情報機器の変遷
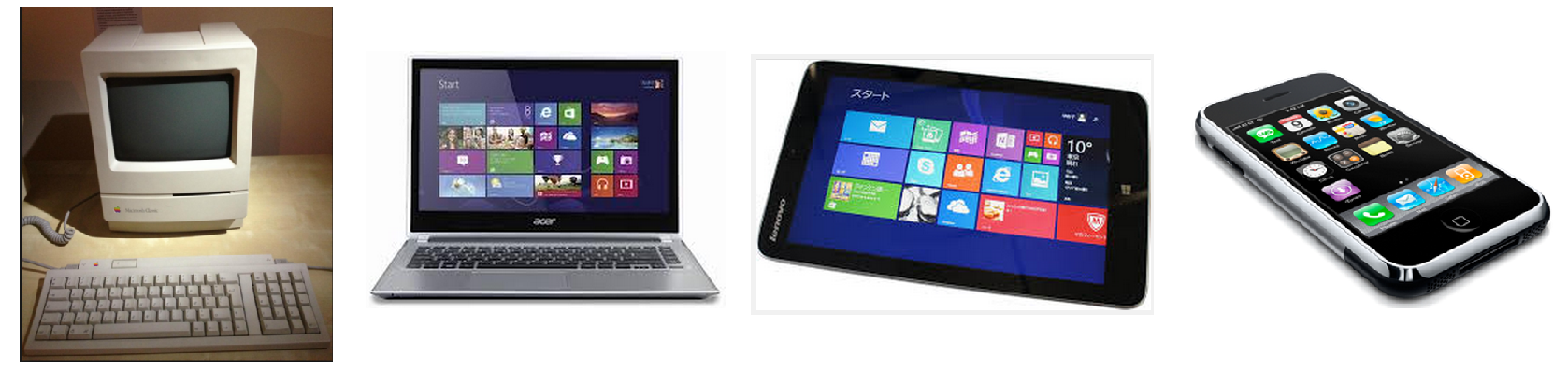
かつてテレビは数百軒に1台、数軒に1台、家庭に1台、一人1台と変遷しました。パソコンなどの情報機器も家庭に1台、一人1台から一人複数台の時代に変わりつつあります。数台といっても機種が異なり、デスクトップパソコン、ノートパソコン、タブレット、スマートフォンのように多様です。
機種ごとに入力方法が違うのですべてに対応するアプリケーションが望まれます。情報端末機にはキーボードやマウスがあるものとないものがあり、タッチ入力、マウス入力、キー入力の3つがサポートされると使い勝手が向上します。
斜めに移動させる場合には2つのキーを同時に押すと便利です。

以下に、3方法をサポートした妖怪画像を移動させるWebアプリを示します。
考察
厳寒期に差し掛かり個室ごとの暖房では物足りないことがあります。大きなストーブのある居間ではタブレットでの作業となることもあるでしょう。入力方法の改善に目を向けてみました。
Google Chromeで正常動作を確認しましたがWeb上にアップロードして実行させると3方法のうち、正常動作は1~2だけの場合があります。Google ChromeのJavaScriptバージョンとローカル上のバージョンに差があるためと思われます。
プログラムコードのポイント
プログラムコードの大半はenchant公式サイトからダウンロードしましたがui.enchant.jsの画像参照先のみを編集してあります。アプリコードではソースコードの取り込みはenchant.js、ui.enchant.jsの順に設定します。
ui.enchant.jsは今回のテーマであるバーチャルパッドをサポートするものであり、以下の図に示した4画像ファイルを必要としますがファイル名はそのままで編集すれば好みのデザインにすることができます。今回、pad.pngを編集しました。
4つの方向キーを形どり矢印を半透明にしているので画像と重なっても違和感は少ないです。
enchant.js-builds-0.8.2-b
└─plugins
└─ui
├─pad.pag
├─apad.png
├─icon0.png
└─font0.png
サンプルコード
<html>
<head>
<meta charset="UTF-8">
<title>KeyPad-sample</title>
<div id="enchant-stage" style="width: 600px; height: 600px;"></div>
<script type="text/javascript" src="https://aidesign.lolipop.jp/wp-content/uploads/2014/11/enchant.js"></script>
<script type="text/javascript" src="https://aidesign.lolipop.jp/wp-content/uploads/2014/12/ui.enchant.js"></script>
<script type="text/javascript">
enchant(); // ライブラリの初期化
var CHARA_IMAGE_NAME = "https://aidesign.lolipop.jp/wp-content/uploads/2014/11/yuruch-3.png";
window.onload = function() {
var game = new Game(); // Gameオブジェクト
game.preload(CHARA_IMAGE_NAME); // 画像読み込み
game.onload = function() {
var sprite = new Sprite(32, 32); // スプライト生成
sprite.moveTo(100, 100);
sprite.image = game.assets[CHARA_IMAGE_NAME];// ゆるキャラ画像をセット
game.rootScene.addChild(sprite); // シーンに追加
var pad = new Pad(); // バーチャルキーパッドを生成
pad.moveTo(20,40);
game.rootScene.addChild(pad);
var SPEED = 4;
var MOVE_RANGE_X = game.width - sprite.width;
var MOVE_RANGE_Y = game.height - sprite.height;
sprite.onenterframe = function() {
if (game.input.left) { this.x -= SPEED; }
if (game.input.right) { this.x += SPEED; }
if (game.input.up) { this.y -= SPEED; }
if (game.input.down) { this.y += SPEED; }
if (this.x < 0) { this.x = 0; } // X軸, 移動可能な範囲を制限
else if (this.x > MOVE_RANGE_X) { this.x = MOVE_RANGE_X; }
if (this.y < 0) { this.y = 0; } // Y軸
else if (this.y > MOVE_RANGE_Y) { this.y = MOVE_RANGE_Y; }
};
};
game.start();
};
</script>
</head>
</html>
サンプル動作
KeyPad-sample