大橋流駒並べソフト
 人間とコンピューターが対戦するAI将棋が盛んです。コンピューターの高速化やアルゴリズムの発展でプロ棋士をも凌駕するコンピューター将棋ソフトが開発されています。
人間とコンピューターが対戦するAI将棋が盛んです。コンピューターの高速化やアルゴリズムの発展でプロ棋士をも凌駕するコンピューター将棋ソフトが開発されています。
かつて、日本のあちこちで将棋大会が開かれ成績優秀者には景品が授与される大会がありました。今でも開催されているでしょうが高齢者の参加が多いようでした。
プロ棋士藤井聡太七段の活躍などによりこれからは小中学生や女性の参加者が増えることでしょう。これに加えてコンピューター将棋大会が日本の津々浦々で開催されればIT先進国をけん引できるようになることでしょう。
 自分で対戦ソフトを開発しいきなり人間やコンピューターと対戦するコンピューターソフトを作成するのはハードルが高いです。
自分で対戦ソフトを開発しいきなり人間やコンピューターと対戦するコンピューターソフトを作成するのはハードルが高いです。
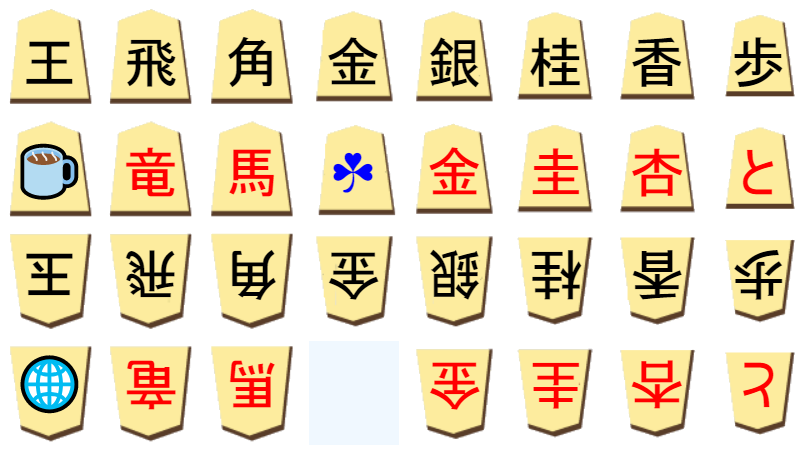
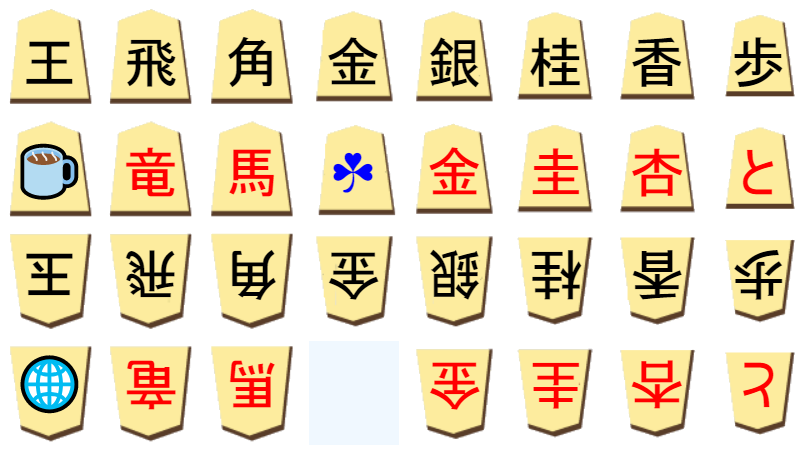
初心者は駒の名称と駒の効きを覚えて盤上に駒を並べることからスタートします。コンピューター将棋ソフトのC言語やJavaScrictソースコードは大学や研究機関から公開されています。
ネット上には駒や将棋盤、駒台などの画像など参考になるものが盛りたくさん揃っています。将来、コンピューターソフトを販売する計画の場合は二次利用などの著作権にまつわる検討をするとよいでしょう。
盤や駒台などは後から見栄えよく追加できるので基本だけを備えた大橋流駒並べソフトを公開します。
☖大橋流で駒を並べる☗キーをクリックしてスタートです。
RESULT
後手:蒼賢照初段 鬼才伝説

天童佐藤敬商店『飾り駒』
先手:聡琳翔二段 新手一生



JavaScript Code
<!DOCTYPE html>
<html lang="ja">
<body onload="start()">
<audio id="komaoto" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/11/komaotoPiece1.mp3"></audio>
<div style="clear:both; bottom:20px; height:50px; border:0px red solid;"><a onclick='masume81();setKoma();'><span style="font-size:24px;color:green; background:papayawhip;">☖大橋流で駒を並べる☗</span></a> ©TacM,2019 Ver1.00</div>
<DiV style="float:left; width:360px; height:500px; font-size:24px; color:blue; border:0px red solid;">
<div style="float:left; width:300px; height:40px; border:0px peru solid">後手:蒼賢照初段 <span id="gote" style="color:red">鬼才伝説</span></div>
<div><canvas id="sample0" width="40" height="40" style="margin-left:0px; border:0px gold solid;"></canvas></div>
<div><canvas id="sample2" width="350" height="384" style="background-color:aliceblue; opacity:0;"></canvas></div>
<Div id="kazarikoma" style="padding-top:40px; padding-bottom:59px; margin-left:0px; margin-top:-384px;">
<img id="oh" src="https://www.gogo-web.com/shogi-img/600710.jpg" width="350" height="245">
<div style="width:350px; height:40px; font-size:28px; color:orange; border:0px gold solid;">天童佐藤敬商店『飾り駒』</div>
