時々刻々の表示
JavaScriptでプログラミング開発するとき、console.logを使って途上のデータを表示すると効率的に完成させることができます。今回、console.logの使用中、腑に落ちない現象に突き当りました。のちのち、悩まないように記録に留めます。

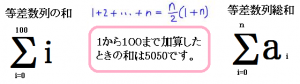
まず、具体的なconsole.logの使い方を以下に挙げます。等差数列の総和を求めるには左のような式に着目すると容易に求めることができますが、今回は愚直にひとつひとつ加える方法を採用します。
一般的なconsole.logの使い方
<div id="result" style="width:350px; height:70px; font-size:48px; border:1px solid blue;"></div>
<script type="text/javascript" charset="utf-8">
let total=0;
for(let i=0; i<=10; ++i){
total = i; //console.log(i, total);
}
document.getElementById("result").innerHTML = "Result="+total;
</script>

上記のコードを実行すると右のような結果が得られます。0から10までの総和にはなっていません。そこで5行の後にconsole.log文を入れて途中の状況を調べることにします。すると変数totalには総和というより制御変数iの値がセットされていることが判ります。

<div id="result" style="width:350px; height:70px; font-size:48px; border:1px solid blue;"></div>
<script type="text/javascript" charset="utf-8">
let total=0;
for(let i=0; i<=10; ++i){
total = i;
console.log(i, total);
}
document.getElementById("result").innerHTML = "Result="+total;
</script>
5行目: total += i;
赤字で示したように5行目に’+’が入力されていないことに気づきます。変数totalは合算された値しか必要ありませんが計算途中の値を表示させることによって誤りを見つけやすくしています。
単純なconsole.logの使い方では問題ありませんが、以下のように配列内容を表示させるとオブジェクト内容が表示され、デバッグ操作で配列の内容を表示させると最後に保持している値が表示されます。
JSON.parseとJSON.stringifyを使うと参照時そのときの値を表示させることができました。以下に使用例を掲げます。
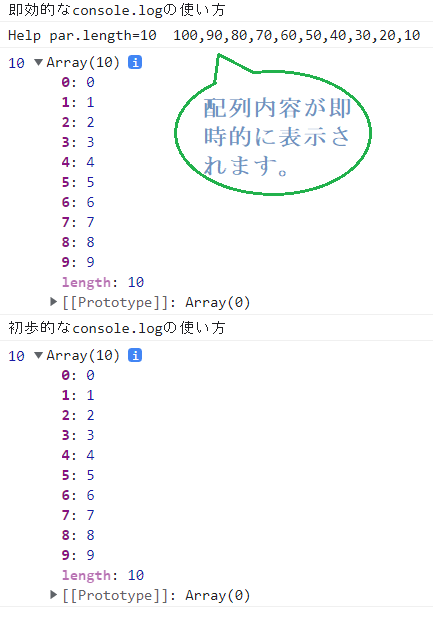
即効的なconsole.logの使い方
<script type="text/javascript" charset="utf-8">
var array = [100, 90, 80, 70, 60, 50, 40, 30, 20, 10];
console.log("即効的なconsole.logの使い方");
help(array);
console.log(array.length, array);
for(let i=0; i<10; ++i){
array[i] = i;
}
console.log("初歩的なconsole.logの使い方");
console.log(array.length, array);
function help(par){
console.log("Help par.length="+par.length+" "+JSON.parse(JSON.stringify(par)));
}
</script>

JSON.parseとJSON.stringifyを使うと右図ように参照時点の即時データを表示させることができます。
JSON.parseとJSON.stringifyの文字列はかなり長いです。ソースコードを作る時の労力を緩和するためにhelp関数を作ってみました。
ご利用ください。
ぼやきと感謝
途中結果を知りたいのにいつも最終結果が表示され大いに悩みました。ネット上には同じ悩みを抱える同輩がたくさんいます。
適切な情報に出会えてありがたいです。感謝申し上げます。