遅きに失したと嘆く前に
インターネットを用いて表現する場合、動きを付けないのはもったいないです。持ってる才能を引き出せない企業や組織は滅びに向かうと言われています。白黒テレビがカラーテレビに変わってかなりの年月が経っているのに、パソコンMS-DOSのモニタはなぜか白黒画面でした。あぁ、もったいない!次の表現は動きを十分に引き出した一例です。インパクトのある表現にお使いください。
機能を十分に引き出す
再び初めから表現する場合は、ロードボタンを押します。
インターネットを用いて表現する場合、動きを付けないのはもったいないです。持ってる才能を引き出せない企業や組織は滅びに向かうと言われています。白黒テレビがカラーテレビに変わってかなりの年月が経っているのに、パソコンMS-DOSのモニタはなぜか白黒画面でした。あぁ、もったいない!次の表現は動きを十分に引き出した一例です。インパクトのある表現にお使いください。
再び初めから表現する場合は、ロードボタンを押します。
本記事は囲碁初心者が強くなるための初手についてまとめました。囲碁基本用語を理解し、古今東西の格言を噛みしめ、ユーモアや風刺が効いた川柳を読みほどきながら、高段者の棋譜を再現し大局観を養って棋力アップを図っていきます。

見知らぬ地を車で訪ねるときナビゲータがあれば十分とは限りません。訪問先の周辺地理や概略情報があると心強いです。ゲームや競技試合においても同じことが言えます。
囲碁の奥深さをこれから探求するとき、用語・格言・川柳などの周辺知識を吸収し高段者の息遣いに触れて搦手(からめて)から囲碁棋力アップを目指す方法を紹介します。
今回、棋力アップとして織り込んだ機能は次の4種です。いずれも直接的に即効力として棋力アップにつながるものではありません。基礎体力を養うように大局的に考える必要があります。
①棋譜再現…自分のあるいは高段者の棋譜を再現して全体的な流れを体得する
②用語解説…歴史に培われた多くの囲碁基本用語を理解する
③格言解説…定石を身近な生活用語に置き換えたり目先の欲得を戒める格言を解説
④川柳口吟…ユーモアや風刺が込められた川柳解説、テキスト表現の他、女性の声で口吟
囲碁棋譜データ、用語解説集、格言解説集、囲碁川柳データを用意し、4種のデータファイルを参照してわかりやすく表現するソフトウェアを開発して棋力アップにつなげる方法です。
棋譜を再現したり、囲碁川柳を文字で表現するほかに音声で吟じたり、一手ごとに表示を停止したり自動再現速度を可変できる表現ソフトウェアを準備します。HTMLで記述したオリジナル版です。
実物は当記事の最終項に載せてあります。

囲碁において棋譜とは初手から最終手(これを総譜と呼ぶ)までの手番や着手などを記録したものです。
ファイル形式は4種あり、あらかじめ18個のデータファイルが用意されています。これらのデータファイルはネット上を参照し、初心者用に意訳され作られています。
正式な碁盤は19列、19行の筋目からなる19路盤で361個の交点があります。後に対局を再現できるように着手などの他に消費時間、対局者名、対局場、運営者などを記録に残しますが、ここでは最小限に留めています。
前項で作ったデータファイルをメニューから指定できるように設定します。
18個のデータファイルは圧縮形式でigoKifi.zipのファイル名で当記事に同梱されています。18個をまとめたzipファイルをあらかじめ決めたフォルダにダウンロードするには、ここ をクリックします。Windowsのダウンロード先は「ダウンロード」フォルダに設定されていることが多く、EドライブのUSBメモリに展開するにはzipファイルをEドライブに転送します。
EドライブにigoKifi.zipがコピーされたことを確認し、カーソルを合わせ右クリックでメニューを立ち上げ、「すべて展開…」をクリックして圧縮ファイルを解凍します。

