前回までのあらまし
前回までは熊さんの絵を自在に動かし、その後、突然現れる障害物を避けてゴールするゲームでした。X方向、Y方向に目標物を移動できましたが臨場感に欠けました。
ゲーム概要
 今回は今では数少なくなった温泉場の射的ゲームを模して作りました。この射的ゲームはコルク製の弾10発ほどで2~3m離れたところに飾られてある人形を撃ち落とすと景品がもらえるというものでした。照準の調整などは正確でないので遊びですが時々、的に当たり景品をゲットできる仕組みです。
今回は今では数少なくなった温泉場の射的ゲームを模して作りました。この射的ゲームはコルク製の弾10発ほどで2~3m離れたところに飾られてある人形を撃ち落とすと景品がもらえるというものでした。照準の調整などは正確でないので遊びですが時々、的に当たり景品をゲットできる仕組みです。
ゲームの設計方針
 標的の妖怪(hobgoblin)が66ミリ秒間隔でランダムに横移動し、矢印キーにより撃ち方が狙いを定めて弾を撃ちます。このようなゲーム開発にはライブラリを利用すると楽です。enchant.jsは簡単にゲームやアプリを開発できるHTML5+JavaScriptフレームワークであり、2011年に公開され、無料で利用できます。enchant(エンチャント)とは魔法をかける、人を魅惑するという意味ですが、JavaScriptライブラリの名称になっています。今回、enchant公式サイトからダウンロードしました。
標的の妖怪(hobgoblin)が66ミリ秒間隔でランダムに横移動し、矢印キーにより撃ち方が狙いを定めて弾を撃ちます。このようなゲーム開発にはライブラリを利用すると楽です。enchant.jsは簡単にゲームやアプリを開発できるHTML5+JavaScriptフレームワークであり、2011年に公開され、無料で利用できます。enchant(エンチャント)とは魔法をかける、人を魅惑するという意味ですが、JavaScriptライブラリの名称になっています。今回、enchant公式サイトからダウンロードしました。
ゲームの詳細設計
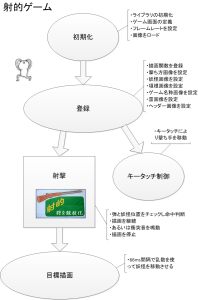
 射的ゲームの処理を図に示します。処理の構成は前回と同様ですが、ファイルや画面の初期化、処理関数の登録の後は、enchant.js処理系により起動される射撃処理とキータッチにより移動する妖怪との衝突監視処理が動作します。
射的ゲームの処理を図に示します。処理の構成は前回と同様ですが、ファイルや画面の初期化、処理関数の登録の後は、enchant.js処理系により起動される射撃処理とキータッチにより移動する妖怪との衝突監視処理が動作します。
サンプルコード
サンプルコードの表示は省略しますが以下に示す9ファイルをダウンロードするにはここから。
ファイル一覧
HOBGOBLIN
│ hobgoblin.html 妖怪射的ゲームのHTML5ファイル
├─img
│ bar.png 弾の画像
│ se6.mp3 衝突音mp3ファイル
│ shootinggame.png 射的ゲーム画像
│ space0.png 撃ち手画像
│ take.png 垣根の画像
│ thunder.png 雷の画像
│ yuruch-3.png ゆるキャラ妖怪の画像
└─js
enchant.min.js enchantライブラリコードファイル
動作の特徴
①妖怪は垣根を100分割した場所を乱数発生により左右に移動します。
②撃ち手は横方向キーにより移動し、重なったとき命中と判断されます。
③命中のとき、チャイムのような音が控えめに鳴ります。
④合わせて命中までの機会回数とかかった秒数が表示されます。
⑤命中すると動作が停止するので、再開するには再読み込みキーを押します。
⑥enchant公式サイトには様々なサンプルコードや音源ファイルが収録されています。
まとめ
今回のゲームは移動体が縦、横に動作するシンプルタイプです。enchant.jsには高度なテクニックのサンプルもあるようです。表現豊かなウェブサイト構築の一助になればありがたいことです。『スクリプト言語を使ってみる』は、今回で一応の完結です。