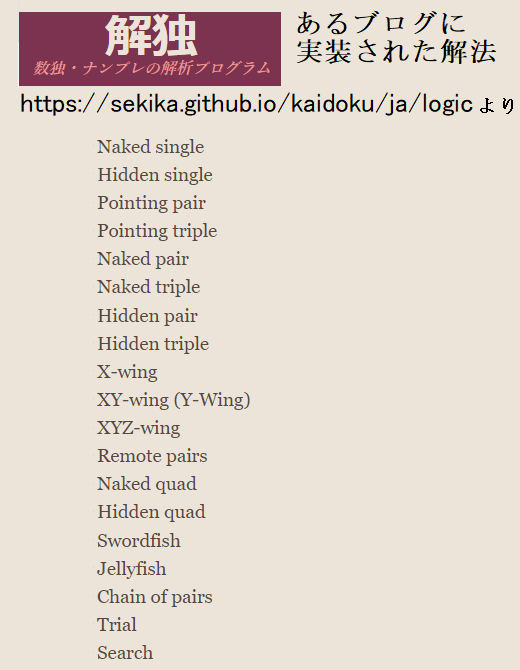
現在、当ブログにおいて実装され、主要ブラウザで動作が確認された解法は以下の10種です。
- 名称
- 呼称
- 概要
- ①Singles
- シングル
- 候補が1つしかないマスには、その数字を確定する
- ②HiddenSingles
- 隠れたシングル
- 特定の行、列、Boxで候補が1つしかない数字は、その数字を確定できる
- ③NakedPairs
- 二国同盟
- 2つのマスに限定された2つの候補があるとき、その同一グループの他のマスにあるその候補は削除できる
- ④HiddenPairs
- 隠れ二国同盟
- 2つのマスに限定された2つの候補が他の候補と同居する時、そのマスの他の候補を削除できる
- ⑤PointingPairs1
- ポインティングペア1
- Box(3×3の9マス)の横並びで限定された候補により、行の候補を消去できる
- ⑥PointingPairs2
- ポインティングペア2
- Box(3×3の9マス)の縦並びで限定された候補により、列の候補を消去できる
- ⑦BoxLine
- ボックスライン
- Boxにおいて1つの行または列にのみ数字が限定される時、Box内の他のマスからその数字を削除できる
- ⑧NakedTriple
- 三国同盟
- 3つのマスに限定された3つの候補があるとき、その同一グループの他のマスにあるその候補は削除できる
- ⑨HiddenTriple
- 隠れ三国同盟
- 3つのマスに限定された3つの候補が他の候補と同居する時、そのマスの他の候補を削除できる
- ⑩XyWing
- XYウィング
- 2点が直線上にあり第3点がどちらかと同一Boxの三角形を成すとき3つに限定された候補ならば削除できる
新しい解法の実装法

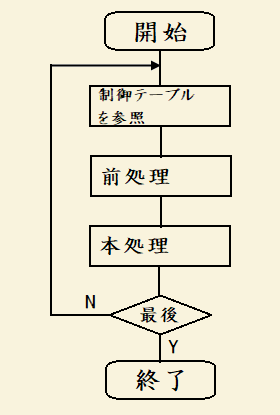
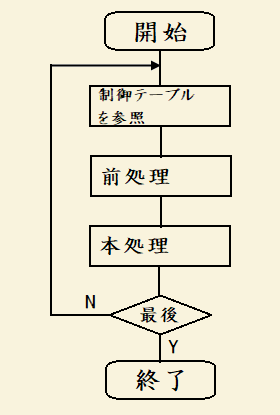
『ナンプレ課題を解く』のような処理の規模が定まらず後から処理コードを追加する編成においては、制御テーブルを定義し制御関数にリンクできる仕組みにすればシステムの改変に柔軟に対応することができます。
制御テーブルの一例を次に挙げます。処理の制御に用いるMETHODテーブルの第一要素は関数名、次は呼称名、最後は繰り返し回数を定義しています。また、動的に制御リンクテーブルから制御関数を呼び出すには window[METHOD[0][0]](); のようなコードを用います。
以下のテーブルは10個の関数を順に呼び出す例ですが、11番目に新しい関数を組み込むには、XyWingの後に新しい関数を追加定義します。11番目の関数を呼び出すにはwindow[METHOD[10][0]]();のように指定します。
🔶関数制御テーブル
const METHOD = [
["Singles", "シングル", 81], /* 0 */
["HiddenSingles", "隠れたシングル", 27], /* 1 */
["NakedPairs", "二国同盟", 27], /* 2 */
["HiddenPairs", "隠れ二国同盟 ", 27], /* 3 */
["PointingPairs1", "ポインティングペア1", 9], /* 4 */
["PointingPairs2", "ポインティングペア2", 9], /* 5 */
["BoxLine", "ボックスライン", 54], /* 6 */
["NakedTriple", "三国同盟", 27], /* 7 */
["HiddenTriple", "隠れ三国同盟", 27], /* 8 */
["XyWing", "XYウィング", 84] /* 9 */
];
息抜き・お茶の時間
🍵
寅さんがHTMLを用いてネット社会で表現したらこんなことになるのではないだろうか。
拝啓お袋様、ご無沙汰です。

