災害級の猛暑が襲来しています。6月の末日に風流を語っている場合ではありませんが、令和四年の半分経過を記念して記録に残します。
「曙はまだ紫にほととぎす」:芭蕉のこの句は『源氏の間』を訪れたときに詠まれました。『源氏の間』は滋賀県大津市にある石山寺内の一室で、紫式部が「源氏物語」を執筆したと伝えられています。
俳句を毛筆・縦書きで描画するページが読み込まれたときに自動開始したいところですが、ブラウザの制限により再生ボタンをクリックしたときに開始されます。
災害級の猛暑が襲来しています。6月の末日に風流を語っている場合ではありませんが、令和四年の半分経過を記念して記録に残します。
「曙はまだ紫にほととぎす」:芭蕉のこの句は『源氏の間』を訪れたときに詠まれました。『源氏の間』は滋賀県大津市にある石山寺内の一室で、紫式部が「源氏物語」を執筆したと伝えられています。
俳句を毛筆・縦書きで描画するページが読み込まれたときに自動開始したいところですが、ブラウザの制限により再生ボタンをクリックしたときに開始されます。
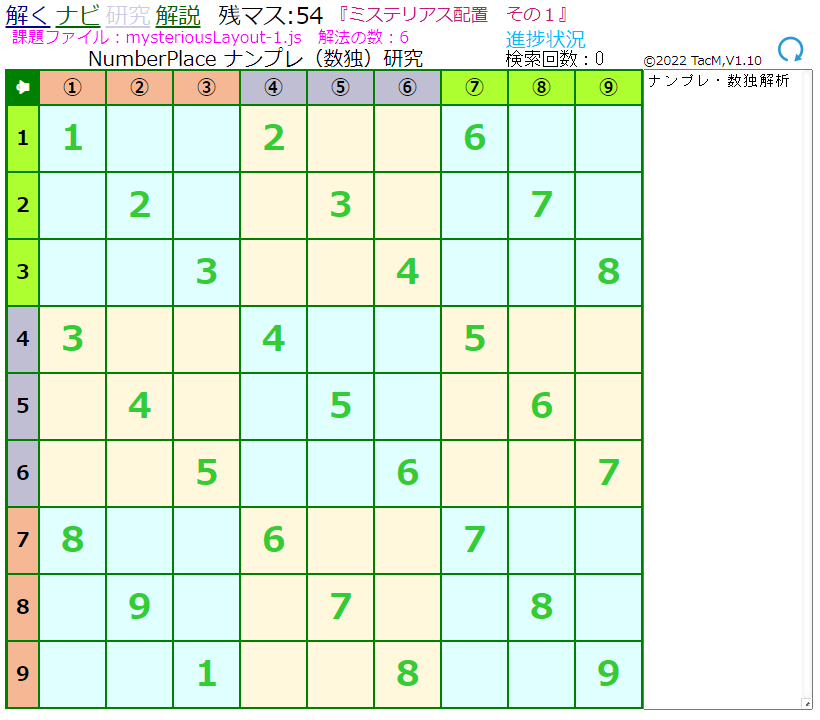
ナンバープレイスを解くに当たって、当初81個のマス目に課題で指定された数字で埋め込まれている画面が表示されます。
適切な数を選んで81マスを埋め込むには、ナンプレのルールを適用した複数の候補数を上げて後に最適値に絞る作業をすることが定番になっています。候補数を上げることは問題を局所化し、空きマスを埋め込む大きなヒントになります。
多くのサイトでは、初期画面に候補数を埋め込む動作をアドバンスド ナビゲーション(Advanced Navigation)と呼んでいます。当サイトでもこの呼び方を踏襲します。

上図に示した例題はサイトに掲載された課題を上下左右反転したり平行移動して作ったものです。左右反転すれば正解も反転状態になるとは限りませんが、正解に至る過程はほぼ同一のようです。論理的な解明はこれからです。
当サイトでは数独自動解法ソフトをJavaScriptを用いて開発中です。2番目のメニューナビを選ぶことによってナビゲーション画面が以下のように現れます。ソフトはかなり大きなサイズになっており公開は後々、行われる予定です。

大きな緑色字の数字は課題で与えられており、チョコレート色の小さな数字が候補数になります。1マスにおいて候補数の最大値は9個で上の図は初期確定数字が27個の例です。既知数として20個程度与えられる課題が多く候補数は2~7個ほどでしょう。候補数を絞り1つになった時が確定で大きい黒色の数字で表示されます。

