【4回】:WordPress.comによるWebサイトのカスタマイズ
前回は、WebMatrixを用いてWordPress.comを立ち上げ、骨組み(スケルトン)だけのホームページを作成しました。ホームページをゼロから立ち上げるにはWebMatrixを利用するのが効果的です。しかし、記事の投稿や編集機能はWordPress自身も持っています。
今回は、WordPess.com独自の機能を使ってWebサイトをカスタマイズします。これらの利用方法はWordPress.orgとWordPress.comに共通していることが多いので、これからは単にWordPressと記します。
1.Webサイトの起動方法 Webサイトを起動するには、ブラウザのアドレス欄にURLアドレスを設定します。例えばaidesign77.wordpress.comをセットします。次に示すログイン画面が現れます。画像もなく骨組みだけの寂しいサイトです。この画面のショートカットを作っておきます。
2.Webサイトのカスタマイズ方法 Webサイトのページを閲覧するにはトップページから様々なページを訪問することができますが、テーマ画面を定義したり、投稿ページや固定ページを作成するにはログインする必要がありますのでメタ情報メニューのログインボタンをクリックします。
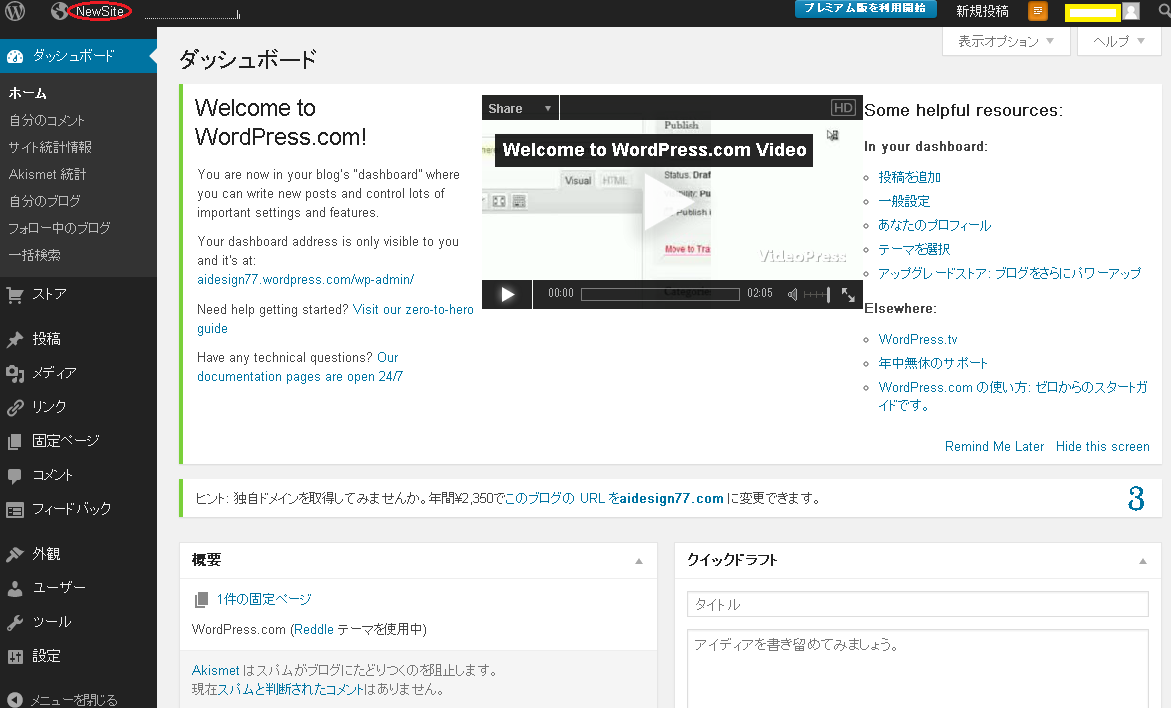
「ダッシュボード」という画面で、最初に「掲示板」という固定ページを作ります。掲示板はサークルならばサークル内の会員一同に知らせたい事柄を掲載します。固定ページ-新規追加と進み、タイトルに「掲示板」と設定し本文を作成します。