</Div>
<div style="float:left; width:300px; height:40px; border:0px red solid">先手:聡琳翔二段 <span id="sente" style="color:red">新手一生</span></div>
<div><canvas id="sample1" width="40" height="40" style="margin-left:0px; border:0px gold solid;"></canvas></div>
</DiV>
<DiV style="height:424px;margin-top:40px"><img src="https://aidesign.lolipop.jp/wp-content/uploads/2019/12/shogiAppeal.png" width="240" height="400"></DiV>
<img id="p0" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/12/o80x86.png" width="80" height="86" style="display:none;">
<img id="p1" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/12/k80x86.png" width="80" height="86" style="display:none;">
<img id="p2" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/12/komaImage.png" style="display:none;">
<script type="text/javascript" charset="utf-8">
const CC = 12;
const X0=36;
const Y0=40;
const X1=101.25; // 810/8
const Y1=112.5 // 450/4
const KOMA_NAME = '王飛角金銀桂香歩玉竜馬 金圭杏と玉飛角金銀桂香歩玉竜馬 金圭杏と'; //
const SUJI = '987654321';
const DAN = '一二三四五六七八九';
const ban = [//9-0 8-1 7-2 6-3 5-4 4-5 3-6 2-7 1-8 //将棋開始画面データ
[22, 21, 20, 19, 16, 19, 20, 21, 22], //一 0
[-9, 17, -9, -9, -9, -9, -9, 18, -9], //二 1
[23, 23, 23, 23, 23, 23, 23, 23, 23], //三 2
[-9, -9, -9, -9, -9, -9, -9, -9, -9], //四 3
[-9, -9, -9, -9, -9, -9, -9, -9, -9], //五 4
[-9, -9, -9, -9, -9, -9, -9, -9, -9], //六 5
[ 7, 7, 7, 7, 7, 7, 7, 7, 7], //七 6
[-9, 2, -9, -9, -9, -9, -9, 1, -9], //八 7
[ 6, 5, 4, 3, 0, 3, 4, 5, 6]]; //九 8
const setting=[ [40, 30, 50, 20, 60, 10, 70, 00, 80, 11, 71, 42, 32, 52, 22, 62, 12, 72, 02, 82],
[48, 58, 38, 68, 28, 78, 18, 88, 8, 77, 17, 46, 56, 36, 66, 26, 76, 16, 86, 06],];
const SenteGote = ["gote", "sente"];
var ctx, ct2=[0, 0], n=0;
function start(){
ct2[0] = document.getElementById("sample0").getContext('2d');
ct2[1] = document.getElementById("sample1").getContext('2d');
ctx = document.getElementById("sample2").getContext('2d');
//桝目を作る
}
function setKoma(){ //20枚の駒を並べる
if(n>=20){alert('Please reload!');return;}
