実用的なアプリ

昔であればレコード、今ならCDがあれば、Windows Media Playerなどを使って聴きたいときに聴きたい音楽を聴くことができます。
電子式福引き機により、あたりくじに応じた音楽を鳴り響かせたい時や誕生日の朝7時に、当人のお気に入り音楽を自動的に流すには専用のアプリを作れば解決します。
前回の《プログラミングを始めるにあたって》において、準備するツールや予備知識について語りました。今回は実用的なもう少し進化したJavaScriptプログラミングを考えてみます。

プログラミングのねらい
音楽会の演奏画像を描画するなかに、音楽記号をランダムに表示し、クラシック曲を流します。何度も再生可能なように仕立て上げます。
プログラムコード
<html>
<head>
<font size=6 color='violet'>『小犬のワルツ』発表会</font>
<font size=4 color='royalblue'>©Aidesign,2016, V0.12</font><BR>
<script type="text/javascript" charset="Shift_JIS">
const TM=200; //Concert.html
const SIZE=80;
const SONG0=" ■ <font color='red'>停止";
const SONG1=" ► <font color='red'>開始";
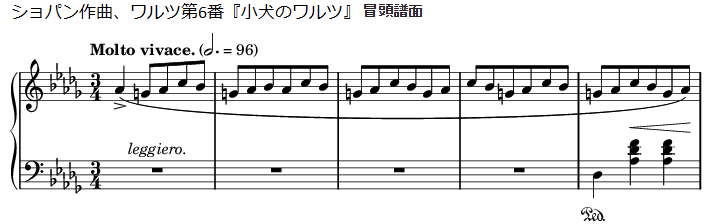
const SONG2="ショパン作曲、ワルツ第6番『小犬のワルツ』:";
var img2 = new Image();
img2.src = "https://aidesign.lolipop.jp/wp-content/uploads/2016/07/Live.png"; //演奏会
var img0 = new Image();
img0.src = "https://aidesign.lolipop.jp/wp-content/uploads/2016/07/ncnMusic2.png"; //音楽記号
var ctx=0;
var canvas;
var pbar;
var ptxt;
var pupp;
var paud;
var pcom;
var timerid = setInterval('draw()', TM); // ファイル読込み待ちのため、処理を遅らせる
var x = 0; // x-position
var y = 50; // y-position
var ct = 0; // counter
function draw(){ //演奏会や音楽記号を描く関数
canvas = document.getElementById('tutorial');
if (canvas.getContext){
if(ctx==0){
paud = document.getElementById('songname'); //audioオブジェクトを取得
pbar = document.getElementById('prog'); //プログレスオブジェクトを取得
ptxt = document.getElementById('outp'); //テキストオブジェクトを取得
pcom = document.getElementById('command'); //開始・停止オブジェクトを取得
pcom.innerHTML=SONG2+SONG1; //開始
ctx = canvas.getContext('2d');
ctx.drawImage (img2 , 0, 0, 642, 360); //演奏会を描画
timerid = setInterval('draw()', TM);
}
NumericDisplay((ct++) % 6); //音楽記号を描く
}
}
function StopStart(target){ //timeridが1以上で確定処理
console.log("StopStart="+timerid);
if(timerid){ //確定処理
pcom.innerHTML=SONG2+SONG0; //停止
pupp = setInterval("upPrgrss()", 400);
paud.play(); //音楽開始
clearInterval(timerid);
timerid = 0;
}
else{ //再開処理
pcom.innerHTML=SONG2+SONG1; //開始
paud.pause();
timerid = setInterval('draw()', TM);
}
}
function upPrgrss(){
if(pbar.value<pbar.max){ //進行中
pbar.value = Math.round(paud.currentTime / paud.duration * 100);
ptxt.value = pbar.value;
}
else{ //実行終了
pcom.innerHTML=SONG2+SONG1; //開始
paud.pause();
paud.currentTime = pbar.value = ptxt.value = ctx = 0;
timerid = setInterval('draw()', TM);
}
}
function NumericDisplay(n){ //n:0~5
var w = Math.floor(Math.random() * 20); //0~19までの乱数を発生させる
x = n * 105 + 20;
var wx = w % 10; //0~9
var wy = Math.floor(w / 10); //0~1
ctx.drawImage (img0 , 100*wx, 100*wy, 100, 100, x, y, SIZE, SIZE); //音楽記号を描画
}
</script>
<style type="text/css">
canvas { border: 1px solid #999; }
</style>
</head>
<body>
<canvas id="tutorial" width="642" height="360"></canvas>
<BR><a id="command" href="javascript:void(0)" onClick="StopStart();return false;"></a>
<progress id="prog" max="100" value="0"></progress> <output id="outp">0</output>%
</body>
<audio id="songname" preload="auto">
<source src="https://aidesign.lolipop.jp/wp-content/uploads/2016/07/Chopin-MimuteWaltz.mp3"> </audio>
</html>
コードの解説
 ①1行:html文書であることを明示する。
①1行:html文書であることを明示する。②3~4行:htmlのfontタグでテキストを表示する。
③5行:scriptコードを記述すると宣言。文字コードはシフトJISで保存される。
④6~10行:定数を定義する。
⑤11~14行:画像や音響ファイルを先読みする。
⑥15~25行:変数を定義する。varはローカル変数を定義するものだが、最外側で定義しているので13~24行の変数はグローバル変数になる。
⑦22行:draw関数で使う画像ファイルの読込みが終了するのを待つために、setInterval関数を利用してdraw関数を起動する。
⑧27~42行:draw関数で演奏会の画像を描画したり、楽譜記号を描く。
 ⑨43~57行:曲の再生を開始/停止する処理。
⑨43~57行:曲の再生を開始/停止する処理。⑩58~69行:演奏の進行を表示する。
⑪70~76行:楽譜記号を描く関数。
⑫77行:script定義の終了。
⑬78~80行:cssを定義する。
⑭83行:canvasを定義する。
⑮84~85行:曲の開始/停止を処理する。
⑯87~88行:オーディオファイルの読込み仕様を定義する。
⑰89行:html文書の終了。
おわりに
実用性を考慮したプログラミングとして、著作権の心配がないクラシック、ショパン作曲、ワルツ第6番『子犬のワルツ』を取り上げました。
プログラミングとしては高度な部類に属すると言えます。画像や音響データファイルのサイズは大きく、読込み時間を必要とします。動作の手順を考えておかないと音や画像が出ないことがあります。
また、演奏終了後にふたたび再生可能なようにするとコードサイズがどうしても大きくなります。その他にポスター画像としてサムネイルを表示すれば、実用的なアプリケーションに近づくものと思われます。
再生
『小犬のワルツ』発表会 ©Aidesign,2016, V0.12%