この記事の目的
 当サイトはWordPressによって記述されています。WordPressはphpで開発されたオープンソースのブログソフトウェアであり2003年5月末にリリースされて以来、世界で最も多くの人々に利用し続けられているブログソフトウェアと言えるでしょう。
当サイトはWordPressによって記述されています。WordPressはphpで開発されたオープンソースのブログソフトウェアであり2003年5月末にリリースされて以来、世界で最も多くの人々に利用し続けられているブログソフトウェアと言えるでしょう。
この記事で述べていることを実践することにより、階層化された情報の表現方法が可能になり、47都道府県地図から指定された県の詳細情報が得られるようなサイトを構築できるようになります。そのための基礎的なカスタマイズについて記述されています。 ある程度、解明できた階層化表現方法を使ってWordPressのカスタマイズを整理し、合わせてその表現方法を浮き彫りにしていきます。
 WordPressのカスタマイズ方法が公開・ドキュメント化されています。カスタマイズといえばテーマに関する記述が多いのですが、ここでは実践的なカスタマイズを取りあげます。 当記事は長くなることもあり、微に細に触れることは避け、詳細なことは他の記事を参照していただきます。
WordPressのカスタマイズ方法が公開・ドキュメント化されています。カスタマイズといえばテーマに関する記述が多いのですが、ここでは実践的なカスタマイズを取りあげます。 当記事は長くなることもあり、微に細に触れることは避け、詳細なことは他の記事を参照していただきます。
参照記事がなく先陣を切る内容についてはこの限りではありません。 先頭から順を追って読みますが離れた箇所の記述を読む場合は、右下のScroll to Topをクリックして先頭に戻り、サイドバー(ウィジェット)の目次のタイトルを選択してください。
子テーマを採用