解凍先は次のようなファイル構成になります。
E:\IGOKIFU
└─KF
10秒間の動画
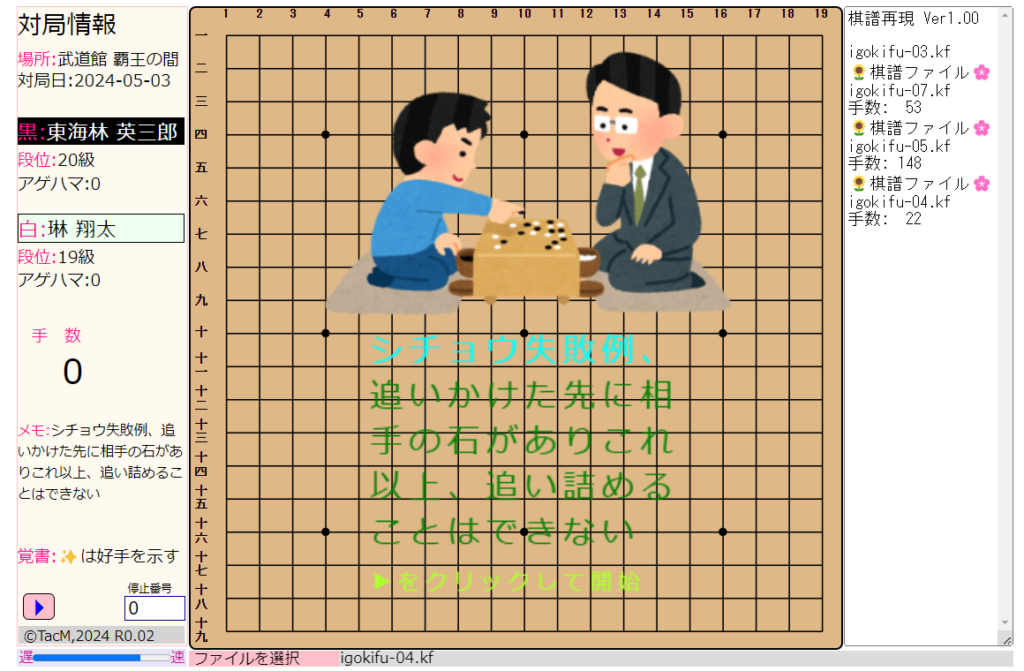
棋力アップアプリを利用するには①右上の💾ファイルアップロードボタンをクリックします。次に、②左下画面に表示されたファイルを選択します。

③用途、④FileName、そしてファイル内容を表す⑤ファイル内容を確認してファイル選択に誤りがなければ左上の⑥開始ボタンを押下します。

開始ボタンが押下されるとボタンの透過度が上がり、読込んだ内容に応じて動作がスタートします。以下の図は棋譜ファイルを読んだときの動作が表示されています。着手①から順に黒白と交互に棋譜が表示されます。
下のコメント欄には着手に対する説明文が選択的に表示されます。左欄には着手番号やアゲハマ情報が示されます。また、遅速ボタンの上にカーソルがかざされると描画速度係数が更新され、棋譜の表示速度に反映されます。

上記の説明に従って実際に動作させましょう。右上の💾ファイルアップロードボタンの押下から始まります。左辺の遅速ボタンにカーソルをかざして描画速度係数が65から変化したら正常動作しています。
棋譜ファイルや川柳は新しいものがたくさん生まれ、それに加えて、埋もれた格言が世に出たがっています。そのため、データファイルの仕様について示します。紙面に限りがあるので一般的な仕様のみに触れます。詳細は各ファイルのセミコロンから始まるコメントを参照してください。
データファイルの書式が正しくないと読み込みエラーになります。各ファイルとも動作済みのデータファイルに注視してください。尚、行頭が~~igokifuから始まる行はファイル内容を表しています。
①棋譜ファイル棋力アップアプリのソースコードは現在、未公開です。『痒いところに手が届く』ようにするにはソースコードの改修が最善です。囲碁初心者棋力アップアプリに「一家言」をお持ちの方はブログへのコメントでご連絡ください。
2024-07-20
6段階の進化を設定し「風鈴を吊り下げる」までを実装しましたが、今回、一気に❷~❻の進化を織り込んでこの稿の終了といたします。
レコードプレイヤーなどにおいて、再生、停止、早送り、巻き戻し(今後、今流に早戻しを使う)ボタンがあります。風鈴を進化させるにあたり操作ボタンを設けました。操作は次の6段階に分けられます。
❶風鈴を吊り下げる
❷左右にゆらゆら揺れる
❸風鈴を鳴らす
❹短冊をひらひらと回転させる
❺鳴動と2つの揺れを停止
❻風鈴を取り外す

