動的コンテンツの魅力
インターネットの特徴は、即時性にあります。オンラインやリアルタイムがすべてに優れているとは限りませんが、それを必要としているところで、その特長を発揮しないのは道理に合いません。
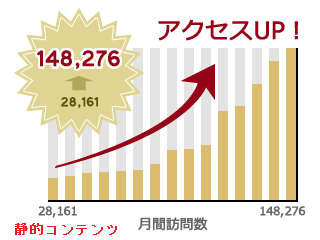
年代別売上高、出生率を表すグラフに代表されるように、多くの折れ線や棒グラフにおいて、横軸は時間を表します。
グラフを表示するとき、時間の経過を明示すべく時間差表示をするとアピール度が向上します。
スポーツニュースの視聴率が上がったり、小中学校の数学の授業が楽しくなるかも知れません。ここに動的コンテンツ5態を掲示します。
収録内容
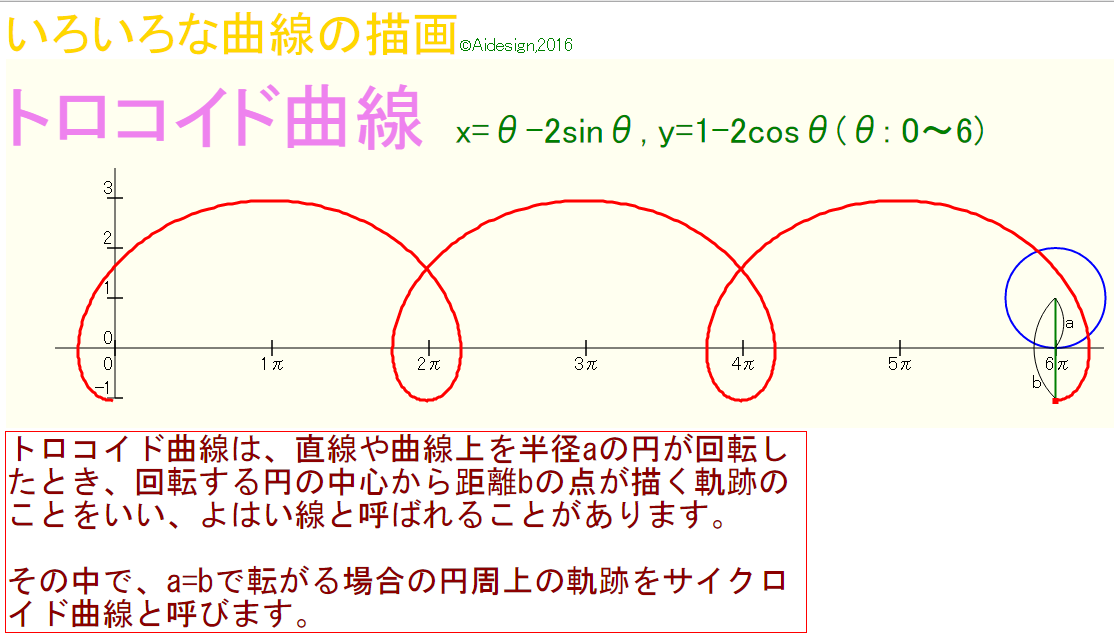