ウェブサイトを表現するWordPressはソースが公開されているので安心感があるのですが、仕様はすべてに一律に有効です。ある記事だけ表現フォ-ムを変えたい、広告を表示させたくないなどと特別仕様で動作させたいことがあります。 

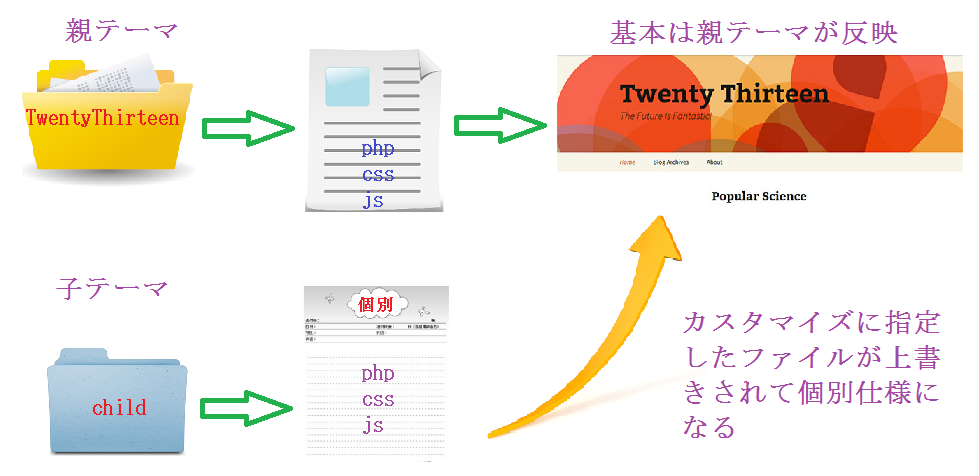
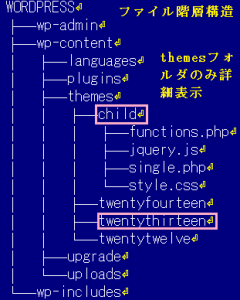
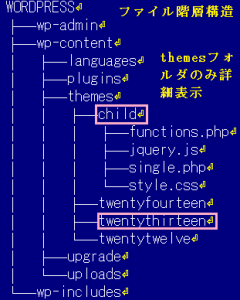
特別な仕様にするためchildフォルダに示す4ファイルを変更することが多いです。 この場合、インストール時に収納されたファイルを直接、変更してもかまいませんが、WordPressがバージョンアップされても新仕様が引き継がれるように、子テーマを作って特別な仕様を追加するように推奨されています。
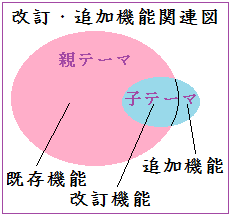
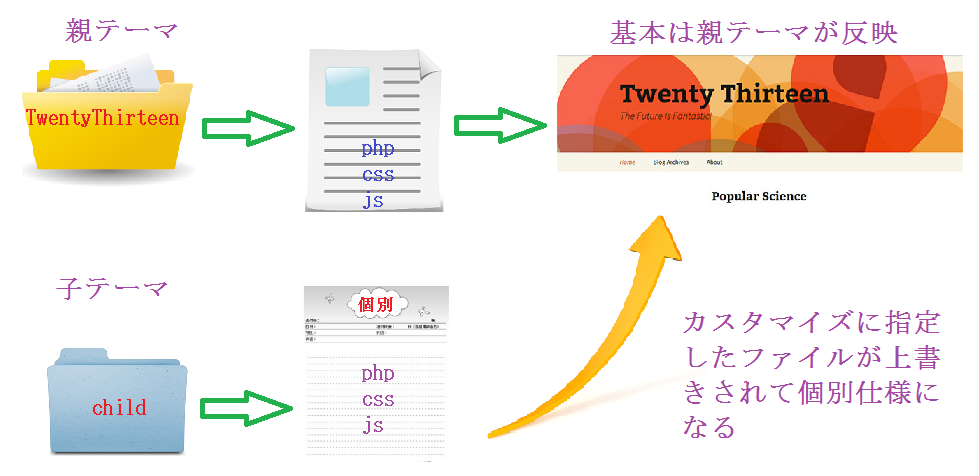
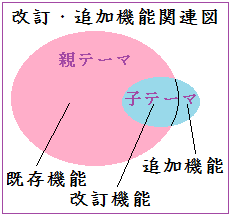
子テーマとはカスタマイズしたい親テーマ(Twenty Thirteenなど)の普遍的な機能に対し自分用に定義された集まりであり、親テーマに上書きするものです。  今回は、バージョンTwenty Thirteenを使っていますが、子テーマを採用しないでバージョンアップした場合は、改訂・追加した機能は反映されません。
今回は、バージョンTwenty Thirteenを使っていますが、子テーマを採用しないでバージョンアップした場合は、改訂・追加した機能は反映されません。
自分流に定義されるファイルは一つのフォルダ(例ではchild)にまとめられ、親テーマと同一階層に置かれます。このように前、現、次世代という同じ階層であるためバージョンアップに対応することが可能になります。
子テーマに関する項は
①【重要】WordPressテンプレートのカスタマイズ前に・・・子テーマをつくってのカスタマイズ方法 -CSS篇-
