アニメーションによる表現
作成内容
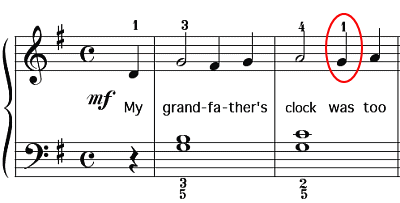
『大きな古時計』は作詞・作曲ヘンリー・クレイ・ワークによるアメリカ合衆国のポピュラー・ソングです。かつて公会堂などに大きな柱時計が置いてありましたが、今では見かけなくなりました。

この記事はHtmlで記述されていて画像や歌詞がスクロールする機能はjQueryを使っていますが、時計振り子のスウィングだけはanimationを用いています。振り子は限りなく揺れ動きますが時計の分針、時針に波及しません。正確な時計表示は別の機会になります。
画像とテキストはposition:relativeとposition:absoluteで位置決めされて表現されます。visibilityで表示・非表示を切り替えたりopacityを調整して重ね書きに対応しています。
余白なし画像スクロール描画法
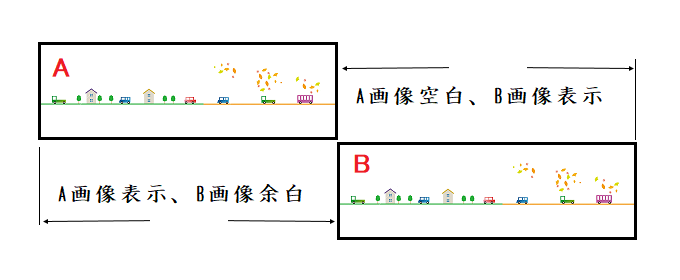
画像を数珠つなぎに連続して横スクロール描画するときや一枚の画像を繰り返して表示するとき、大きな余白が出現してかったるさを覚えます。そのような場合、同じ画像をもう一枚、用意することによって空白をなくすことができます。



画像Aを横にスクロールして連続表示すると同じサイズの空白が生じます。このようなとき、同じ画像Bを時間差で表示させることによって上のような空白のない表現が可能になります。ページ初頭の雲が右に流れるアニメーションも同じ手法を用いています。
サンプルコード
<div id="d1" data-direction="left" data-duration="6000" style="width:600px; height:200px; z-index:30; overflow:hidden;">
<img src="https://aidesign.lolipop.jp/wp-content/uploads/2021/03/picture30.png" width="600" height="200">
</div>
<div id="d2" data-direction="left" data-duration="6000" style="width:600px; height:200px; margin-top:-200px; z-index:30; overflow:hidden;">
<img src="https://aidesign.lolipop.jp/wp-content/uploads/2021/03/picture30.png" width="600" height="200">
</div>
<div style="margin-left:-35px;"><img src="IMG/picture30AB.png"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery.Marquee/1.6.0/jquery.marquee.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$('#d1').marquee({delayBeforeStart: -6000});
$('#d2').marquee({delayBeforeStart: 0});
</script>
さいごに
当ブログでもjQuery.Marqueeを何度も掲載しています。すぐ上のサンプルコード一部にある8行と9行のjquery.min.jsとjquery.marquee.jsリンクアドレスは貴重な情報になります。ライブラリーのダウンロードを面倒と感じる人には打って付けです。

また、スクロール表現を初心から紐解くにはテキストを流れるように表示するjQueryプラグイン「jQuery.Marquee」が参考になるでしょう。