アップロード成功
HTMLやJavaScriptの文面を作成するとき、下書きや試作版をローカル環境で動作確認します。その後、公開サーバーへのアップロードという手順を踏みますが最後の砦たるアップロードがすんなりクリアできないことが多々あります。

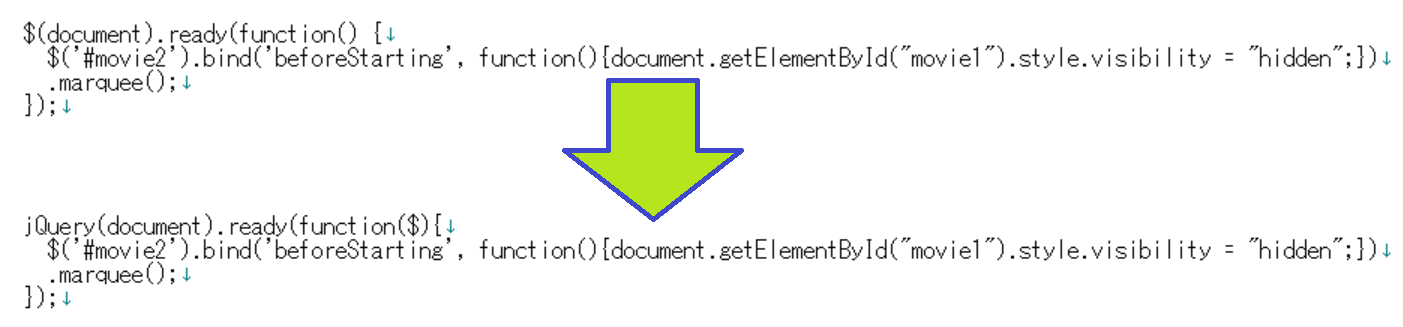
jQueryライブラリーであるハイパーラプス関連の情報はまだ、少なく高いハードルを乗り越えられずに悶々としていましたが、ついに超えることに成功しました。jQuery関数をラップせずに使ったためであり、WordPressではエラーが起きるようです。上の図で下に示した使い方でエラーは起きなくなっています。
確認できた動作条件
1024*547と1280*653のモニタ画面で満足のいく描画が得られました。縦長でも動作しますが、見やすい表示ではありません。スマホやタブレットでは横長で閲覧ください。
何故にアップロードにこだわるか
例えば、取扱説明書は動画にして目ばかりでなく、耳にも訴えるとさらにわかりやすい説明が得られます。字幕の有無や表示言語は動画でも選べますが、初心者向けに内容を変更することはおいそれとはいきません。HTML文書にJavaScriptコードを入れると動的な表現が可能になります。
そのため、固定的な動画でなく、動的に表現するJavaScript文書が望ましいのです。それには公開サーバー上で動作する必要があります。
動的な表現例
箱根駅伝94回の動画を示します。最後の読売新聞東京本社前から芦ノ湖までのハイパーラプスによるストリートビューで左上の地図を表示して、動画にてどの位置を描画中かを表示していますが、地図に隠れる部分の街頭風景を見たいときがあります。

シアン色の丸ボタンで動作モードを切り替えることができます。動画を作成してユーチューブなどにアップロードし、そこへのリンク情報を埋め込むやり方では、このような細かい描画をすることが難しいです。また、ユーチューブ画面よりは画質がはるかに向上していることもお分かりになります。
では開始ボタンをクリックして新しい道案内を満喫してください。