②【注意】子テーマ作成でトラブルが起きたら…子テーマをつくってのカスタマイズ方法-functoins.php篇-
③WordPressでページごとに別のスタイル(外部CSS)を適用させる方法
を参考にしてまとめられています。先駆者の皆様、わかりやすい解説をありがとうございます。
カスタマイズの具体例
 このたび、TwentyThirteenのWordPressをカスタマイズした内容をファイル単位に示します。カスタマイズするには以下に示したファイルで指定します。
このたび、TwentyThirteenのWordPressをカスタマイズした内容をファイル単位に示します。カスタマイズするには以下に示したファイルで指定します。
先に述べましたが本家本元のファイルを修正しても問題ありませんが、将来のために子テーマとしてまとめたフォルダ(今回はchild)に必要な機能のみを定義した同名のファイルを用意します。
このように設定しておけば、WordPressの処理系がまず、本元のファイルを読み込んだ後に子テーマファイルを読み、追加してくれます。同じ関数名ならば上書きされ、新規関数名ならば追加されます。 以下にファイル内容を画像イメージで明示し、追加した機能を解説します。山の頂上を極めるのに複数の道があるようにあくまでも一つの方法です。
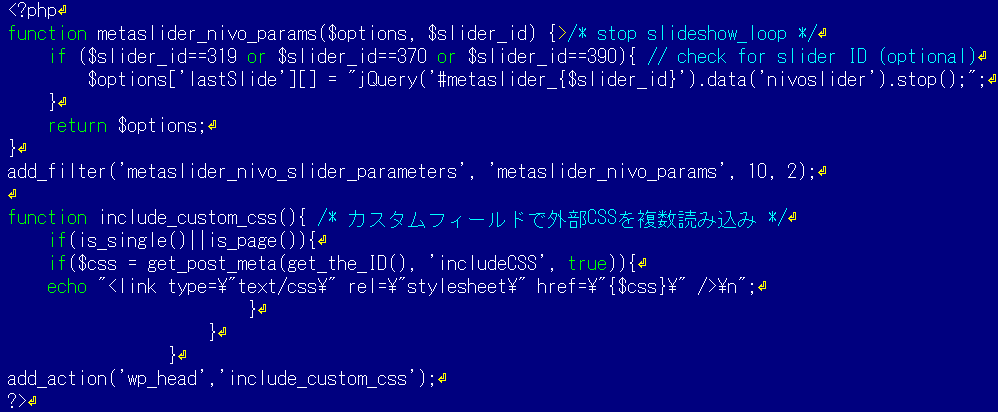
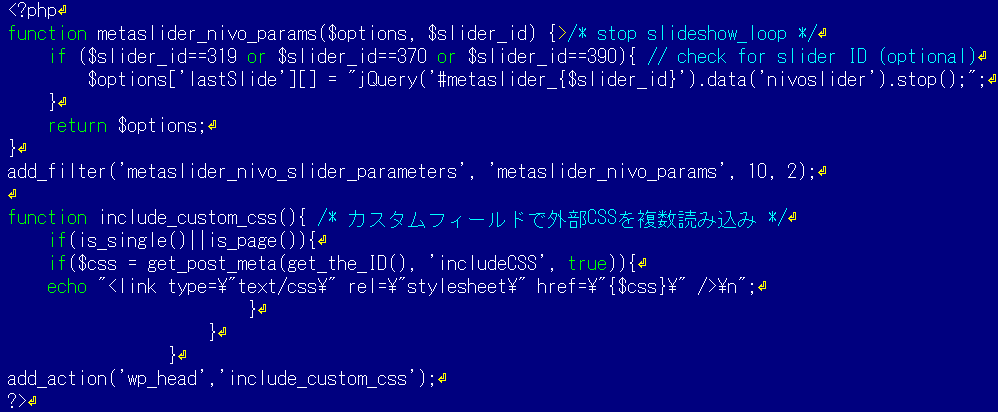
➊functions.php

スライドショーは一連の表示が終了すると元に戻り再び繰り返し表示されるようにloop機能がオンに設定されていますが、function.phpを改造することによって特定のスライダーID(例では319、370、390)においては1回で終了するようにカスタマイズしています。
もう一つのinclude_custom_css関数は、インストールで収納されているstyle.cssを超越して、指定されたページでは別のスタイルを適用させる機能を追加しています。複数cssを取り込めるようにするこの関数をfunctions.phpに定義します。するとカスタムフィールドで取り込みたいcssファイルを絶対パスで指定できるようになります。