写真や図を挿入する場合は、挿入箇所にカーソルをセットし、メディアを追加-ファイルをアップロード-ファイルを選択-配置-リンク先-サイズなどを入力し、固定ページに挿入をクリックすると元のページに写真が表示されます。右の公開をクリックして終了です。
以下、全てに言えることですが次回からは更新と表示され、ページを変更したのに更新をクリックし忘れるとサーバーへの保存はされず、編集は反映されないのでご注意ください。 画像を追加する場合、設定するパラメータはたくさんありますが、中間的な値を仮に設定しておいて後で変更することが可能です。WordPressは編集が簡単でここらあたりが人気の原点かもしれません。
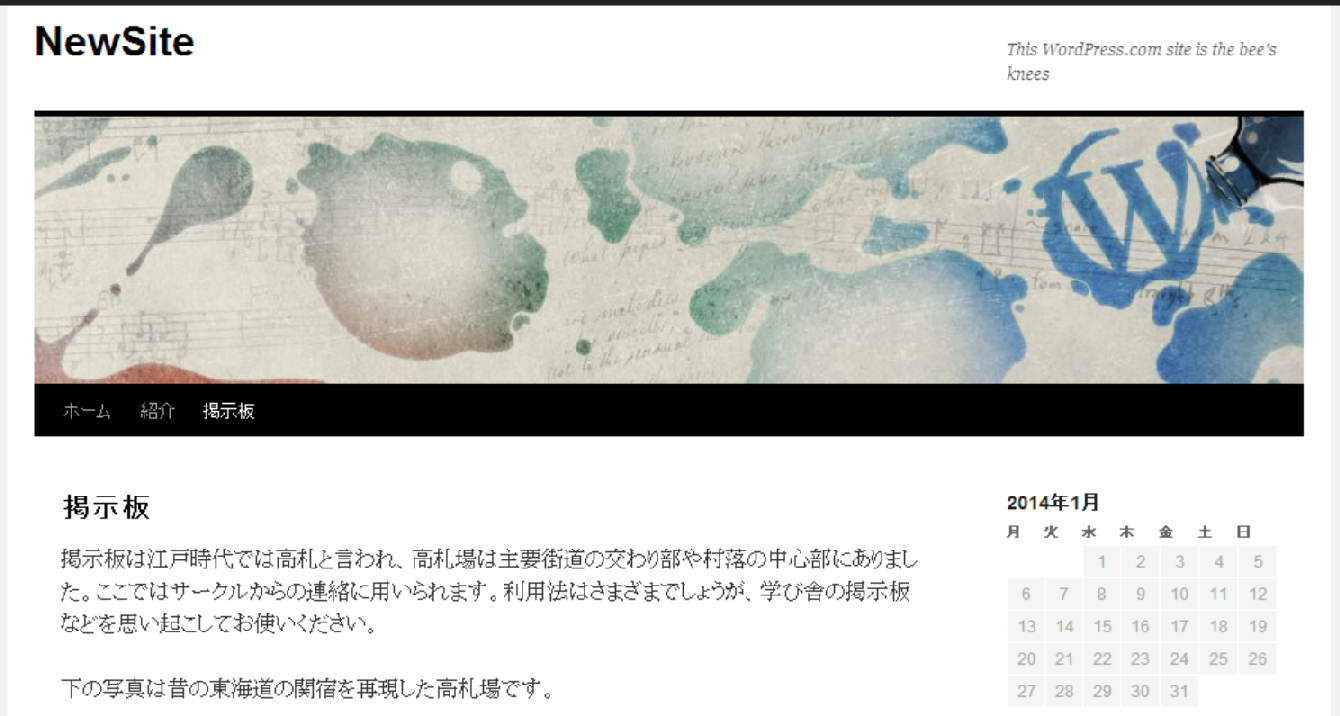
次に左Wマークの右のサイトのタイトルにカーソルを当て、ダッシュボード-外観-テーマと進みます。有料のテーマもありますが無料の「Twenty Ten」を有効化してみます。このテーマは2カラム右メニューと呼ばれますが、その他にも2カラム左メニュー、3カラム両メニューなど盛りだくさんのテーマが用意されています。 次に右サイドカラムのウィジェットエリア1にカレンダーの表示を設定します。外観-ウィジェットを指定し、利用できるウィジェットからカレンダーを選び、右のウィジェットエリア1の検索の上にコピーし保存します。
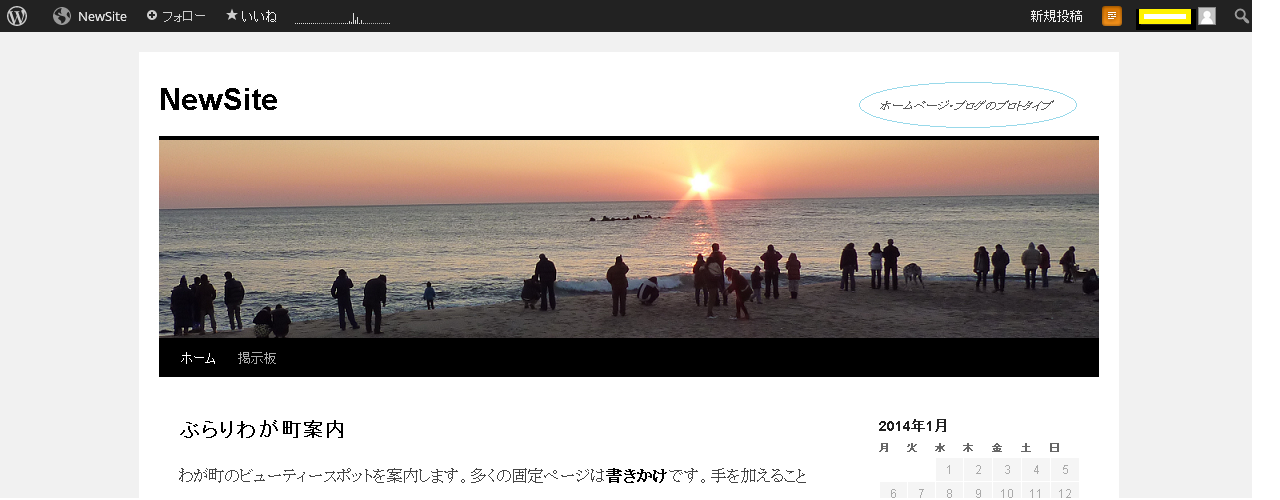