夏の風物を象徴する海やひまわりの画像の下にボタンを利用して進化を促すメッセージから風鈴に関わるメッセージに変わります。

風鈴のように回転や揺れを伴う物を表現するにはCSS、ボタンを押す操作に連動する処理にはJavaScriptを利用すると効果的といわれています。
CSSは装飾やスタイルを定義します。動きのあるanimationを定義することもできますが、複雑な動きを制御するにはJavaScriptを使います。
風鈴を進化させるには初期状態を作り上げ、その後は下部に設置された操作ボタンの押下により進みます。風鈴の進化を制御する変数はnであり(0~5)の値を有します。JavaScriptのswitch/case文は制御変数の値によって様々な処理をすることができます。
各コード行には多くのコメント(//から行末まであるいは /*と*/に囲まれた内容)は処理の概要を記述するものです。適切なコメントは設計者の意志が込められています。
animationを起動させるには一般に、animation-play-stateを’paused’から’running’に変更して制御します。animationは左右への揺れとひらひら感を出すためにY軸の周りを回転するための2種類を使っています。
双方とも繰り返し回数(animation-iteration-cout)をinifinite(無限大)に設定して無限に繰り返しています。そして、揺れの開始で起動(animation-play-stateをrunningに)し、停止で(animation-play-stateをpaused)にしてアニメーションを止めていました。

この方法では問題が生じました。揺れを停止するには「鳴動と2つの揺れを停止」ボタンを押します。この方法は停止を逸早く停止させることができますが、風鈴や短冊が傾いたままで停止することがあり、見た目が良くありません。
今回はanimation-play-stateを’running’にかつ、animation-fill-modeを’forwards’に固定しanimation-iteration-countをinifiniteから0に設定してアニメーションの起動・停止を制御しています。
animation-fill-modeをforwardsに設定するとアニメーションが完了したときには、最後の状態に保つことができます。animation-fill-modeは「アニメーションが完了した時」でないと動作しないようです。
停止のタイミングは思ったほど遅くなく揺れや回転は正常完了状態に納まって問題ありません。
下部に設置されたボタンを1回ずつ押下します。青色のボタンに黄色の刻印文字は次に処理される内容です。「短冊をひらひらと回転させる」を押下すると、風鈴が時計の振り子のように左右に揺れながら短冊が中央のY軸をを回転軸にしてひらひらと回転することを確認してください。



前回は忙しい親の挙動をまねて基礎を築き上げました。親は付きっきりで子供の教育をするわけではありません。すべての動物は学習機能を持っています。親がはしょった部分は補って自分のものにすることでしょう。
今回は風鈴を吊り下げる処理を追加します。用意されたボタンをクリックするなどの外部からの働きかけがあったとき、処理起動が促されます。そのときにすべての処理が開始するわけではありません。事前に処理可能な部分は作成し非表示に設定しておきます。クリックなどのトリガーが指定されたときに、非表示から表示に切り替え希望する動作が実行されます。
 進化する風鈴の全体像を明らかにして進化の過程をメッセージ表示し未実装機能を(未)で案内しています。
進化する風鈴の全体像を明らかにして進化の過程をメッセージ表示し未実装機能を(未)で案内しています。
❶進化する風鈴の全貌を示す手順
❷手順を指示するボタンの新設
❸風鈴を吊り下げる処理
実装機能は風鈴を吊り下げるまでです。短冊に願い事をテキストイメージで挿入しました。よっていつでも修正が可能です。
赤ちゃんは言葉を覚えるのに親の挙動をひたすら真似ます。そして喜怒哀楽を表現します。HTMLの習得にこれを応用します。先人の功績を模倣しましょう。
<p>世界のみなさん、こんにちは</p> をキーボードから入力してsample.htmlに保存しましょう。そして、chrome, edge, FireFoxなどのブラウザでsample.htmlをダブルクリックします。世界のみなさん、こんにちは
とモニタ画面に表示されます。<p>や</p>は表示されません。pは段落のparagraphを意味し、文字サイズや色などを指定するものです。メッセージが表示されない場合は何らかの正当な理由があり、拡張子がhtmlになっているかを確認します。期待したように表示されたら一安心です。文字サイズをもっと大きく、後半のこんにちはを青色で表示できないかなどの疑問が湧いてきたらあなたの未来は輝いていると言えるでしょう。
HTMLを使ったサンプルは風鈴(ふうりん)を取り上げ、涼やかな音色と左右にゆらゆらと揺れるさまを表現します。
❶風鈴を吊り下げる
❷風鈴を鳴らす
❸左右にゆらゆら揺れる
❹ひらひらと回転する
❺鳴動と揺れを停止
❻風鈴を取り外す
初回の今回は静止画像で音声もついていません。また、短冊に書く願い事は変更が効くようにテキストで後で入れるので空白のままです。