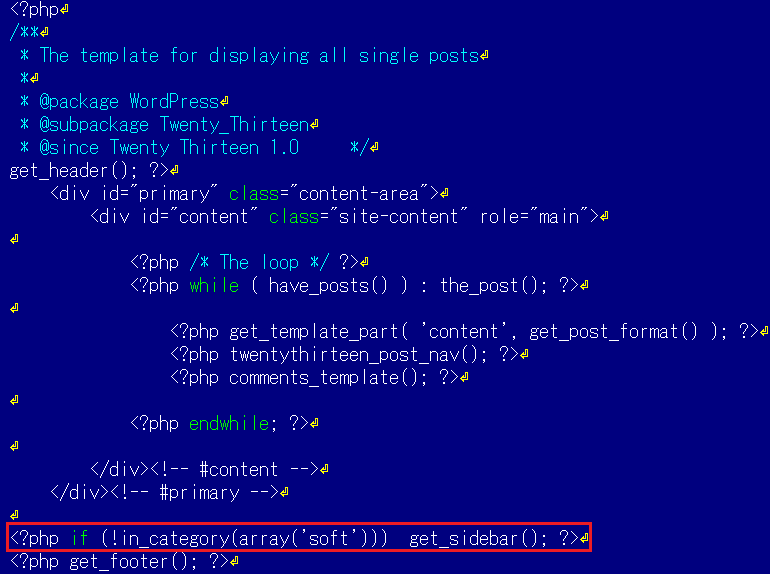
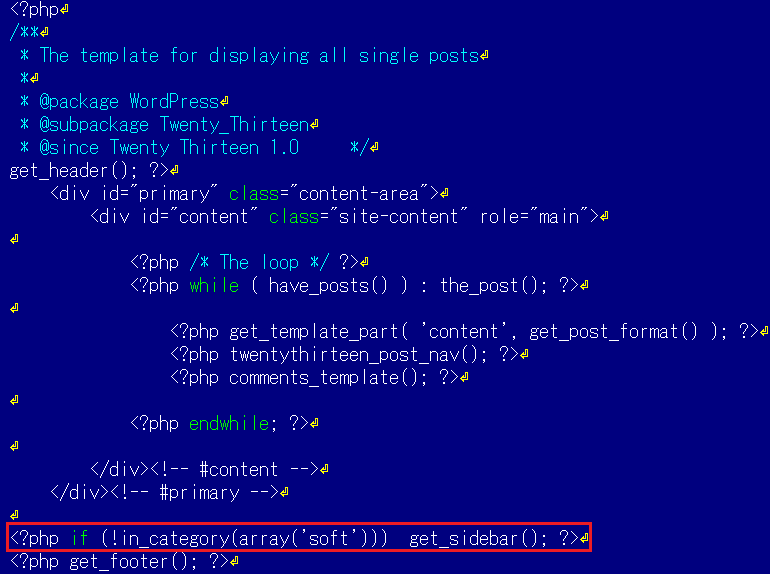
➋single.php

single.phpは投稿ページを管理するファイルです。オリジナルファイルは赤枠行が<?php get_sidebar();?>になっています。実際、<?>は半角です。指定されたカテゴリーのときだけウィジェットを表示するように改造したのが上例です。
その後、ウィジェット記事の表示に条件を設定できるCustom Widgetsプラグインが見つかりましたので、single.phpは削除されました。 上記例は、カテゴリー名が’soft’であるときのみサイドバーが表示されるような設定ですが、月~金曜日だけ表示されるようなサイドバーの作成に参考になるでしょう。
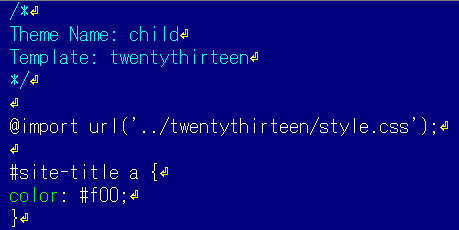
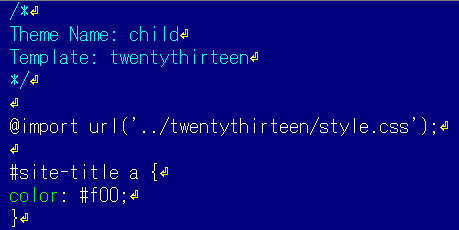
➌style.css
 style.cssはWeb
style.cssはWeb
サイトの表示方法を決定しています。#site-title aでタイトルの文字色を変更しています。#import uri(“../twentythirteen/stye.css”);は指定したファイルを取り込むことを指定しています。この例ではタイトルの文字色以外は標準のstye.cssに依存します。
➍jquery.js
 jquery.jsはクリッカブルマップをサイズ可変な画像に対応するように、即ちレスポンシブデザインをサポートするために定義されました。具体的な効能は別稿に記述されます。
jquery.jsはクリッカブルマップをサイズ可変な画像に対応するように、即ちレスポンシブデザインをサポートするために定義されました。具体的な効能は別稿に記述されます。