次に上図左上の楕円内のサイトタイトルを再びクリックして元の画面に戻ったら掲示板のメニューが追加されたことを確認しそれをクリックすれば、先ほど作成したページと右サイドバーにカレンダーが表示されたことを確認できます。
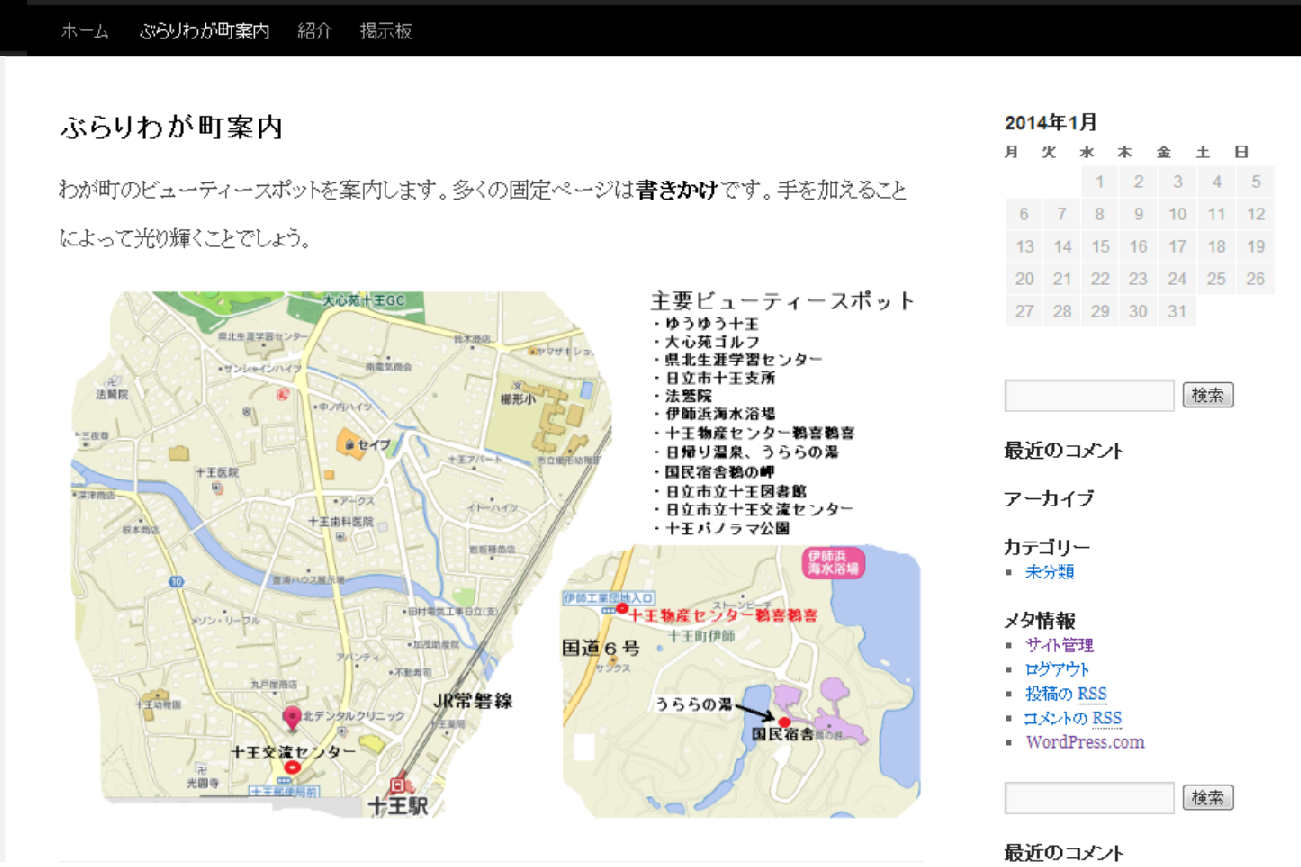
このWebサイトが起動した時に表示される「ホーム」ページが「見つかりません」という状況を改善します。それには新たな固定ページを作成します。前の掲示板作成と同様に「ぶらりわが町案内」という固定ページにします。
固定ページ-新規追加と進み、タイトルに「ぶらりわが町案内」と設定し本文を作成します。図を挿入するので挿入箇所にカーソルをセットし、メディアを追加-ファイルをアップロードなど前回と同様の操作をします。固定ページを表示するをクリックしてこのページを表示します。
次にサイト管理をクリックし、固定ページを選び「紹介」ページを削除します。ついで「ぶらりわが町案内」をホームページにするべく、設定-表示設定をクリックしフロントページの表示において、固定ページを選択しフロントページの中からぶらりわが町案内を指定し、最下行の変更の保存をクリックして終了です。
固定ページのメニューから「ぶらりわが町案内」が消え、「ホーム」を選択すれば「ぶらりわが町案内」のページが表示されます。
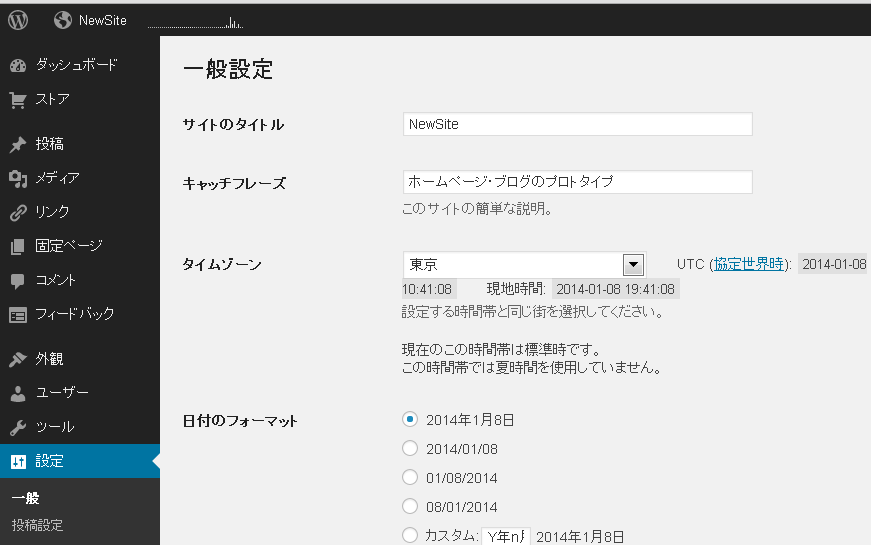