コーヒーを飲む女性,author:メイメイ
天空の城《竹田城》

いつも、期日までには仕送りしていただき、感謝しています。
梅雨が始まったころ、英検2級に挑戦し始めました。週三日のペースで、外国人立ち寄り土産店でアルバイトをし、土曜日にはボランティアガイドに参加しています。8月中頃には実家に帰れそうです。詳しくはまた、お便りします。先日、友人と天空の城《竹田城》を訪ねた時の写真を同封します。
HTMLコード
<p>拝啓お袋様、ご無沙汰です。</p>
<div style=”width:636px; height:280px; background:ivory; border:0px dashed blue;”>
<div style=”float:left; width:310px; height:280px; text-align:center; border:1px solid pink;”>
<img src=”https://aidesign.lolipop.jp/wp-content/uploads/2023/05/coffeeBreakGirl.png” width=”204″ height=”256″>
<div>コーヒーを飲む女性,author:メイメイ</div>
</div>
<div style=”float:left; margin-left:2px; width:320px; height:280px; border:1px solid green;”>
<div style=”display:flex; justify-content:center; color:navy; font-size:24px; padding-top:10px;”>天空の城《竹田城》</div>
<img style=”padding-left:8px; padding-top:10px;” src=”https://aidesign.lolipop.jp/wp-content/uploads/2016/08/TakedaCastle.jpg” width=”300″ height=”200″ alt=”TakedaCastle”>
</div>
</div>
<div id=”bun1″ style=”clear:both; font-family: serif; font-size: 14pt; width: 633px; height: 200px; padding-top:5px; background: ghostwhite;”>
<p>いつも、期日までには仕送りしていただき、感謝しています。</p>
<p>梅雨が始まったころ、英検2級に挑戦し始めました。週三日のペースで、外国人立ち寄り土産店でアルバイトをし、土曜日にはボランティアガイドに参加しています。8月中頃には実家に帰れそうです。詳しくはまた、お便りします。先日、友人と天空の城《<span style=”color: tomato;”>竹田城</span>》を訪ねた時の写真を同封します。</p>
</div>
課題の作り方
独自の課題を作って自動解読AIに指定する方法を示します。
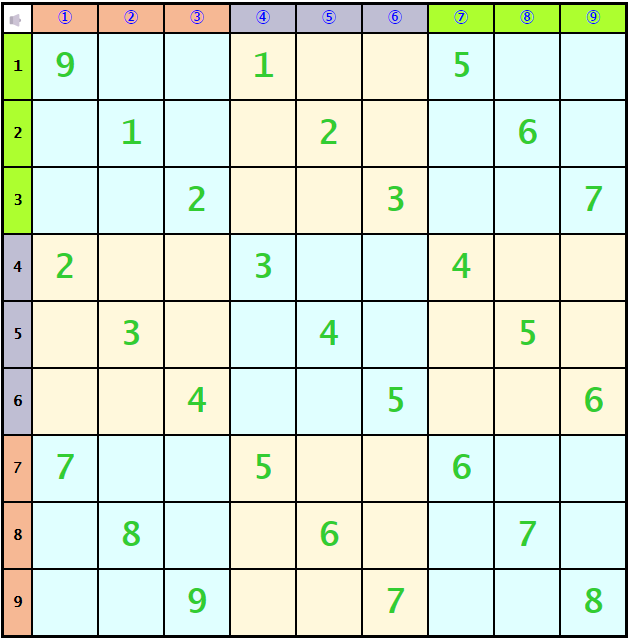
🔶作成課題を解くには81個の課題データを以下の書式でローカル媒体に作成しファイル名をたとえばexample-1.jsのように名づけます。
var exam=[
9,0,0,1,0,0,5,0,0,
0,1,0,0,2,0,0,6,0,
0,0,2,0,0,3,0,0,7,
2,0,0,3,0,0,4,0,0,
0,3,0,0,4,0,0,5,0,
0,0,4,0,0,5,0,0,6,
7,0,0,5,0,0,6,0,0,
0,8,0,0,6,0,0,7,0,
0,0,9,0,0,7,0,0,8
];
➡
ファイル名:example-1.js 
➡