サイドバーの記事掲載を支援
サイドバーにはテキストウィジェットで記事を載せることができますが、改行など編集しにくいことが起きます。テキストウィジェットの拡大版ともいえるプラグインツールCustom Post Widgetを使うと、自由度の高いテキスト編集が可能になります。インストール方法と使い方は、『ゼロからはじめる WordPress』が参考になります。
 ウィジェット記事といってもメイン
ウィジェット記事といってもメイン
エリアの投稿記事と変わりなくリンクを貼ることもできます。今回はここにメイン記事の目次を作ってパワーポイントのような動作をするウィジェット記事の作り方を後に示します。
サイドバーの記事掲載を条件付
ウィジェットはすべてのページに表示されます。カレンダーなどはそれで問題ありませんが、メイン記事と連動する上記のようなウィジェット記事は表示条件を設定しないと見苦しくなります。 条件付きで特定のウィジェットを表示・非表示にしてくれるプラグイン『Custom Widgets』を使います。
使い方は『条件付きで特定のウィジェットを表示・非表示させる方法!Wrodpressプラグイン「Custom widgets」の使い方』、『指定した条件でウィジェットを表示させるWordPressプラグイン→Custom widgets』、『ページ毎(サイドメニュー)に好きな項目だけ表示』を参考にさせていただきました。

今回は、特定の投稿記事でのみ表示されるように設定しました。条件設定は多岐にわたり、様々なケースに対応するには入念な検討が必要のようです。
クリッカブルマップを使う
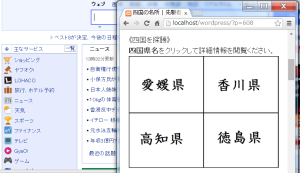
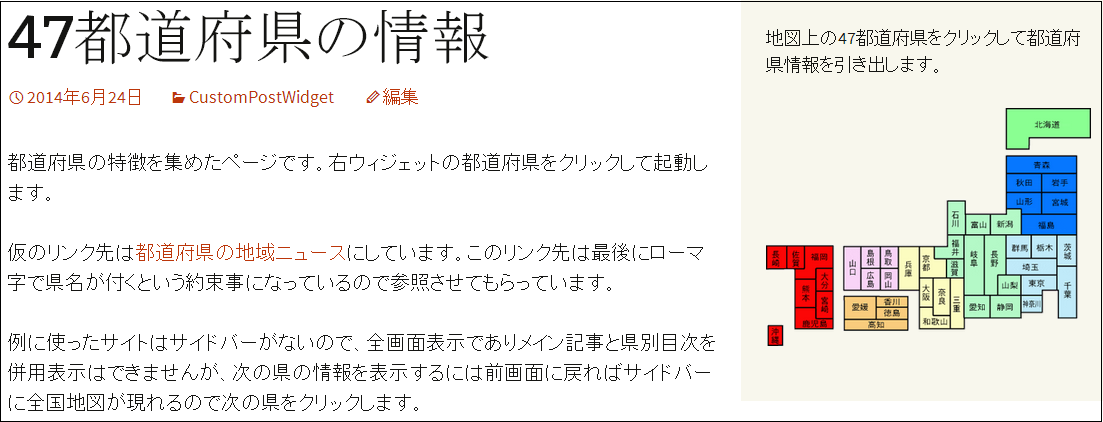
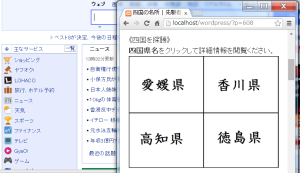