風鈴の名称について説明します。上の例では、金魚の絵柄模様の部分は上に吊り紐が付いて外身(そとみ)と呼ばれたいます。鉄製のものが多くガラス製のものもあります。
外身とこすれ合って音を出す中の部分は舌(ぜつ)と呼ばれ、金属製で棒状あるいは古銭のように円、楕円上になっています。さらに舌にぶら下げる紙や布製の短冊から構成されています。
HTMLのコードは閲覧者がいつでも確認できます。芝居ならば舞台裏を覗くことができるようなものです。ソースコードは今まで表示や動作とは別に特別枠として掲示していましたが資源の無駄遣いを改め、適切な操作で表示することにしました。
❶動作している画面で右クリックする
❷検証
❸Sources
と操作すれば、行番号のついたソースコードを見ることができます。
世界中の多くの国々では人口減少で悩んでいます。開発途上国を除けば、大抵の国で国力が落ちています。40~50年ほど前に作ったインフラも寿命が尽きて新規更新が迫られていますが財政難で思うように進んでいないのが現状です。
日本が元気だった頃、企業も個人も余裕ができたときには、将来への投資に回すという機運が充満していました。そして、誰もが新しいことにチャレンジする気概にあふれていたものです。いっときの豊かな生活に慣れもう我々はいっぱしの老舗(しにせ)であると思うようになり、なにもリスクを負って沈みゆくことはあるまいと殻に閉じ籠るようになりました。やむを得ないことでした。
創造性を育んで欲しいとの願いから、万華鏡を改造して《チャレンジ精神》を喚起する四つの標語を回転させながら表示してみました。バックグラウンドミュージック:「バダジェフスカ」作曲の『乙女の祈り』を聴きながら士気を高めましょう。
もうすぐ夏休みです。夏休みの自由研究にHTMLをマスターしてみませんか。HTMLはホームページやブログなどネット上で表現するために用いる言語です。動画、音楽などを駆使して世界中の人々に情報を伝えるツールです。多くを望まなければ、とても簡単にマスターできます。
子供時代には純粋だった若者は労せず実を得ることを欲するようになります。このような大人には実に難解な言語ということになります。まずはモニタ画面に『Hello World!』を表示してみましょう。テキストエディタを使って12文字を打ち込んでファイルにセーブするだけです。これだけです!これがHTMLマスターの第一歩です。
末尾に万華鏡を背景に彩ってメッセージを動的に回転させて表示するHTML(CSS, JavaScript)のコードを掲示しました。万華鏡描画関数は『p5.js』が提供するサイトを参照させていただきました。54と55行の部分です。ご自分の環境で画面が欠けたりした折にはソースコードを入手して改修してください。Windows11でブラウザChromeにて動作を確認していますがすべての環境で動作を保証するものではありません。ソースコードは夏休みの宿題のたたき台にしてもらって結構です。奮起を期待します。
<html>
<head>
<meta charset="UTF-8">
<title>創造性を育む</title>
<style>
canvas { //sketch2.jsで参照するので削除できない。
z-index:3000;
opacity:0.6;
position:absolute; top:1.8px; right:0px; bottom:0px; left:0px; margin:0 auto; //topなどが0より大きいのは中央寄せの誤差調整
overflow: hidden; // はみだし部分を非表示に
}
.swing0 {
animation: swingEfect0 linear infinite 20s; /* infinite 20s */
transform-origin: 300px 300px; /* 304px 304px / 302 320 338 356 */
border:0px solid green; border-radius:50%; z-index:4500;
}
@keyframes swingEfect0 {
0%{transform: rotate(0deg);} 25%{transform: rotate(90deg);} 50%{transform: rotate(180deg);} 75%{transform: rotate(270deg);} 100%{transform: rotate(360deg);}
}
.s9 {
animation: swingEfect0 linear infinite 20s reverse; /* infinite 20s */
transform-origin: 60px 60px; /* width/2 height/2 */
background: transparent; /* greenyellow */
-webkit-text-stroke:3px blue; /* navy */
-webkit-text-fill-color: aliceblue; /* transparent */
font-size:96px; line-height:1.25em; border:0px solid pink; border-radius:50%; text-align:center;
}
</style>
</head>
<body onLoad="polygon();" style="transform:scale(1.0, 1.0) translate(0px, 0px); overflow:hidden;">
<Div style="width:600px; height:640px; margin:0 auto; border:0px solid cyan; font-size:14px; font-weigt:500; z-index:5000;">
<Div class="swing0" style="position:absolute; top:0px; width:600px; height:600px; background:transparent; overflow:hidden;">
<div id="xaxis" style="position:absolute; left:1.5px; top:300px; width:600px; height:0.025px; opacity:0.2; border:0.025px solid lightgray;"></div>
<div id="yaxis" style="position:absolute; left:300px; top:1.5px; width:0.025px; height:600px; opacity:0.2; border:0.025px solid lightgray;"></div>