上記課題は変数を配列に定義するHTMLの文法に則っています。0はナンプレのルールに従って1~9に置き換わる課題値であり、1~9の値は既知として与えられた数字です。最後にセミコロン(;)を忘れずに!
ナンバープレイスの実演
右にある幸運のボタンをクリックしてナンバープレイスの難問に挑戦してください。まず、次項のナンプレ自動解法ソフトの使い方をお読みください。
ナンプレで脳活!
ナンバープレイスのプレイ終了後は終了ボタン(✖)をクリックして戻ってください。
ナンプレ自動解法ソフトの使い方

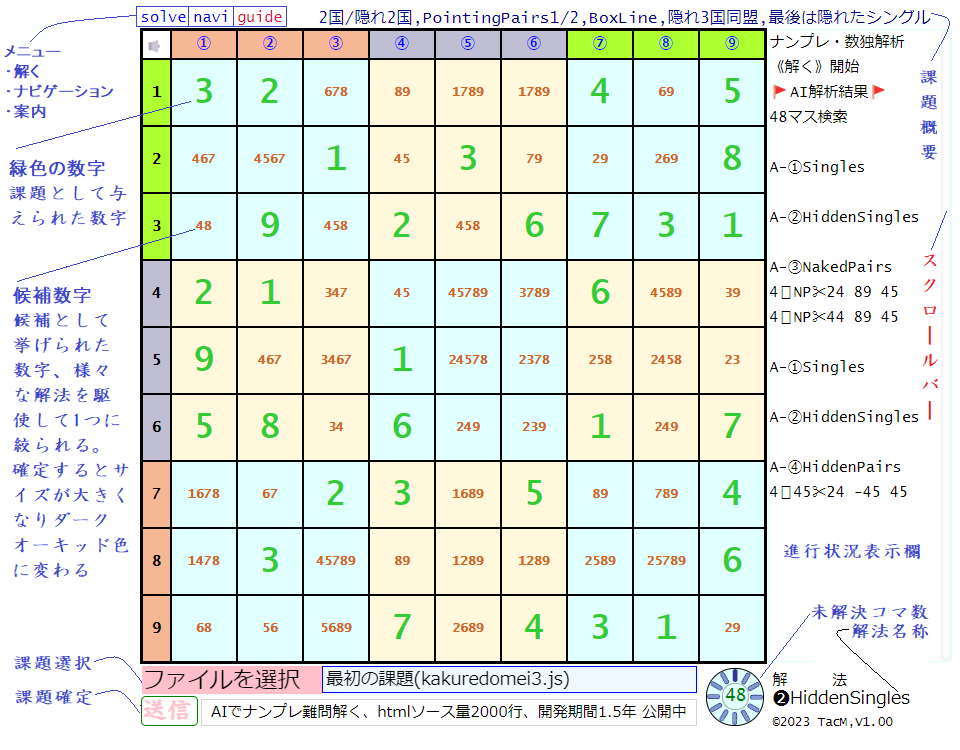
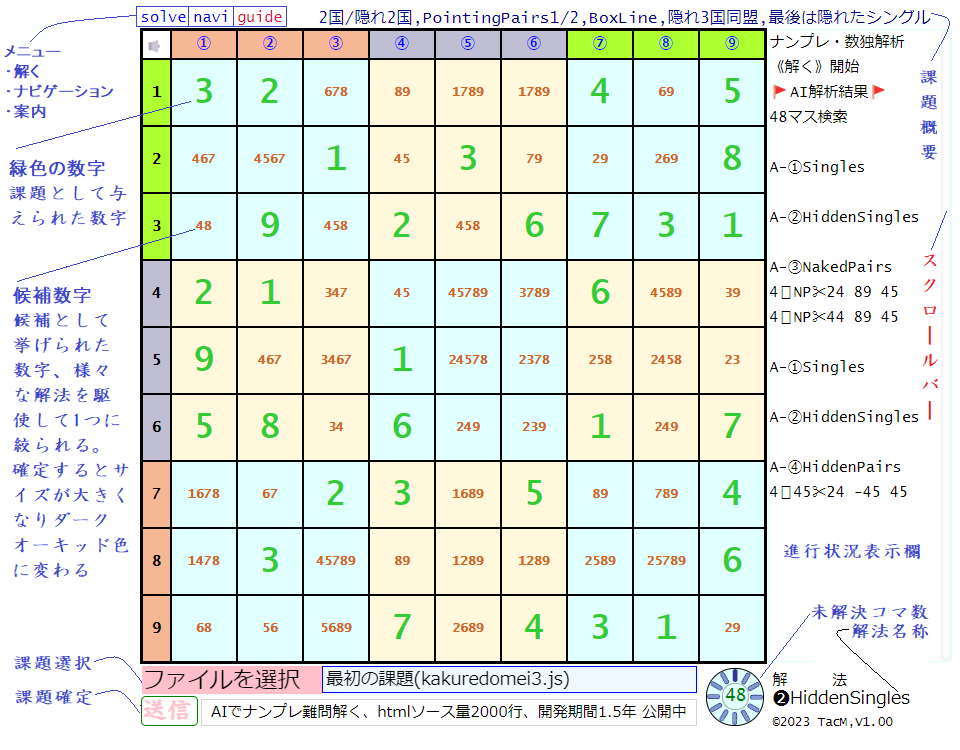
上の画像をクリックすると画面が大きくなります。
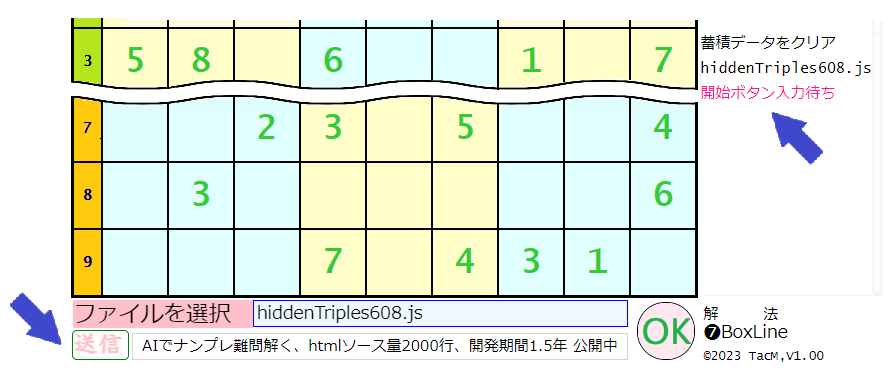