一つの画像に複数のリンクを貼るにはクリッカブルマップという手法を採用します。四国地方の地図や簡略化した下図の該当箇所をクリックして県別の詳細な情報が得られるようなページを作成できます。

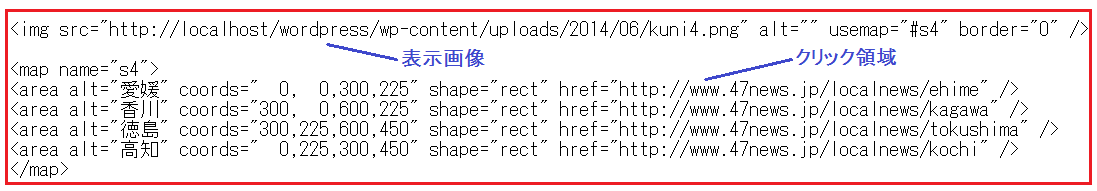
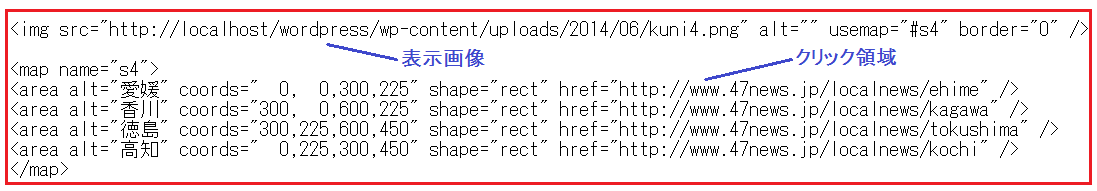
イメージマップの設定例を以下に示します。
サイズ可レスポンシブImage Map
 通常のメインエリアに表示される投稿記事が完成されている場合、その記事をウィジェットに表示させても動作しません。また、上記例ではサイズ600X450の画像からクリックされた県のURLにジャンプするように作成してありますが、最大化から縮小に変えて地図をクリックした場合も、期待した動作にはならないでしょう。
通常のメインエリアに表示される投稿記事が完成されている場合、その記事をウィジェットに表示させても動作しません。また、上記例ではサイズ600X450の画像からクリックされた県のURLにジャンプするように作成してありますが、最大化から縮小に変えて地図をクリックした場合も、期待した動作にはならないでしょう。
このような場合においても、変動した画面サイズに対応可能にするプラグイン『jQuery RWD Image Maps』があります。 画像のサイズの変動に対応するための準備について、『クリッカブルマップ(イメージマップ)で1枚の画像に複数リンクを設定する』を参考にさせていただきました。その後に、カスタマイズの具体例で説明した➍jquery.jsを用意します。
ウィジェットエリアに目次を作成
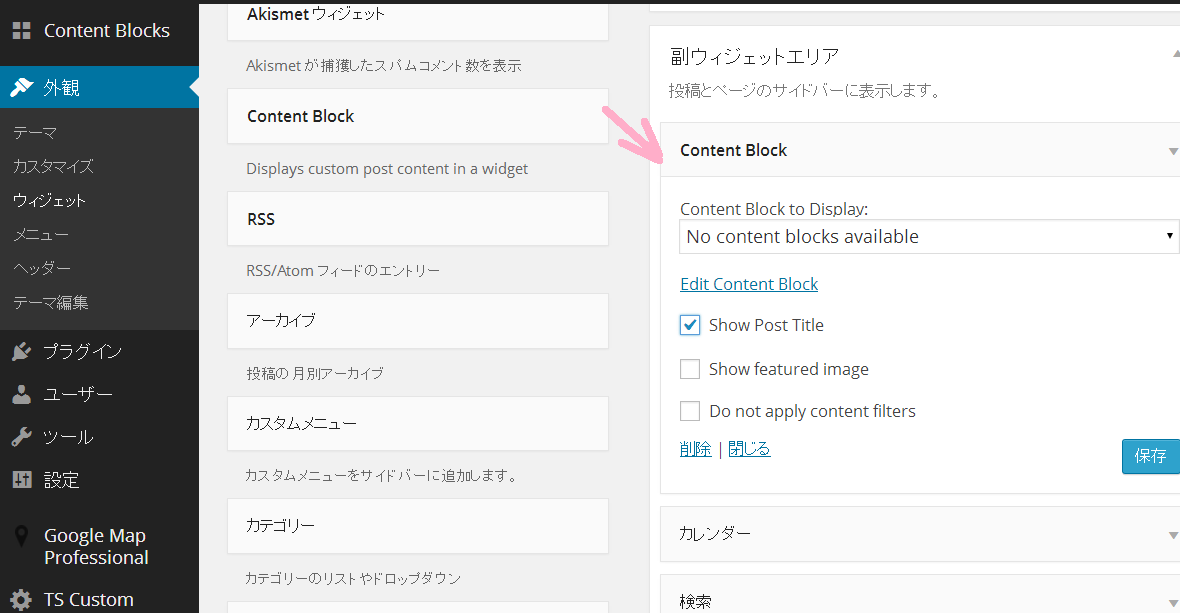
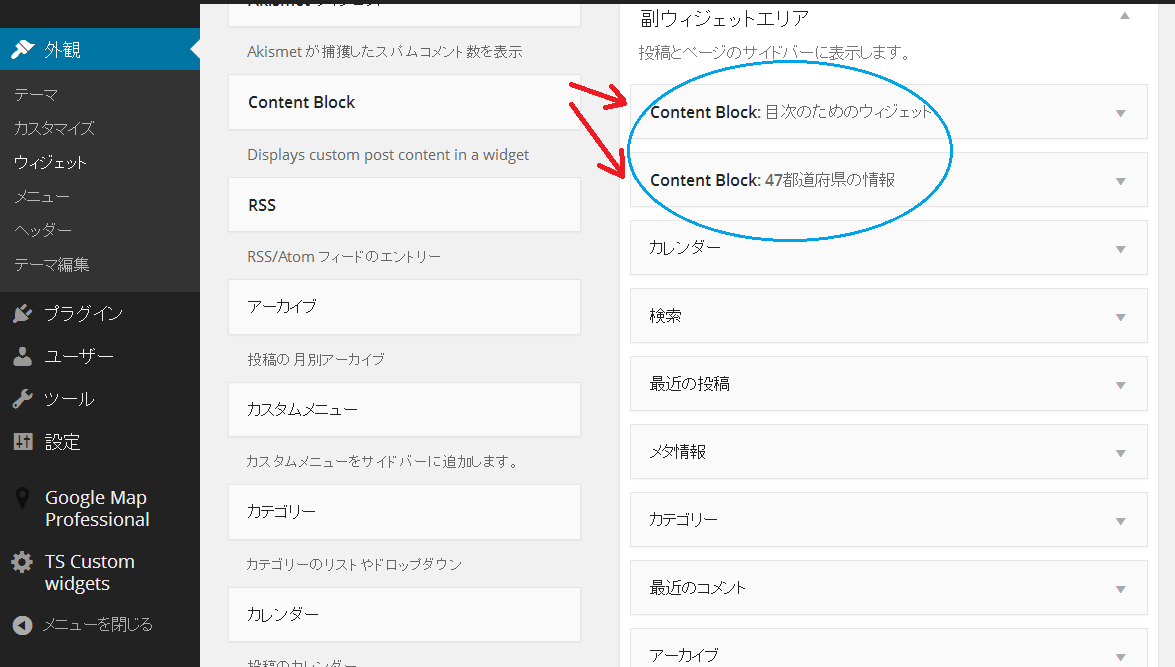
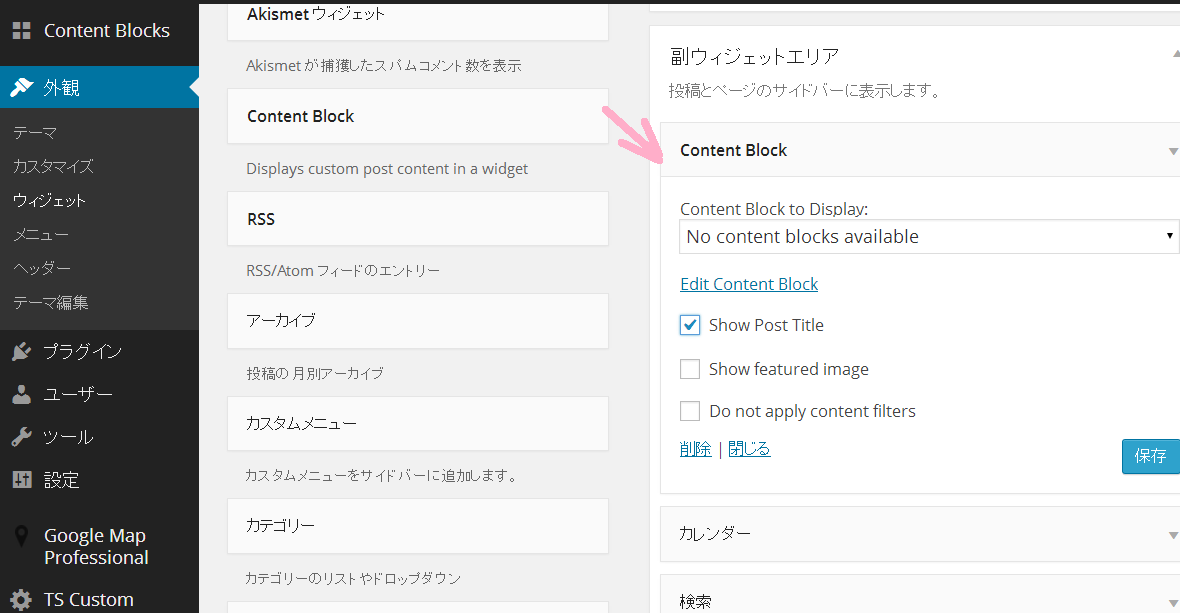
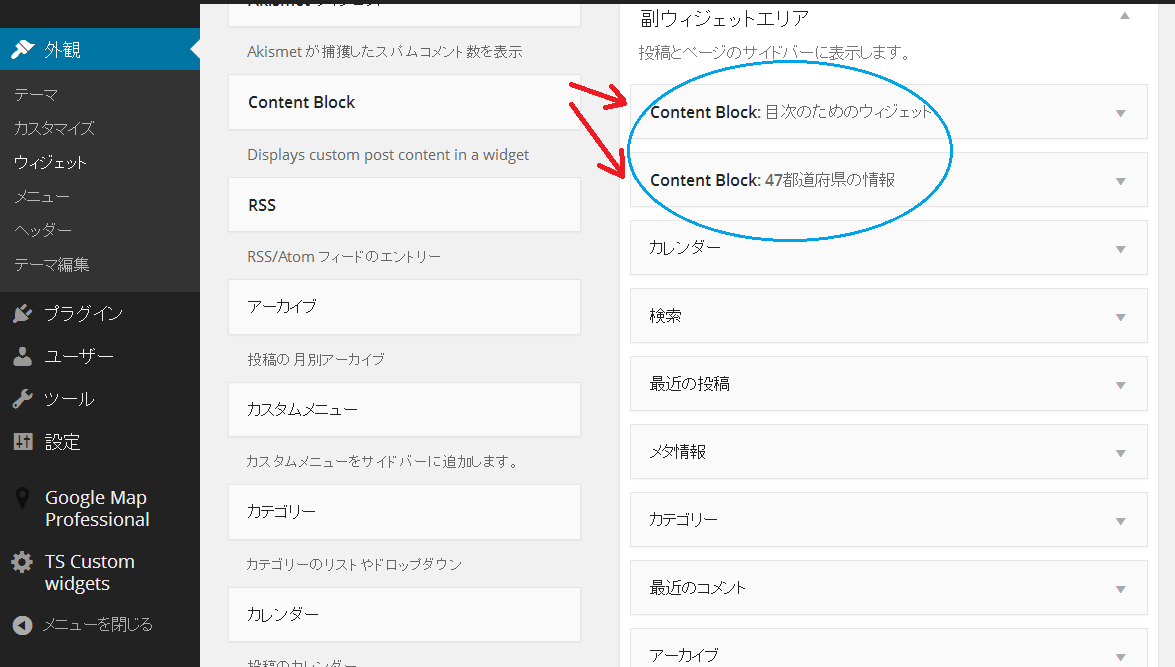