確定状況は右のできごと欄に時間差を伴って表示され、ナンプレの解析に役立つよう配慮されています。

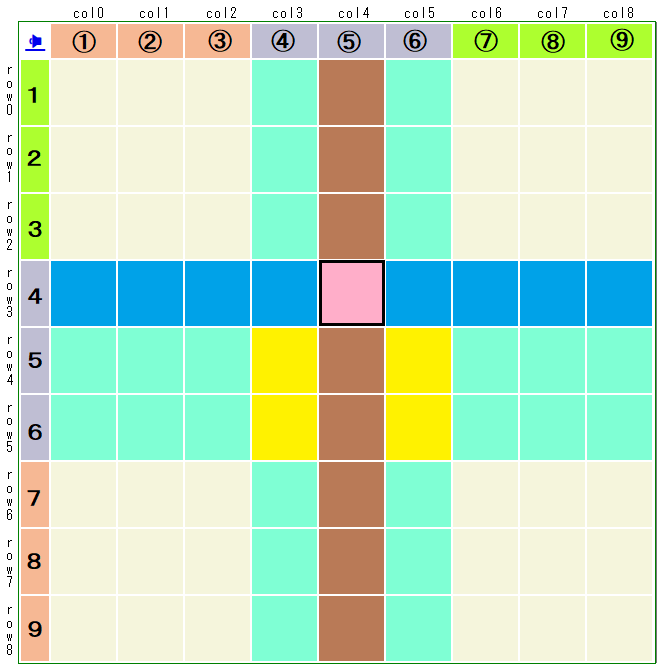
当サイトで採用している候補数の算出法を紹介します。81マスを0~80の番号を振って0から順に80まで繰り返します。上の図のピンクで示した4-5マスを例に説明します。説明上の行・列・ブロック番号は1~9に割り振り、ピンクのマスはrc45と表現して候補数決め方の具体例は以下の通りです。
行では8個の青色マス、列では8個の茶色マス、ブロックでは黄色の4マス、合計20マスを1組として検索します。20マスの中で1~9の数字のうち、1個も現れない数字が候補数になります。9種類の数字が表れた場合は不完全な課題として報告します。
1つのコマに対応する20個のデータは0~80コマ番号に依存し、あらかじめ求めておきテーブルとして参照します。
コマ番号0から80まで順に候補数を検索すると課題によっては候補数が1になることがあり、確定処理をすると当該マスの他、20マスに関わる検索をしなければなりません。

確定処理は再帰的な処理を施せば単純化できますが、すべて単一候補による解法だけで解ける課題はアドバンスドナビゲーションだけで終了することになり、既知数と確定数からなる完成画面になり途中図を得ることができなくなります。
そのため、アドバンスドナビゲーションにおいては候補数が1個になっても確定処理をせずに小さなサイズで右図のように表示されます。rc22, rc23, rc31, rc32に未確定の候補数が存在します。
 記念日は365日を通じてすべての日が登録されています。2月29日も例外ではありません。4年に一度巡って来る日は「うるう日」、「にんにくの日」などになっています。
記念日は365日を通じてすべての日が登録されています。2月29日も例外ではありません。4年に一度巡って来る日は「うるう日」、「にんにくの日」などになっています。
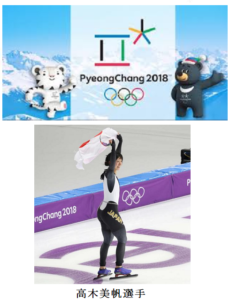
本日、6月23日のひとつの記念日は「オリンピックデー」です。ひところまで、オリンピックを開催することはその国の国威発揚に繋がり、アンフェアまがいの運動をしてまでも開催したいという機運でしたが、近年は立候補を辞退する国も出始めひところほどの盛り上がりにかけてきました。
これも様々な問題をはらんでいるからです。オリンピック開催にあまりにもお金がかかりすぎるようになり、何のための開催か判らなくなっています。また、組織が大きすぎて風通しがよくないのではないかと言われています。
開催時刻がいつも巨大スポンサーの国に都合よい時間になっているのもおかしなことです。開催国の国民が深夜に運営をサポートしたりテレビ中継を見せられるのは辛いことでしょう。