❶プレイメニュー(solve, navi, guide)
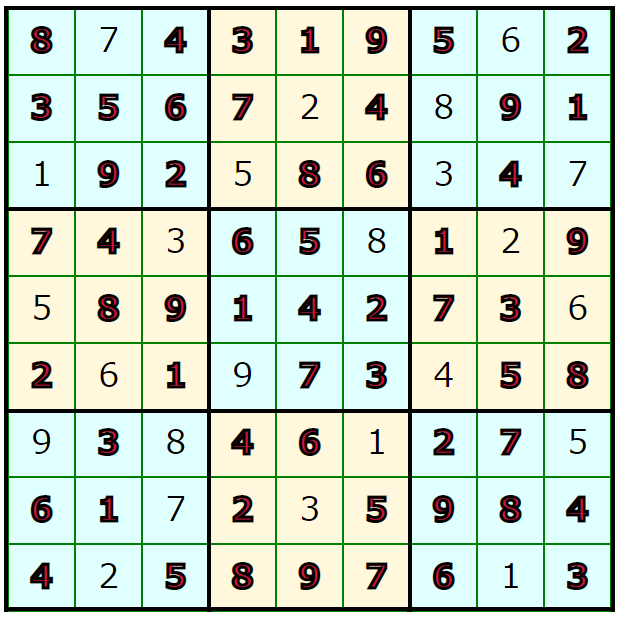
上図はナンプレ開始画面です。上部左に3つのメニューがあり、その右には課題概要が表示され中央の81マスには課題数字、候補数字、確定数字が表示されます。
右欄には解析進行中の重要情報や統計値が表示されます。これらの情報は解法をプログラミング化して信頼性を確かめることに役立ちます。進行状況表示欄が満杯になると自動スクロールされ、のちにスクロールバーの操作によりさかのぼって表示させることができます。
最初に使うメニューはguideです。使い方の概要を把握できます。naviにより開始時の候補が表示されます。solveをクリックすることによりナンプレ自動解法が実施され即刻、回答が内部に記憶されます。
確定数字の表示は正答に至る過程を目視可能にするため、遅延処理が施されブザー音とともに表示されます。