以上で前準備が完了しました。ここからはすべてが整っている前提で話を進めてまいります。本文の記事がおおかたの完成時に実施します。では当記事「WordPressのカスタマイズ実践編」目次をウィジェットに作成する手順を示します。 ①ダッシュボード-外観-ウィジェット-副ウィジェットエリアを開き、Content Blockを副ウィジェットエリアの最上位にコピーします。

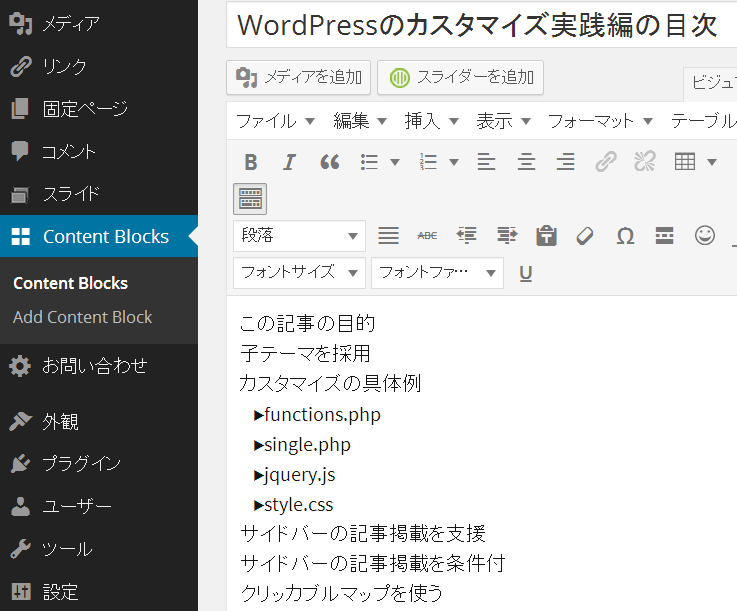
Show Post Titleの左ボタンにチェックを入れ、保存をクリックします。 ②ダッシュボード-Content Blocks-Add Content Blockと進み、Add New Content Block画面を表示します。

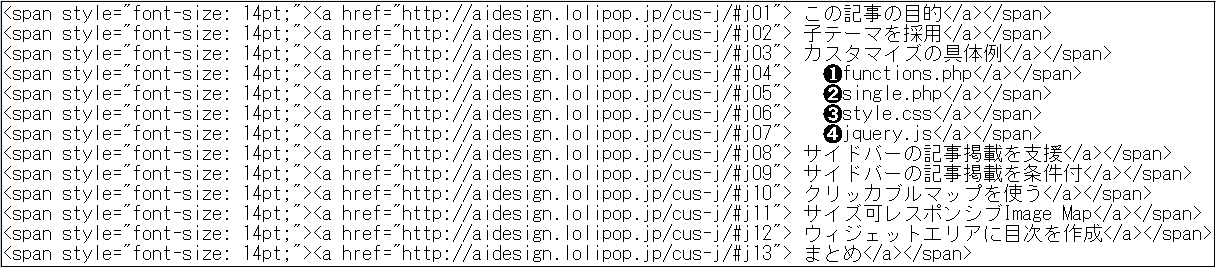
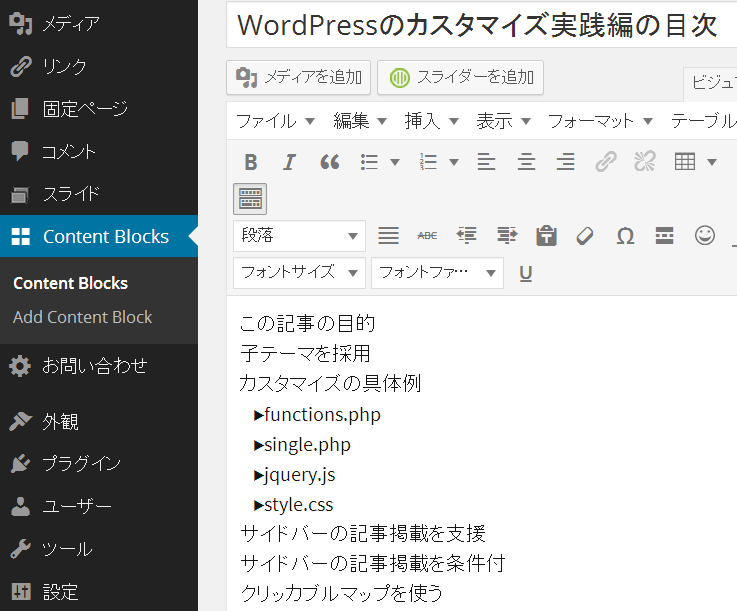
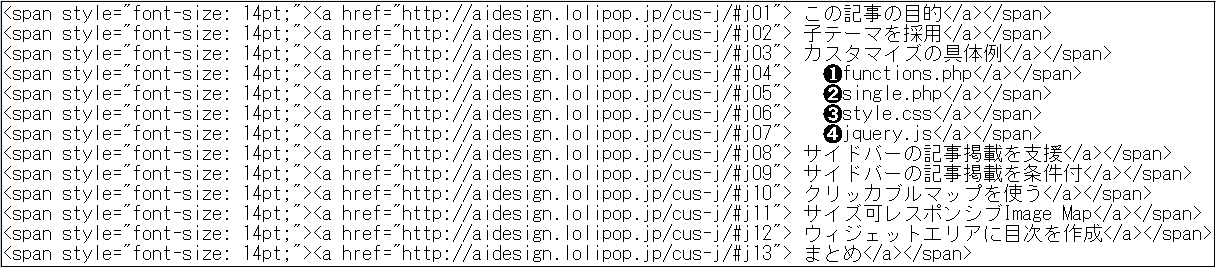
上図のように、タイトルと本文を作成します。テキストウィジェットの中でリンクを貼る方法はメイン記事の作り方にまったく同一です。前もってアンカー名をこの記事に作っておきます。目次はウィジェットに作られるので他ページになり『他ページ中の特定の場所にジャンプさせる』記事を参考にして以下のように作成しました。最後に公開(更新)をクリックして終了です。

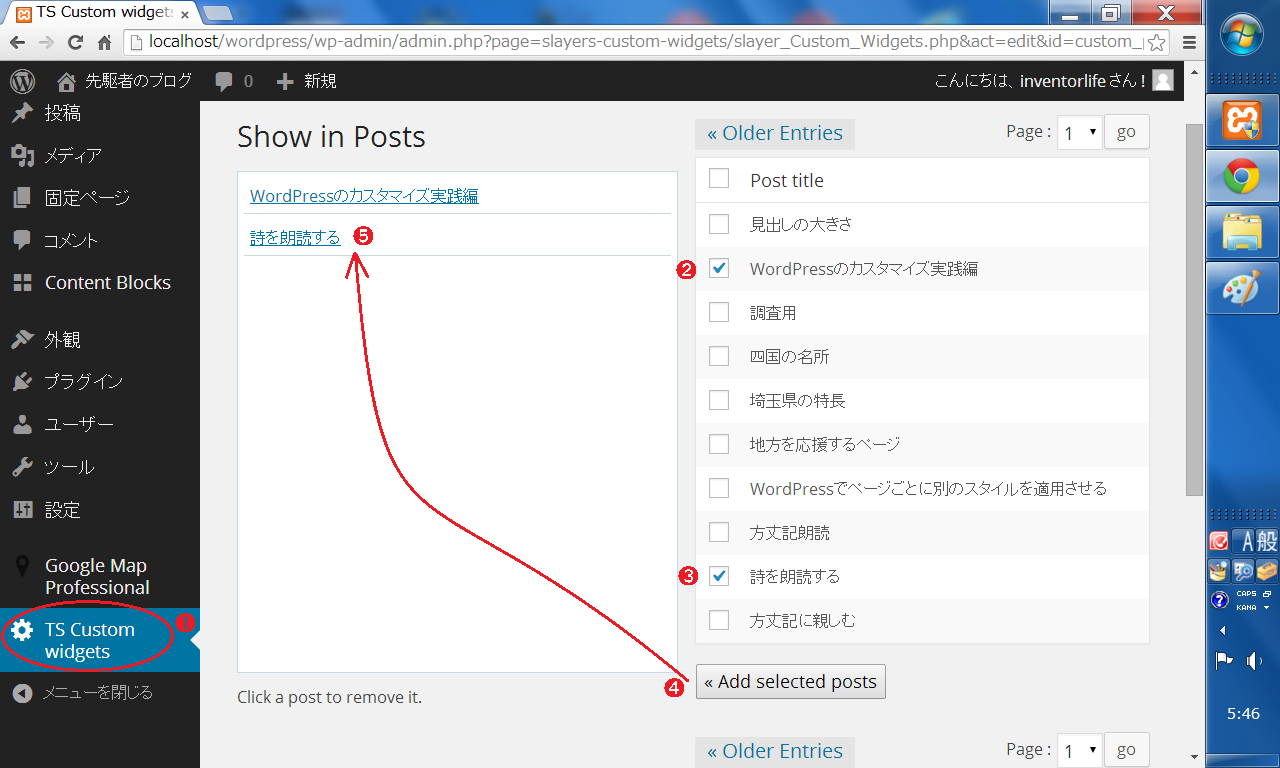
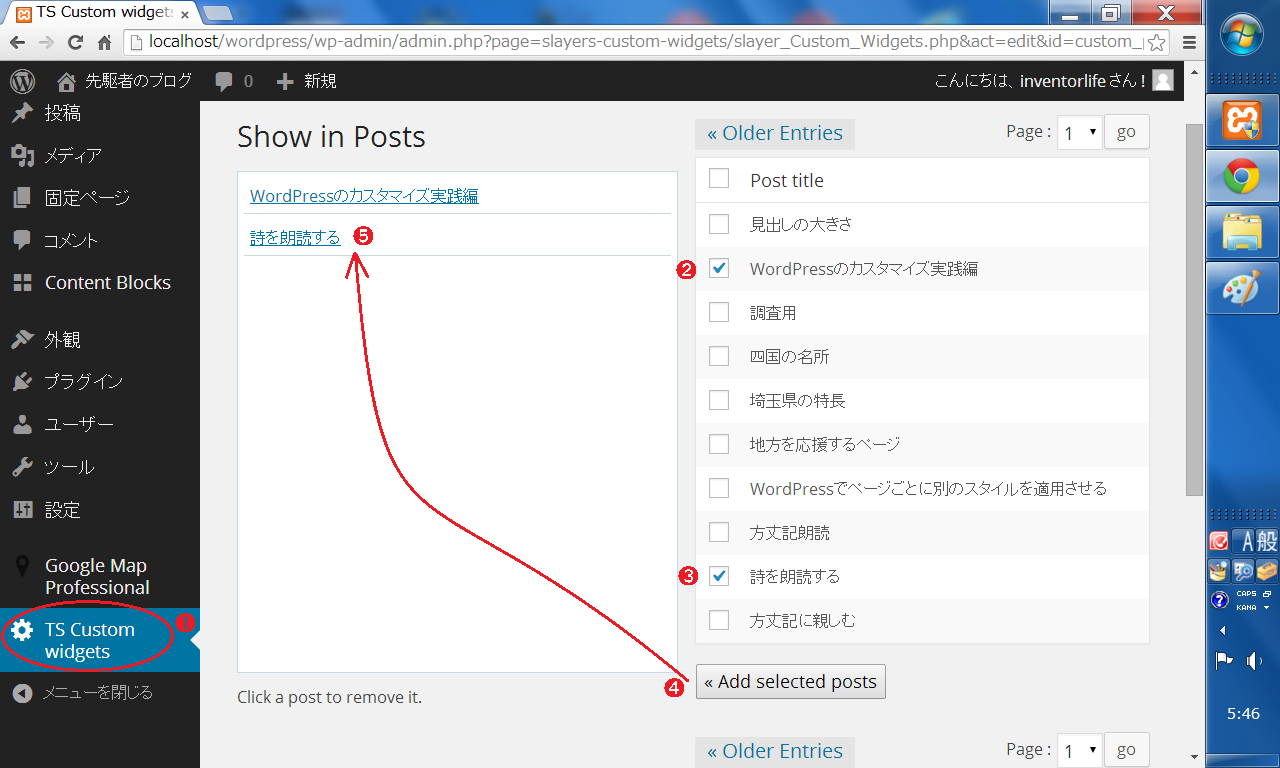
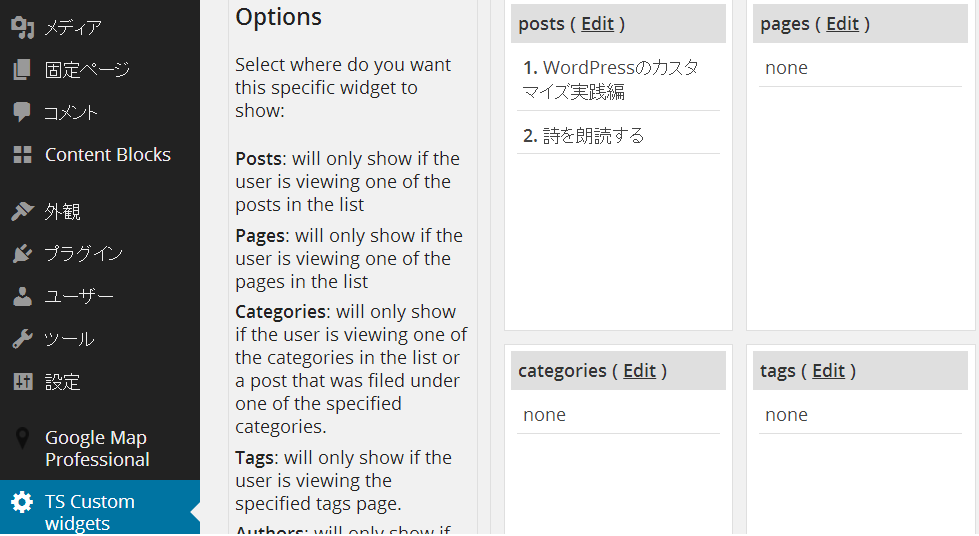
③Custom Widgetsが正しくインストール、有効化されていればダッシュボードのメニュー欄に歯車から始まるTS Custom widgetsが現れていますのでクリックします。 ④ダッシュボード-TS Custom widgets-副ウィジェットエリア-Content Block-Post(Edit)と進み、表示するページにチェックを入れ、Add selected postsをクリックし、左上欄にそのページが選択されたことを確認します。以下は2ページを選択した例です。