document.getElementById("komaoto").play(); //駒音鳴動
for(var l=0; l<2; ++l){ //0:先手, 1:後手
var x0=8-Math.floor(setting[l][n] / 10); //筋をx座標に変換
var y0=setting[l][n] % 10; //先手段
var k0=ban[y0][x0]; //初期配置図から駒を引き当てる
komaDraw(x0, y0, k0, l); //定められた位置に駒を設置
document.getElementById(SenteGote[l]).innerHTML = SUJI.substr(x0, 1) + DAN.substr(y0, 1) + KOMA_NAME[k0];
}
if(++n < 20) setTimeout(setKoma, 1000); //20枚の駒を並べるまで繰り返す
else{
ct2[0].drawImage(document.getElementById("p0"), 0, 0, 80, 86, 0, 0, 40, 43);
ct2[1].drawImage(document.getElementById("p1"), 0, 0, 80, 86, 0, 0, 40, 43);
document.getElementById("gote").innerHTML = "鬼才伝説";
document.getElementById("sente").innerHTML = "新手一生";
}
}
function komaDraw(x, y, koma, p){ //ctx.drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh);
var kx = koma % 8; //0~7
var ky = Math.floor(koma / 8); //32枚の全体画像から1枚を切り出す
ctx.drawImage(document.getElementById("p2"), kx*X1, ky*Y1, X1, Y1, x*X0+CC+0, y*Y0+CC+1, X0, Y0); //12-w
ct2[p].clearRect(0, 0, X0, Y0);
ct2[p].drawImage(document.getElementById("p2"), kx*X1, ky*Y1, X1, Y1, 0, 0, X0, Y0);
}
function masume81(){ //81個の桝目を作る
document.getElementById("sample2").style.opacity=1.0;
document.getElementById("kazarikoma").style.opacity=0.0;
for (var i = 0; i <= 9; i++) {
var x = i * X0 + 12; //縦線
ctx.moveTo(x, 2 + CC);
ctx.lineTo(x, 360 + CC);
ctx.stroke();
var y = i * Y0 + 1 + CC; //横線
ctx.moveTo(11, y);
ctx.lineTo(337, y);
ctx.stroke();
if(i==9)break;
ctx.font = "bold 11px 'MS ゴシック'"; // 2019-12-19
ctx.fillText(SUJI.substr(i, 1), i*X0+22, CC);
ctx.fillText(DAN.substr(i, 1), 338, CC+i*Y0+24);
}
}
</script>
</body>
</html>
おまけ
 将棋のマナー.html|将棋講座ドットコム より引用
将棋のマナー.html|将棋講座ドットコム より引用「将棋は役立つの?」の問いに5項目を挙げています。小学生向けの言葉が多いですが最後は大人にも通用します。将棋は囲碁のように勝ち負けに大小はなくall or nothingです。
負けるときは「負けました」と声を発して相手に告げることが礼儀とされています。
この言葉は当初、悔しくてなかなか言えないのです。万感の思いを乗り越えて言えるようになると強くなると言われています。






 人間とコンピューターが対戦するAI将棋が盛んです。コンピューターの高速化やアルゴリズムの発展でプロ棋士をも凌駕するコンピューター将棋ソフトが開発されています。
人間とコンピューターが対戦するAI将棋が盛んです。コンピューターの高速化やアルゴリズムの発展でプロ棋士をも凌駕するコンピューター将棋ソフトが開発されています。