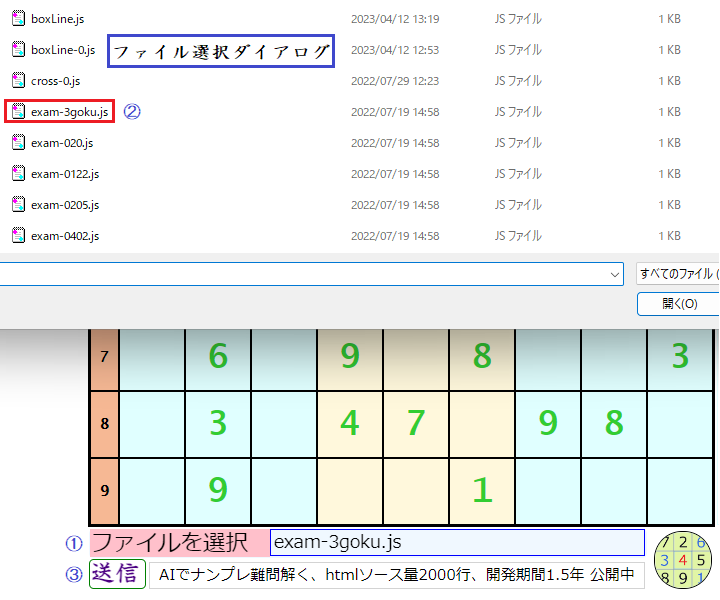
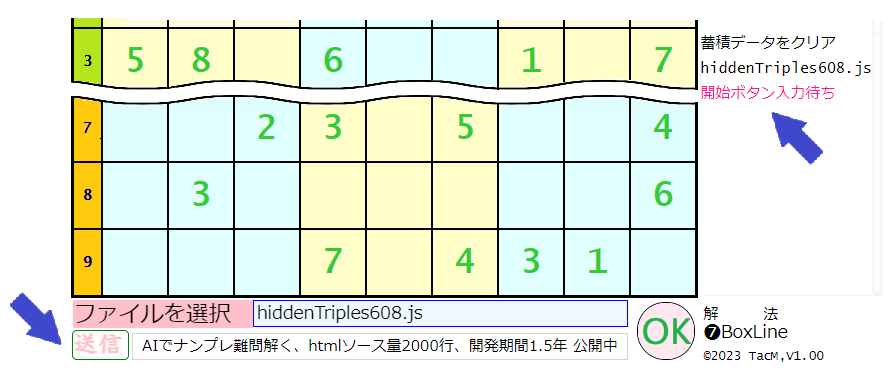
❷課題設定メニュー
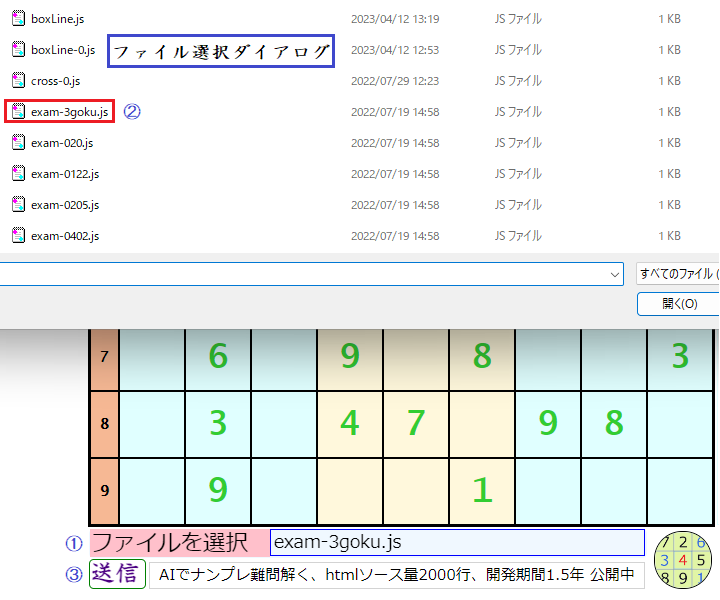
ファイル選択ボタンをクリックして起動されたファイル選択ダイアログで指定された課題は、送信ボタンを押下することによって独自のナンプレプレイをすることができます。
上図を参照しながら①でファイル選択メニュー画面を起動し、②番目にファイルを選びファイル選択ボタンの右に指定したファイル名が表示されたら③番目に送信ボタンをクリックします。