設定方法を変えれば、ホームでなく、ぶらりわが町案内を固定ページのメニューに表示することも可能です。研究してください。最後にテーマ画面のヘッダー画像を変更し、右上のメッセージ「キャッチフレーズ」を設定します。まず、キャッチフレーズを設定します。ダッシュボード-設定-一般と選定し「一般設定」画面のキャッチフレーズ欄にサイトを表現するキャッチフレーズを指定します。
今度はヘッダー画像を変更します。外観-ヘッダー-自分のコンピューターから画像を選択-アップロード-変更を保存と指定します。
ホームという固定ページはサイトを訪問した時、最初に表示されます。よって、ここにはサイトを代表するページが表示されるように設定しましたが、ブログの性格が強いサイトではカテゴリー別に目次が表示されるように設定します。
3.補足説明 今回は構築中のホームページにログインして、最低限の機能を織り込んでみました。WordPressの素晴らしいところは、ログインパスワードさえわかれば、どこでもだれでもサイトを編集できることです。ホームページ管理支援ソフトがインストールされたパソコンに限定されるなどの制約がいっさいありません。
インターネットが使えれば出張先や現場で直接、編集しのちに落ち着いた場所で校正することが可能です。 4.次回の予定 今は固定ページが2ページだけで、投稿ページはゼロです。せめて固定ページが5~6ページになればホームページらしくなります。ホームページは時間が止まった感じでまさに固定ページです。
昨今では純粋なホームページははやらなくなりました。投稿ページで対応するブログは時間軸に沿って蓄積されます。次回は固定ページを増やすことと投稿ページを作ってブログ機能を網羅することにしましょう。