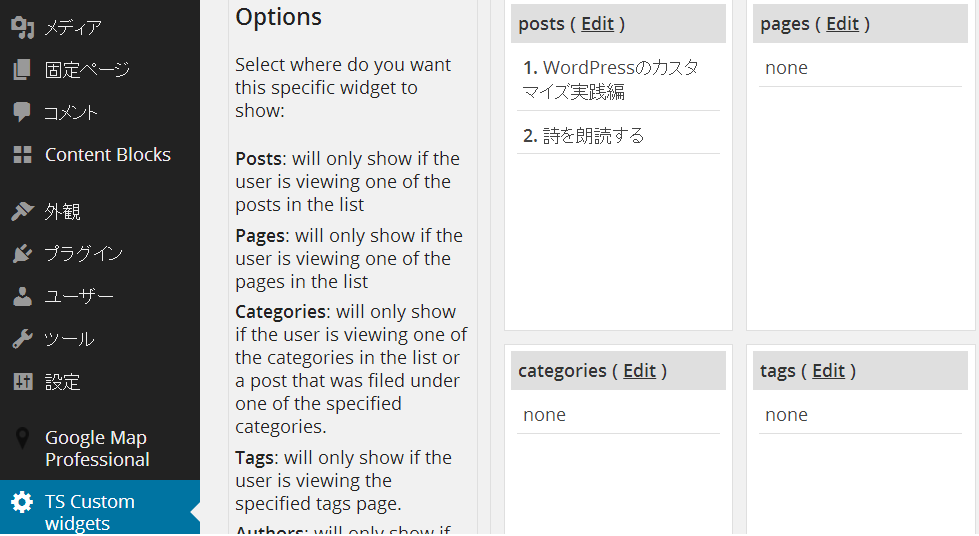
⑤再び、TS Custom widgets-副ウィジェットエリア-Content Blockを指定すると以下の画面のように2ページが選択されたことが確認できます。

⑥Content Blockが複数ある場合、即ち特別に制御したいウィジェットが複数存在する場合は、①の作業でContent Blockを副ウィジェットエリアに複数用意します。

まとめ
メイン記事の目次をウィジェットに表示する例を示しながら、WordPressのカスタマイズについて述べました。長くなりましたが一つ一つは複雑ではありませんので少しずつ確認されるとよいでしょう。
かゆいところに手が届くには、ちょっとした努力が必要です。その一つがカスタマイズですがお役に立てれば幸いです。

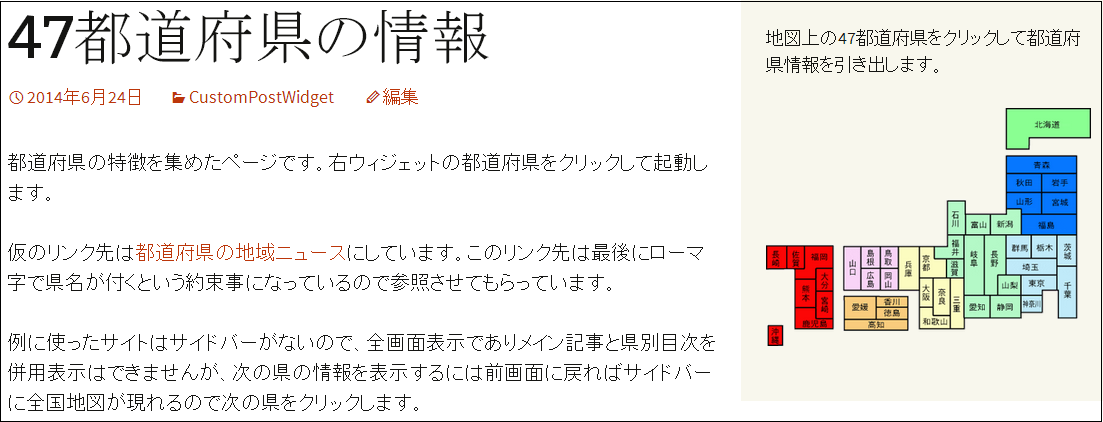
予告になりますが、上記のようなウィジェットの効果的な使い方である『47都道府県の情報』は、別稿にて発表されます。 xamppのローカル環境で動作確認をしてから公開手続きをしましたが、画像が多くなり手間取りました。次回からはスムースに進むことでしょう。
当ページはトップページから、サイトマップ、最近の投稿、カレンダーから表示されますが、最後の方法で起動した場合はなぜかウィジェット目次が表示されません。調査中です。
カレンダーの日付をクリックした場合は、あたかも本文記事にジャンプしたかのようですが、同一日の記事が複数あるかも知れずまだ確定されていないことが判りました。2つの記事がある場合、2つとも仮表示されます。 読みたい記事名のタイトルをクリックすると待望のウィジェット目次が表示されます。WordPress仕様上、記事が1つしかない場合は自動決定になって欲しいものです(2014-07-05追記)。