送信の表示が薄くなり進行表示欄に課題ファイル名と開始ボタン入力待ちが表示されたら課題設定は完了です。
❸自動解法ソフトの特徴

基礎を入手して
ユニークな企て
Break Through
特徴の文字は特長を使いたかったですが今回、発表の作品はそこまで優れたものとは言い難いです。
自動解法ソフトはひとつの試みから出発しています。中程度の難度までは正答を得ることができますが高度に難解な課題を解くことはできません。
読者の熱意により多くの解法を組み込めば本家を凌駕する優れモノに変身することでしょう。
簡略版でない正規版を入手され、発展途上作品に独自のアイデアを織り交ぜて画期的なオリジナル作品を世に出してプログラミングの普及に貢献されることを願っています。
HTMLプログラミングコードの公開と頒布、二次使用について
ナンプレ自動解法ソフトの動作はすべての環境で保証するものではありませんが著作権はブログ運営者にあります。ナンプレ自動解法ソフトは別ウィンドウで動作します。
公開された自動解法ソフトのコードは字下げ(インデント)などを省いた超スリムタイプです。改行コードやコメントは省略されており、メンテナンスや改変にはまったく適していません。
有料ですが正規の手続きを経て取得された利用者の二次使用は自由です。利用や参照の連絡は不要です。
本ブログは年金生活者により、運営継続されています。ブログのSSL化は資金不足のあおりを受け数年遅れて先月になりようやく実現することができました。
本作品を踏み台にしてもっともっと良いものを世に出してほしいと切に願っています。
また、正規版には筆算用の碁盤目やデバッグツール、重要定数算出関数、ハイポサイクロイド曲線などの装飾用関数が付きます。
体力的な限界を感じており新規開発は打ち止めです。正式版取得者にはメールやブログにより質問をお受けします。得た資金はSSLの強化やプログラミングの普及に使わせていただきます。
正規版ソースコードの一部(サンプル:コメント、インデント付き)

正規版収納一覧
正規版には次のファイルが収納されています。ナンプレ自動解法ソフトは画像や音響ファイルを参照しています。それらは筆者が管轄するサーバーを参照するコードになっていますが、サーバーが閉鎖になっても問題が起きないようにファイルは正規版収納ファイルに含まれています。
収納ファイル名 copyright TacM, 2023-06
--------ファイル・フォルダ名---概要
│ Contents.TXT..........本ファイル
├─CODE......................プログラミングコード関連ファイル
│ iFrameGetExam.html
│ Naked.html
│ loading4.gif
│ numberPlace1.png
│ NG3.png
│ OK3.png
│ button57.mp3
├─EXAM......................動作確認用課題ファイル
│ boxLine-0.js
│ boxLine.js
│ cross-0.js
│ exam-0122.js
│ exam-020.js
│ exam-0205.js
│ exam-0402.js
│ exam-0511.js
│ exam-2201182.js
│ exam-3200402.js
│ exam-3goku.js
│ exam-A0520.js
│ exam-B0521.js
│ exam-B0528.js
│ exam-C0508.js
│ exam-choNanmon.js
│ exam-nanmon-1.js
│ exam-nanmon-2.js
│ exam-nanmon.js
│ exam-nanmon200.js
│ exam-nanmon343747.js
│ exam-nanmon3824.js
│ exam-none.js
│ exam-R68-B26.js
│ exam-reidai002.js
│ exam-reidai003.js
│ exam-sample.js
│ example-1.js
│ hiddenPairs1.js
│ hiddenPairs2.js
│ hiddenPairs69OK.js
│ hiddenTriples608.js
│ hiddenTriples609.js
│ kakuredomei3.js
│ multipleAnswer.js
│ mysteriousLayout-1.js
│ mysteriousLayout-13.js
│ mysteriousLayout-14.js
│ mysteriousLayout-2.js
│ mysteriousLayout-3.js
│ mysteriousLayout-4.js
│ mysteriousLayout-5.js
│ mysteriousLayout.js
│ NO-601009.js
│ pointingPairs1.js
│ pointingPairs2.js
│ SUDOKU-0519.js
│ SUDOKU10-521.js
│ SUDOKU2022-1224.js
│ trickyQuestions.js
│ XY-WING-0.js
│ XY-WING-1.js
│ XY-WING-100.js
│ XY-WING-2.js
│ XY-WING-3.js
│ XY-WING.js
└─INFO......................プログラミング支援情報
470A.png
470B.png
combination.png
logoMark-2023.html
rowColumnBlock4.png
在宅ワークで財を成し
無人島を買って
在宅長者をめざそう