<div id="y0" class="s9" style="position:absolute; left:244.0px; top: 24.0px; width:120px; height:120px; border:0px solid cyan;">楽</div>
<div id="y1" class="s9" style="position:absolute; left:373.3px; top: 66.0px; width:120px; height:120px; border:0px solid cyan;">し</div>
<div id="y2" class="s9" style="position:absolute; left:453.2px; top:176.0px; width:120px; height:120px; border:0px solid cyan;">み</div>
<div id="y3" class="s9" style="position:absolute; left:453.2px; top:312.0px; width:120px; height:120px; border:0px solid cyan;">な</div>
<div id="y4" class="s9" style="position:absolute; left:373.3px; top:422.0px; width:120px; height:120px; border:0px solid cyan;">が</div>
<div id="y5" class="s9" style="position:absolute; left:244.0px; top:464.0px; width:120px; height:120px; border:0px solid cyan;">ら</div>
<div id="y6" class="s9" style="position:absolute; left:114.7px; top:422.0px; width:120px; height:120px; border:0px solid cyan;">自</div>
<div id="y7" class="s9" style="position:absolute; left: 34.8px; top:312.0px; width:120px; height:120px; border:0px solid cyan;">由</div>
<div id="y8" class="s9" style="position:absolute; left: 34.8px; top:176.0px; width:120px; height:120px; border:0px solid cyan;">研</div>
<div id="y9" class="s9" style="position:absolute; left:114.7px; top: 66.0px; width:120px; height:120px; border:0px solid cyan;">究</div>
</Div> <!-- 304-300/2+8 304-100/2+8, 304-100/2+8 304-300/2+8 -->
<img width="600" height="600" style="position:absolute; left;0px; top:1.8px; z-index:3000; opacity:1;" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/poly-99.png" />
<span id="v0" style="position:absolute; top:544px; z-index:3000; color:darkcyan; font-weigt:bold;">マウス・キー操作</span>
<span id="v1" style="position:absolute; top:563px; z-index:3000;">H:回転制御 △:ぼやけ</span>
<span id="v2" style="position:absolute; top:582px; z-index:3000;">マウスクリック:背景色反転</span>
<span id="v3" style="position:absolute; padding-left:430px; top:589px; z-index:3000; font-size:12px;">©2024 TacM, Ver0.02</span>
<audio id="v4" style="position:absolute; top:605px; width:300px; height:28px; z-index:5000;" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/BADARZEWSKA-TheMaidens-Prayer.mp3" loop controls controlslist="nodownload"></audio>
<span id="v5" style='position:absolute; padding-left:300px; top:610px; width:310px; height:50px; color:darkgreen; font-size:18px; z-index:3000;'> バダジェフスカ作曲 乙女の祈り</span>
</Div>
<script src="https://infosmith.biz/scripts/035-kaleidoscope/libraries/p5.min.js"></script>
<script src="https://infosmith.biz/scripts/035-kaleidoscope/sketch.js"></script>
<script type="text/javascript">
const t12="作って描いて楽しむ★鑑賞模倣から独創へ☆楽しみながら修める◇自らプログラミング✤"; //メッセージ 10語
const SIZE=220; //メッセージ中心の回転半径
const BIAS=244; //大回転の中心地
const N=10; //N:頂点数 0 ~ 9
const TextStroke = ["darkmagenta", "darkgreen", "darkred", "dodgerblue"]; //const TextFillColor=["lime", "darkpink", "palevioletred", "cyan"];
