動作環境を知るには
HTMLでブログ等を記述しているとき、JavaScriptのコードを入れて動的な表現をして魅力的な表現を試みます。そのとき、公開サーバーに上げる前にローカル環境で動作を確認するのが一般的です。

その場合、両者間で動作が異なることがあります。残念ながらこれは発展途上の分野では避けられないことです。がんじがらめに標準化、統一を目指すのはかえって進歩を阻害します。
そのとき、実行環境がどこにあるか知りたいことがあります。今回、location.hrefを用いた例を紹介します。
location.hrefについて
location.hrefとは、location.href=”URL”;のように設定して、指定したURLへジャンプするときに用いますが、console.log(location.href);のように参照すれば動作しているURLを取得することができます。
ローカル環境の場合は参照したHTMLの格納先、サーバー環境ではURLアドレスが得られるので、単にローカル/サーバーの違いを見分けるには以下のような簡便コードで実現できます。
動作環境を見分ける簡便法
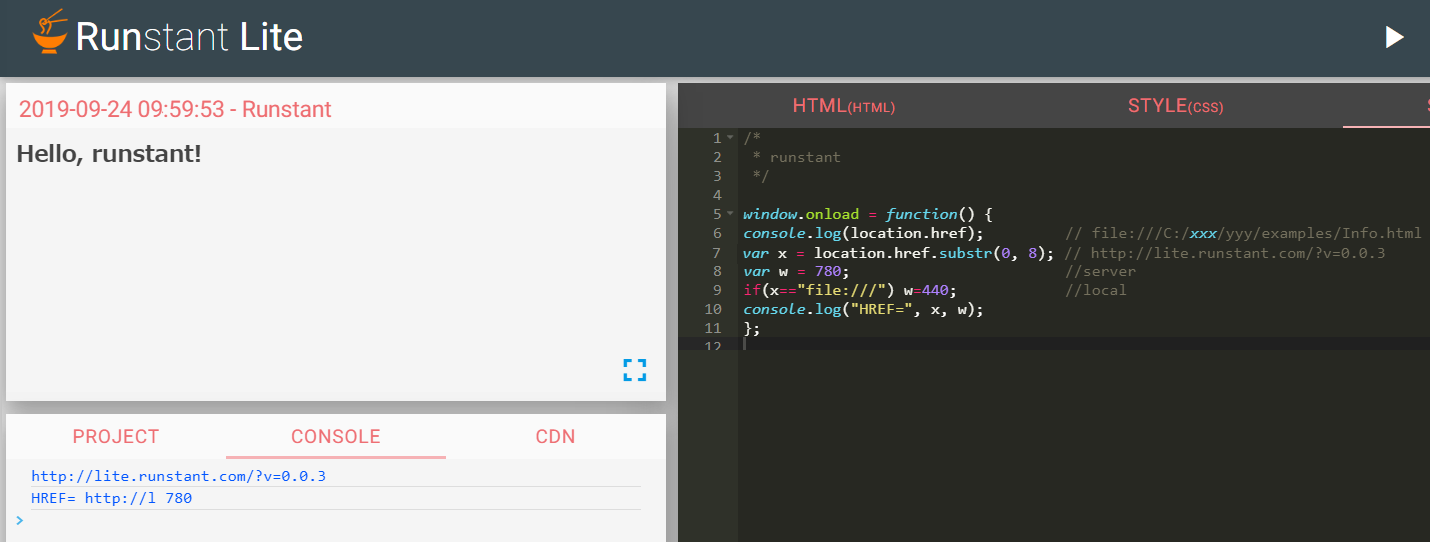
以下にRunStantでHTML実行環境を構築して変数wに最適な値を設定する例を示します。

HTMLコードを入力し右上のPlayボタンをクリックすると左下にコンソール結果が表示されます。

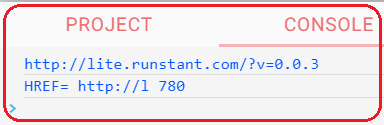
左下部分を拡大します。「http://lite.runstant.com/?v=0.0.3」が表示されています。一方、ローカル環境で動作すると「file:///C:/xxx/yyy/examples/Info.html」のように表示されます。先頭の8文字を解析して動作環境がローカルかそれ以外かを判別しています。
このページの実行結果
開始
サンプルコード
<!DOCTYPE html>
<html>
<div>
<a href="javascript:void(0)" onclick="starting()"><span style="font-size:48px; color:orange;">開始</span></a>
<script type="text/javascript" charset="utf-8">
function starting(){
document.write(location.href+"<BR>"); // file:///C:/xxx/yyy/examples/Info.html
var x = location.href.substr(0, 8); // http://lite.runstant.com/?v=0.0.3
var w = 780; // server
if(x=="file:///") w=440; // local
document.write("X="+x+" W="+w);
}
</script>
</html>