当ブログが厳選・作成した
日本30観光案内・英語版
正規版プログラミングコード入手法
正規版はHTMLプログラムコード、画像ファイル等約70個からなるファイル群です。正規版を入手するにはブログのコメント欄をご利用ください。
料金は500円(消費税込み)です。コメント欄への書き込みで正規版入手希望と明記してください。折り返しのメールにて支払方法をお知らせします。
📧
送金確認後、メールアドレス先にZipファイルにてご送付いたします。コメント欄における入手のやり取り・メールアドレスなどを含む個人情報は公開されることはなくブログ運営指針により保護されます。
この項は2023-07-18に修正しました。直接、口座番号やメールでのやり取りは中止です。Noteによる有料記事の扱いが適切ではと知人から指摘を受けました。時間がかかりますがNoteでの情報発信にご期待ください。
プログラミングへの想い

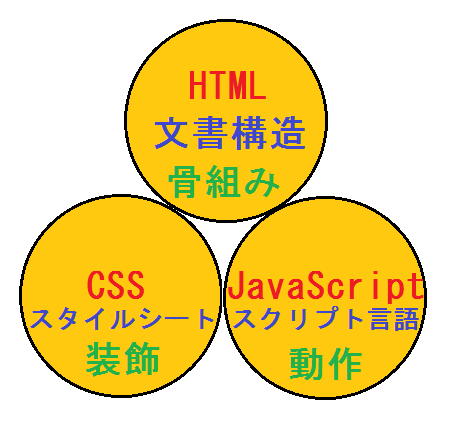
HTMLの3要素
プログラミングについて、中でもプログラミング言語はCOBOL, FOTRAN, Basic, Cなど数多くの体験をしましたがここはそれを語る場ではありません。今回、記述言語として採用したHTMLに限定します。
HTMLは開発環境を整えるのが極めて容易であり少ない時間や経費で実現できました。初心者にはうってつけのプログラミング言語です。
加えて高度なシステムを構築するにはブラウザのデバッグ機能を利用して難解な問題を解決することができます。
HTMLはブログやホームページの作成のほか、日々の日常生活を記録するにも気楽に応用できます。画像や音響ファイルと文面を協同したり別アドレスにジャンプすることを得意にしています。
また、HTMLはパソコン、タブレット、スマホなどのデバイスに依存せず、開発したAI自動解法ソフトウェアは機種の違いを乗り越え広範囲での動作が見込まれます。
ナンプレ難問をAIで解くには文字列を検索する処理が多くなります。以下の表にまとめた文字列を操作する関数が言語処理系に組み込まれており、開発者の負担を軽減してくれます。
- 文字列操作関数
- 概要
- ①charAt
- 文字列の指定された位置にある文字を返す
- ②charCodeAt
- 文字列の指定された位置にある文字のUnicode値を返す
- ③concat
- 文字列を連結する
- ④includes
- 文字列が指定された部分文字列を含むかどうかを示すブール値を返す
- ⑤indexOf
- 文字列内で最初に指定された値を検索し、その位置を返す
- ⑥lastIndexOf
- 文字列内で最後に指定された値を検索し、その位置を返す
- ⑦localeCompare
- 指定された文字列と比較、文字列がソートされる順序にあるかどうか示す整数を返す
- ⑧match
- 正規表現によるパターンマッチングにより、一致する部分文字列を含む配列を返す
- ⑨replace
- 正規表現、文字列、または関数による置換により、新しい文字列を返す
- ⑩search
- 正規表現によるパターンマッチングにより、一致する部分文字列の最初の位置を返す
- ⑪slice
- 文字列の一部分を抽出して新しい文字列を返す
- ⑫split
- 指定された区切り文字列に基づいて、文字列を分割して配列にする
- ⑬substr
- 文字列の指定された位置から指定された長さまでの部分文字列を返す
- ⑭substring
- 文字列の指定された位置から別の指定された位置までの部分文字列を返す
- ⑮toLocaleLowerCase
- 文字列をロケールに基づいて小文字に変換する
- ⑯toLocaleUpperCase
- 文字列をロケールに基づいて大文字に変換する
- ⑰toLowerCase
- 文字列を小文字に変換する
- ⑱toUpperCase
- 文字列を大文字に変換する
- ⑲trim
- 文字列の両端から空白を削除する
HTMLを駆使してAIに難解な課題を解かせてプログラミングに興味を持ってもらえたら嬉しい限りです。
開発雑感