var k=0; //カウンター、グローバル変数であること
function polygon(){ //lineタグで12本の直線を引き、多角形を作る
var c=Math.floor(k / N) % 4; //0 0 0 0 0 0 0 0 0 1 1 1 1 1 1 1 1 1 0 0 0 0 0 0 0 0 0 1 1 1 1 1 1 1 1 1
var j=k++ % N; //0 ~ 9
var t=(j-2.5)*Math.PI/5; //-3 -2 -1 0 1 2 3 4 5 6
var p=Math.cos(t)*SIZE+BIAS; //始点-x -60
var q=Math.sin(t)*SIZE+BIAS; //始点-y -60
var b="y"+j; //y0 ~ y9
var o=document.getElementById(b); //obj //console.log(c, j, p, q, b, o);
o.style.left=p+"px"; //x
o.style.top=q+"px"; //y
o.innerHTML=t12[j+N*c]; //set messages
console.log(k, j, b, o.innerHTML);
o.style.WebkitTextStroke = "3px " + TextStroke[c]; //0 1 2 3
setTimeout("polygon()", 1000); //2000 1000 500 250
}
</script>
</body>
</html>
setTimeout関数の的確利用
コンピュータ処理は何事も瞬時に事を成し遂げてしまいます。ゆったり、ゆっくり行うには高度な技を行使しなければなりません。筆記体で一筆書きのようにサインする様を表現したことがあります。かなりの労力を要したと記憶しています。
興味のある方には下記のページをご覧ください。多くのテクニックが詰まっていることでしょう。
今回、有名な囲碁の格言を数十個、描写することになり、格言の長さに比例して表示時間を調整する処理を整理してみました。画面は紙芝居のように格言ごとに改まるので、長い格言ならば長い表示時間になるように制御されます。まずは表示例をご覧ください。再実行はブラウザのロードボタンを使います。
Result
<html>
<head>
<meta charset="utf-8">
<title>文字数に応じて表示時間を設定する</title>
</head>
<body>
<div id="screen" style="position:relative; width:70%; height:auto; margin:0 auto; font-size:48px; border:1px solid black;"></div>
<script type="text/javascript">
const kakugen=[ "「二子の頭は見ずハネよ」自分と相手の石が二子ずつ並んで対峙した状態の時、相手の頭をハネるのは多くの場合に急所となる",
"「厚みに近寄るな」相手の厚みに近よると、攻めの標的とされやすい",
"「二筋は敗線、四筋は勝線」二線を必要以上にハウのは、地が1目ずつしか増えないのに相手の厚みがそれ以上に増えよくない。四線をノビていくのは地が3目ずつ増えて効率がよい",
"終了"];
var count=0; //長期に記憶を要すのでグローバル変数
calcTime(count); //表示情報を調査し時間制御を織り込む
function calcTime(){ //文字数に応じて表示時間を設定し表示する
mojisu=kakugen[count].length; //1回に表示する文字数
var tm=mojisu * 80; //文字数から求まる表示時間数
document.getElementById('screen').innerHTML="<span style='color:pink;'>"+mojisu+"文字 "+tm+"ms</span><br>"+kakugen[count];
console.log(count, kakugen[count].length, tm, kakugen[count], document.getElementById('screen').innerHTML);
if(++count<kakugen.length) setTimeout(calcTime, tm); //終了チェック
}
</script>
</body>
</html>
大衆ゲームひとこと
以下に大衆ゲームについて語っています。私の感想にもとづくものです。
・麻雀
麻雀発祥の地は中国であり、その歴史は古く千年以上の歴史を持つ『マーチャオ(紙牌)』が発展したゲームです。マーチャオが改良され、今の麻雀牌の形になり世界に広まったようです。
愛好者はアジア圏だけでなく、英語圏でも多くいます。日本では役満のひとつを『緑一色』と呼んでいますが『オールグリーン』とも呼ばれて英語圏から我が国に逆輸入されたようです。
日本の麻雀人口は500万人弱であり2020年頃を底にここ数年、微増していることが驚きです。
・囲碁
囲碁の発祥地もインド・チベット・中国あたりのアジア圏という説が濃厚です。発祥の時期は数千年前であり、研究者によりそれぞれの内容になるでしょう。
麻雀や将棋に比べてルールも単純であり多くの国に伝播したことでしょう。わが国では平安貴族にいち早く普及し「源氏物語」の文学作品にも登場しています。徳川家康はプロ育成に貢献したと言われています。
・将棋
日本では平安時代の遺跡から『駒』が出土し古い歴史に彩りされています。駒に漢字が使われているので世界的な普及がイマイチになっていると感じています。
将棋に似たゲームにチェスがありますがルールはかなり異なっています。将棋には持ち駒というルールがありますがチェスにはこれがありません。
持ち駒とは直前まで敵であったメンバーが降伏すれば今までのことを水に流し味方に組み入れる方式です。
ゲームは戦いを具現化して平和的に娯楽化したものが多いです。古来の日本国内の戦いは部族間というより、共通の言葉を使う地域間の争いが多く、責任者が負けを認めた場合(多くは殿様の切腹で)はその部下を仲間に引き入れて戦力化を図ったのではないかと言われています。
言葉や習慣が異なる場合はハナから異分子との扱いをするチェスとは趣きを異にしています。
以下に大衆ゲームを動的に表現しコメントの補助情報としました。麻雀、囲碁、将棋、ナンバープレイスの遊びの参考になれば幸いです。



