美しいページめくり
 パソコンの出荷台数が減少してスマホが右肩上がりに増えています。一方、媒体別広告費をみると新聞、雑誌が元気がなくインターネット関連の伸びが堅調です。
パソコンの出荷台数が減少してスマホが右肩上がりに増えています。一方、媒体別広告費をみると新聞、雑誌が元気がなくインターネット関連の伸びが堅調です。
これらの傾向を反映して電子書籍が市民権を得て、多くの人々の手に触れる機会が増えています。
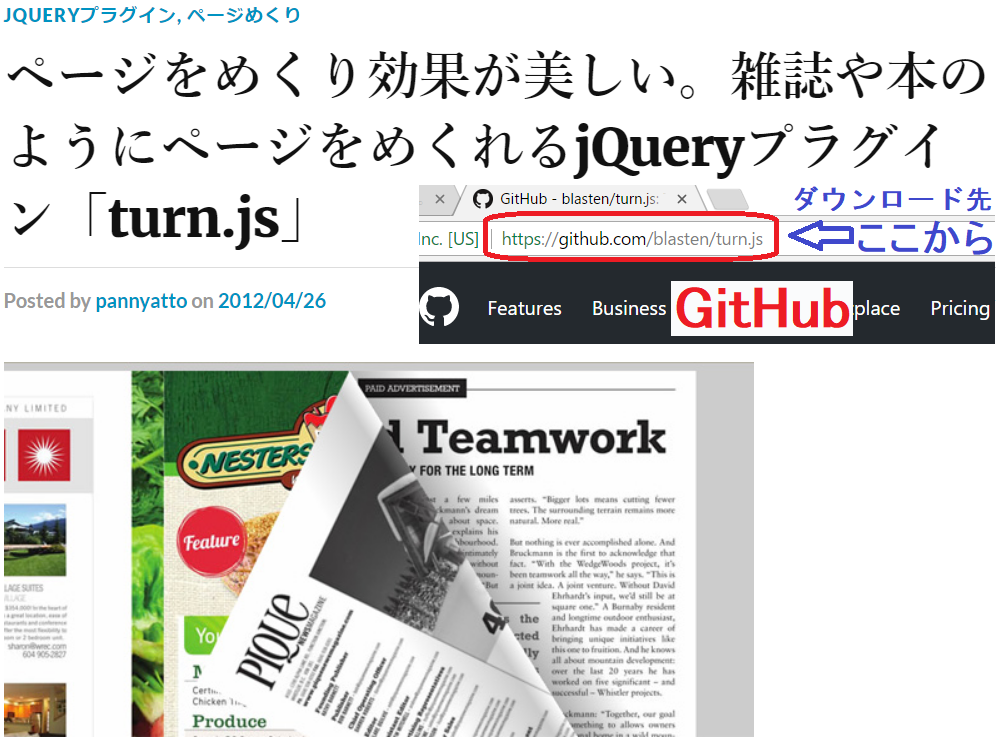
そこで、雑誌をめくるように美しくページをめくれないものかと探した顛末をTurn.jsを中心に備忘録としてまとめておきます。
プラグインツール
 プラグインツールとは、エアコンの付いている車が少なかった時代に、外付けでエアコンを付けるようなあんばいで、有料・無料のツールをスマホやパソコンに組み込んで機能の大きな製品に作り上げるものです。
プラグインツールとは、エアコンの付いている車が少なかった時代に、外付けでエアコンを付けるようなあんばいで、有料・無料のツールをスマホやパソコンに組み込んで機能の大きな製品に作り上げるものです。
電子本のページをめくるツールは以前からあり、紙芝居やぱらぱら漫画のように切り替えるものが一般的でした。写真を対象にしたスライドショーでは前の画像の余韻を残しつつ次の画像を映し出すものや画面と画面の間に切り替え効果を挿入できる高度なものまでそろっています。
 プラグインツールにはシステム内に組み込まれ、その効能が全体に及ぶものと、個別に働くものと複数あります。Wordpressのプラグインは前者に当たり、GitHubのライブラリーではそれを利用しているプログラムにのみ波及されます。
プラグインツールにはシステム内に組み込まれ、その効能が全体に及ぶものと、個別に働くものと複数あります。Wordpressのプラグインは前者に当たり、GitHubのライブラリーではそれを利用しているプログラムにのみ波及されます。
ほとんど無料で公開されている
 新しいツールは先駆者が、人的、経済的資源・資産を投入して開発し、創業者利益を得て多くの人々に広めます。
新しいツールは先駆者が、人的、経済的資源・資産を投入して開発し、創業者利益を得て多くの人々に広めます。
世界の研究者は便利なものに心を奪われるので、研究対象に選びます。また、利用者は高すぎるツールに疑問を抱き始めます。
研究者は先駆者のアイデアを使わせてもらうことがあり、自分のアイデアを公開することが多いです。
それらをサポートする会社や組織があり、新しいことに挑戦するときにはGitHubなどを参照するといいでしょう。
【5分でわかる】GitHubとは?概要やメリットを簡単解説!がGitHubについて解説しています。一読をおすすめします。
この度は雑誌や本のようにページをめくれるjQueryプラグイン「turn.js」をダウンロードしてアプリに組み込みました。

拡張利用法
電子書籍を読むにはキンドルリーダーのようなアプリを利用しますが、このturn.jsを用いてかゆいところに手が届くような文書リーダーが可能になります。パソコンのマウスでは少し扱いにくいです。試していませんがスマホのタップは軽快でしょうか。
パソコンではマウスオーバー(マウスホバー)がよいのではないだろうか。ソースコードがそろっているので、音声入力で「次!」、「戻る」を認識してページめくりできるように改訂することも可能です。また、自動的にマガジンを読む仕組みは写真のスライドショーに応用することが可能です。
マガジンの読み方
- マガジンの四隅にマウスを置いて前のページに向かってドラッグ&ドロップしてページをめくる。
- 上の操作を最後のページまで繰り返す。
- 前のページの四隅から現ページに向かってカーソル操作をすれば、1ページ戻る。
- 以上は手動でマガジンを読む方法。
- 最初からあるいは途中から自動で読むには自動的にマガジンを読むをクリックする。
- 最後のページに到達すれば自動的に終了する。
- Ver0.04から→キーと←キーによりページをめくることができる。
- 特定ページを長時間にわたり読むには矢印キーによる操作が便利。
ブラウザの動作
- chrome, FireFox, operaブラウザで動作する。
- IE11では自動的にマガジンを読む機能は思い通りの動作にならない。
動作例
©TacM,2018 Ver0.04