開発には1.5年かかりました。開発機はWindows11パソコンを用い、ブラウザは主にGoogle Chrome バージョン114.0.5735.90(64ビット)を利用しました。
その他のブラウザ Edge, Opera, FireFoxでもおおむね動作します。
スマホでの動作も特に動作の異常は見つかっていません。多くの機種の確認はこれからです。
意欲のある方は正規版を入手されてレスポンス対応版への改訂を推奨します。
プロトタイプシステムを土台にすれば、新しい解法を組み込む作業は割とたやすいことでしょう。プログラミング愛好者への参考になればこの上ない喜びです。
余談
遊び心のひとつですが、「日本30観光案内・英語版」のリンク先を正規版収納一覧の余白部に貼り付けておきました。この記事には様々なテクニックが埋め込まれています。左端の日本地図に表示中の観光地を●印で明示した手法が気に入っています。

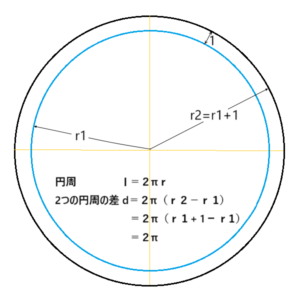
 ❹有名な数学の定理を挙げる
❹有名な数学の定理を挙げる




 前者のサイトアドレスがhttp://から始まるのに対して後者はhttps://から始まるアドレスであり、通信を担当するブラウザは数年前から、非SSLに対して『このサイトは保護されていません』というメッセージが出力されるようになっています。
前者のサイトアドレスがhttp://から始まるのに対して後者はhttps://から始まるアドレスであり、通信を担当するブラウザは数年前から、非SSLに対して『このサイトは保護されていません』というメッセージが出力されるようになっています。


 我が国は今、著しい成長を遂げつつある発展途上国から追いまくられ先進国から転落の一歩前にあるなどと言われています。あらゆる国が等しく発展して平和な暮らしが訪れることは良いことです。
我が国は今、著しい成長を遂げつつある発展途上国から追いまくられ先進国から転落の一歩前にあるなどと言われています。あらゆる国が等しく発展して平和な暮らしが訪れることは良いことです。 紙と鉛筆、消しゴムを使ってナンバープレイスを解くことに飽きがきた新進気鋭の皆様には、AIにナンバープレイスの難問を解かせる課題に颯爽と取り組んでみませんか。
紙と鉛筆、消しゴムを使ってナンバープレイスを解くことに飽きがきた新進気鋭の皆様には、AIにナンバープレイスの難問を解かせる課題に颯爽と取り組んでみませんか。


 論文が公開されているので図書館、ネットで読むことが可能です。ナンバープレイスを省略してナンプレと呼ぶに及ばずと考えている研究者はそちらが適切な選択になります。
論文が公開されているので図書館、ネットで読むことが可能です。ナンバープレイスを省略してナンプレと呼ぶに及ばずと考えている研究者はそちらが適切な選択になります。

















 先日、靴やカバンの修理をしてくれるお店を尋ねました。駅から少しかかりますが散歩気分で徒歩で行くことにしましたが大きな河を渡る橋の入り口がわかりません。近くの人に聞いてようやく辿りつけました。
先日、靴やカバンの修理をしてくれるお店を尋ねました。駅から少しかかりますが散歩気分で徒歩で行くことにしましたが大きな河を渡る橋の入り口がわかりません。近くの人に聞いてようやく辿りつけました。 今住んでいる町はところどころにクレーン車が立ち並びいまだに発展途上という珍しい町ですが60年以上も前に策定されたであろう車社会対応版街づくりがずっと踏襲されているようです。
今住んでいる町はところどころにクレーン車が立ち並びいまだに発展途上という珍しい町ですが60年以上も前に策定されたであろう車社会対応版街づくりがずっと踏襲されているようです。