体力の続く限り
ブログを始めてかなり経ちました。3日に一度の更新を掲げていましたが、今では無理な注文です。それでも気持ちを奮い立たせて続けています。
一方、ゲームは嫌いではなく、かつて、将棋、コントラクトブリッジなどを体験しました。最近は対戦でない熟達者のテレビ観戦も結構、楽しめます。ゲームは脳を活性化させるだけでなく文化として定着し源氏物語などの文学作品にも登場しています。

囲碁はほとんど体験したことがなかったので最近、初心者教室に通い始めました。
囲碁や将棋の途中図を写真に修め、ネット上のサイトに投稿すると現況や優劣をコメントしてくれるサイトがあるようです。
囲碁や将棋には定石・定跡があり、これを自分の懐に納め先人の知識を集大成し理解すると強くなると言われています。
ブログのコメント増加

自由な投稿は制御・管理が効かなくなりそうで当ブログでは認めておりません。当ブログへの参加はコメントしかありません。
コメントは公開の前にモデレーションというクッションが入るので炎上の心配が薄らぎます。そのぶん、自由闊達なデスカッションが疎外される恐れがあります。
コメントには極力、返事を差し上げるようにしていますがこれもかなわないことがあります。ご容赦ください。
囲碁上達への挑戦
芸術・技能・技術・スポーツなどの分野で名人、達人と呼ばれる人の作品を模倣したり、参考にして新しいことを成し遂げることは人類歴史が始まってから数知れず繰り返されてきました。文字が考案され記憶媒体が整ったころには、密かにあるいは公けに記録として保存されてきました。

囲碁や将棋には棋譜があり、そこには対局者や新聞社などに帰属した著作権が存在します。著作権が発生して一定期間が過ぎれば限定的ながら棋譜利用は認められているようです。もちろん、棋譜そのもので利益を得るような行為は著作権に抵触するでしょうが。
Result
囲碁において、高段者の指し手を繰り返し閲覧して頭にたたき込み高度な技術を修得すべく、実践的な53手までの模範布石を棋譜から再現しました。