五つの動的コンテンツを収録しました。なかでもトロコイド曲線はhtml5のSvg要素を用いてテキストを動きのあるグラフィックに変換しています。円の回転と時間の経過に応じて曲線が伸びる様を閲覧していただけたらありがたいです。
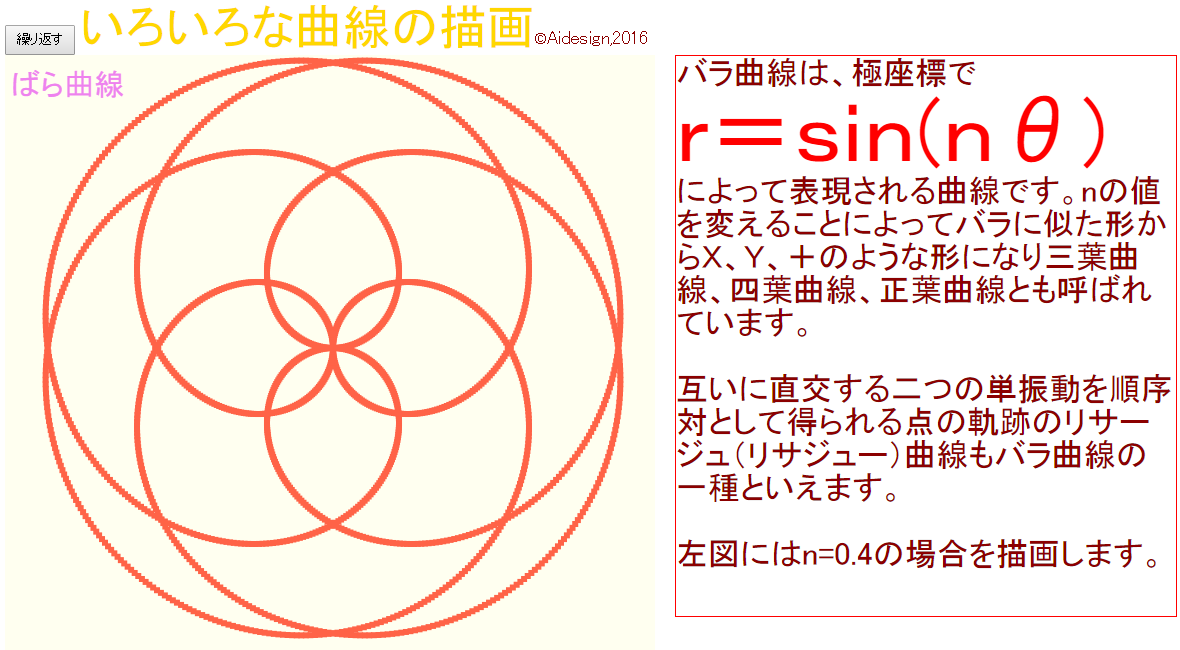
0.ばら曲線
1.トロコイド曲線
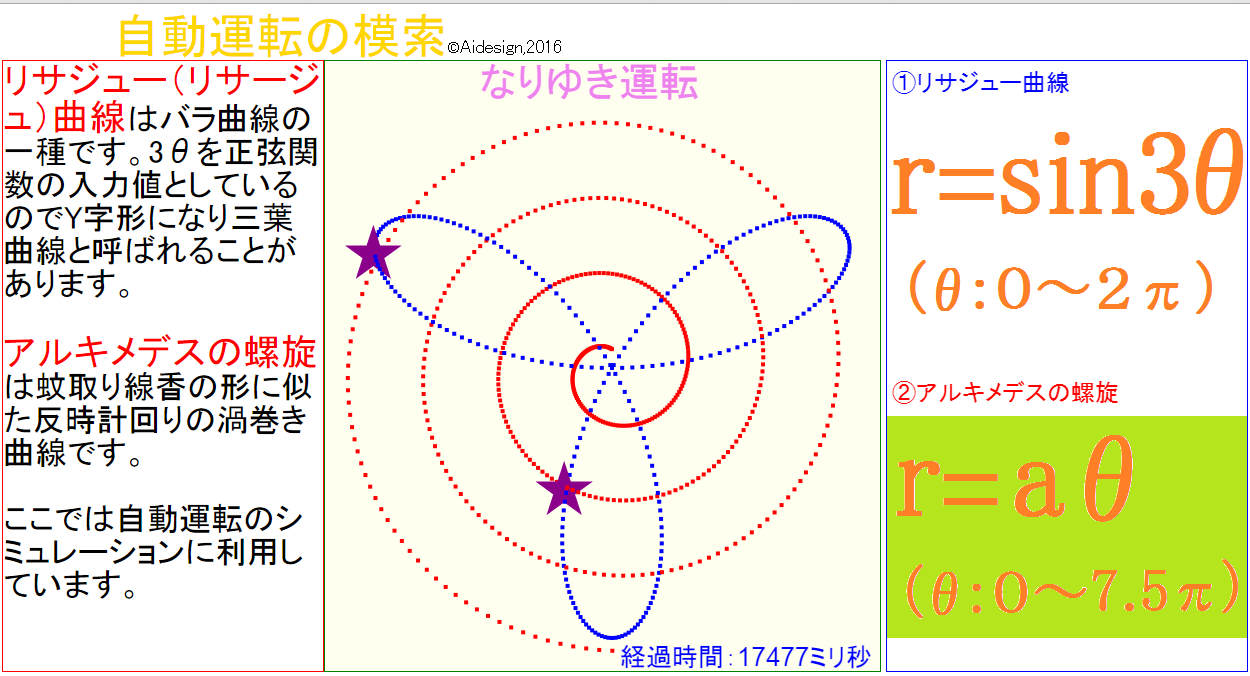
2.自動運転をシミュレートする
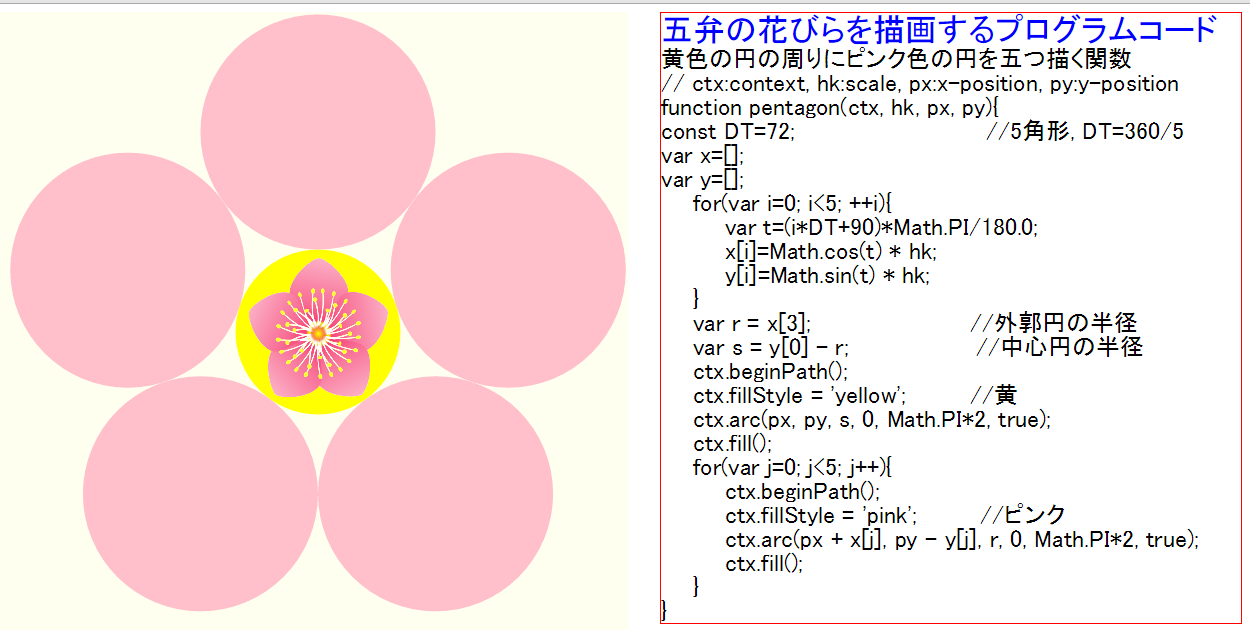
3.桃の花びら
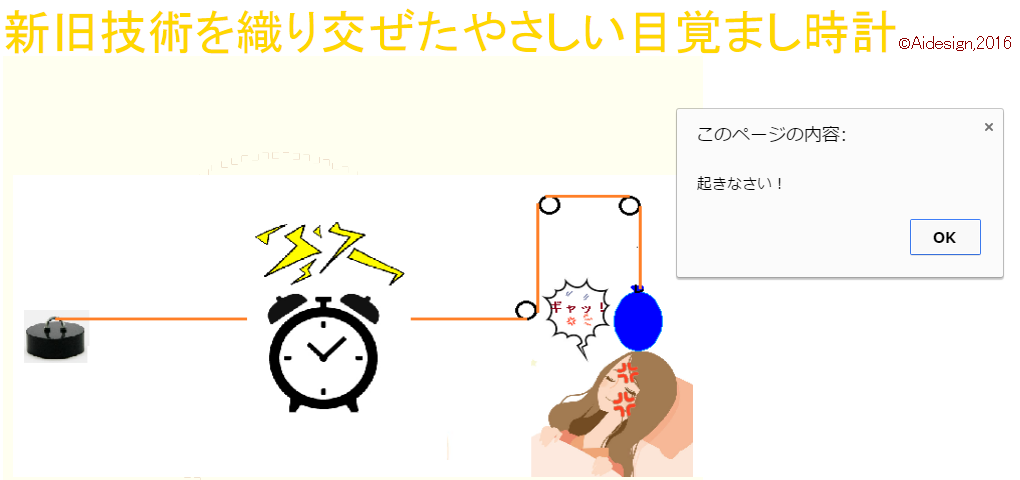
4.ローテクな目覚まし時計
動的コンテンツの表示法
ウォーターフロント画像の直下ボタンはビデオレコーダーを操作するものです。その下のばら曲線からローテクな目覚まし時計までのボタンは動画ファイルの読み込みメニューであり、「ボア」という音が鳴ったら動画の選択完了です。
その後に、再生-フル-ESCで元に戻ります。次の動画を見るには動画を選択して再び、再生-フルをクリックして動画を表示し、表示の終了後にESCを押下して次の操作に進みます。
ブラウザChromeで正常な動作を確認しました。
感想
動的なコンテンツの利用は美術学校などに限られ、まだまだ低いといえます。便利な機能が備わっている環境にありながら、宝の持ち腐れはもったいないです。さらなる普及に貢献したいと考えています。
動的コンテンツを表示する
動的コンテンツを表示します。(V1.01)©Aidesign,2016