懐かしく思う
前回、春の七種(はるのななくさ)を取り上げました。7つながりで今回は七変化について触れてみます。
テレビの黎明期に大塚ボンカレーでおなじみの琴姫七変化(ことひめしちへんげ)という白黒の番組がありました。
あらすじは、やんごとなき家柄のお姫様に生まれながらも古いしきたりに縛られることから離れ、芸者や若衆姿に、まさに七種の変身を続けながら諸国を旅して小悪・大悪を懲らしめるというもののように記憶しています。
 当時は、白黒テレビで電源を入れてもすぐには画像が出るわけではなく、真空管やブラウン管が暖まる時間の30~40秒後に映像が現れました。
当時は、白黒テレビで電源を入れてもすぐには画像が出るわけではなく、真空管やブラウン管が暖まる時間の30~40秒後に映像が現れました。
お気に入りの番組には1~2分前にテレビの前に大勢が並び、早めにスイッチを入れたものでした。
テレビの七変化を模してHTMLとJavaScriptの短いコードで、1つの画像に7種の変化を付けていきます。
七変化の原理
画面上に画像と文字を混在させるとき、Canvas要素を使ってfillText、strokeTextを使いますが、innerHTMLを用いて表示や描画を動的に表現できます。

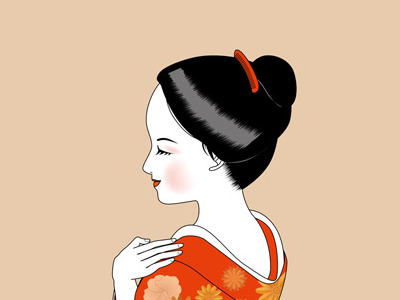
ドラマにおける七変化は扮装によって変身していましたが、ここでは多彩な縁取りにて効果を出しています。
サンプルコード
<html>
<body onload="setTimeout('change7()', 3000);">
<div style="position: relative; width:400; height:300;">
<img src="https://aidesign.lolipop.jp/wp-content/uploads/2017/01/hime0.png" style="position:absolute; top:0px" alt="h2">
<img src="https://aidesign.lolipop.jp/wp-content/uploads/2017/01/Ajisai.png" style="position:absolute; top:0px" id="f2">
<span id="t2" style="font-size:24px; color:indigo; position:absolute; top:0px; left:4px;"> </span>
</div>
</body>
<script type="text/javascript" charset="Shift_JIS">
// 0 1 2 3 4 5 6 7
const msg = ["婉然", "可憐", "優雅", "美麗", "カサブランカ", "艶やか", "清楚", "魅惑",
"妖艶", "無邪気", "麗しげ", "端麗 ", "ノーブル", "高貴", "絢爛", "流麗"];
var counter = 0;
function change7(){
var k = counter % 16;
var sub = "0123456789ABCDEF".slice(k, k+1); // 0~9ABCDEFを表示
var src7 = "https://aidesign.lolipop.jp/wp-content/uploads/2017/04/beta-" + sub + ".png";
console.log("CNT="+k+" : "+src7);
document.getElementById("f2").src = src7; //フィルター画像
document.getElementById("t2").innerHTML = msg[k]; //一口評論
if(++counter < 21) setTimeout("change7()", 1500); //3回りで終了
}
</script>
</html>
おわりに
すっかり、懐古趣味に浸りました。新しいニュースでは、稀勢の里が初優勝しました。「さんざん、期待させてガッカリさせる」ことが終わったように感じられます。
実行例
七変化の再実行は、読み込みボタンをクリックします。