一時、総理大臣がころころ変わる時期がありましたが今は、長期政権傾向です。任期に制限を設けることは安定は欠くけれど風通しは良くなります。
外国のことですが任期期限のある大統領を一時、止め傀儡に近い大統領を立て自分は首相になり再び大統領に復帰した政治家もいます。
長い権力期間中には惰性が優先し大胆な改革がしにくいです。また、権力の座から表面上、退いたにも拘わらず陰の実力者として采配を振るう有様も存分な施策をしづらい状況です。
 女性の政治参加は近隣諸国に比べ我が国は依然として低い状態にあります。中国や韓国のことを考えると「儒教の国としてわきまえた女性が多いから」と一括りには行きません。
女性の政治参加は近隣諸国に比べ我が国は依然として低い状態にあります。中国や韓国のことを考えると「儒教の国としてわきまえた女性が多いから」と一括りには行きません。
スーパーや駅のトイレの構造を注視すると女性の地位がわかります。かつて、社会参加は男性中心だったので男性に配慮した施設が多かったです。
スーパーの利用者は圧倒的に女性が多いのに女性トイレは奥まったところに追いやられています。
女性の政治家からこれらを改善して欲しいという声を聞いたことがありません。私は特にフェミニストということではありませんが、利用効率を考えると声を出さずにはおられません。
今日は「慰霊の日」でもあります。沖縄において太平洋戦争で唯一、地上戦が行われ日本軍の組織的な戦闘が終結した日に因んだ記念日です。平和を嚙み締めたいです。
先日、70歳台の役者が主役になって自転車で全国を巡る番組で、スーパーのことをスーパーマーケットとフルネームで呼んでいました。
欧米スタイルのスーパーが出始めたころ、スーパーと言えばスーパーマンなどにSuperの意に使っていましたので今のように短縮形で呼ぶ習慣はありませんでした。スーパーマーケット、懐かしい言葉を聞きました。
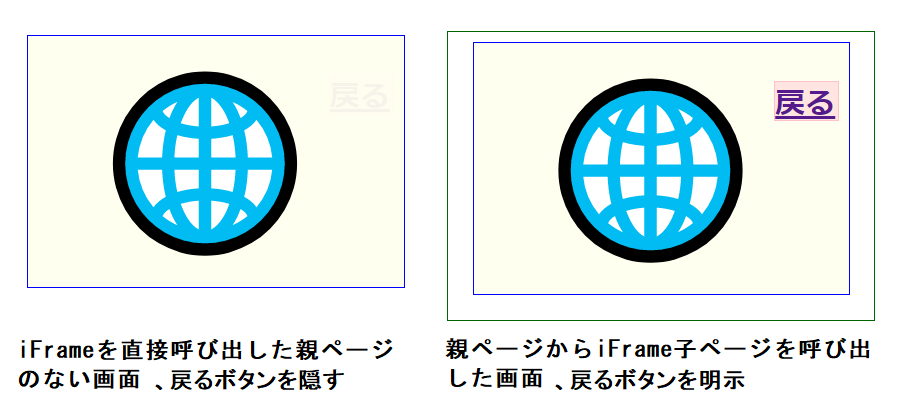
親ページと子ページがある場合、子ページがiframe要素として作成されることが多いです。しかし、作成途上ではそれぞれ独立してローカル環境で作られます。よって子ページには親ページが存在しない状態であり完成時と異なる動作になります。
次の図に示すように子ページの動作で親ページの存在で自動的にその状態を反映させる結果を表示させることができました。

iFrameへのボタンをクリックすれば子ページに制御が移ります。子ページでは親ページから呼び出されたどうかを独自で判断し適切な表示が行われます。
<html>
<head>
<meta charset="UTF-8">
</head>
<body onload="">
<Div id="head0" style="position:relative; width:400px; height:280px; margin:0 auto; background:aliceblue; display:block; border:1px solid navy;">
<div style="width:300px; height:200px; margin:0 auto; border:0px solid orange;">
<a id="a3" style=" position:absolute; top:50%; left:50%; margin-right:-50%; transform:translate(-50%, -50%); width:260px; height:60px; text-decoration:underline; font-size:56px; color:darkgreen;" href="javascript:void(0)" onclick="startBack(0);">iFrameへ</a>
</div>
</Div>
<iframe id="head1" style="width:340px; height:230px; margin:0 auto; display:none; border:0px solid darkgreen;" src="https://aidesign.lolipop.jp/wp-content/uploads/2022/06/iFrameChild.html" frameborder="0"></iframe>
<script type="text/javascript">
window.addEventListener('message', event => { //ロード時、解説ボタンが押されたとき、戻るボタンが押されたとき
wrk = event.data.replace(/\n/g, ''); //wrk:改行を削除した文字列, グローバル変数
var letter8=wrk.substr(0, 8); //先頭から8文字
console.log("MESSAGE", letter8);
startBack(1); //解説ボタンが押されたとき
});
function startBack(n){ //クリック起動関数 解説 //n head0 head1 message
document.getElementById("head"+n).style.display="none"; //0 head0 head1 start3
document.getElementById("head"+(1-n)).style.display="block"; //1 head1 head0 goback
console.log(n, n?"goback":"start3", document.getElementById("head0").style.display, document.getElementById("head1").style.display);
}
</script>
</body>
</html>
<head><meta charset="UTF-8"></head>
<Div id="ms" style="width:300px; height:200px; position:relative; margin:0 auto; background:ivory; border:0px solid blue;">
<a id="toparent" style="position:absolute; left:240px; top:30px; width:50px; height:30px; background:mistyrose; font-size:24px; font-weight:bold; border:1px solid pink; opacity:1.0;" href="#" onclick="window.parent.postMessage('describe', '*');">戻る</a>
<div style="position:absolute; left:50px; top:0px; font-size:140px;">🌐</div>
</Div>
<script type="text/javascript" charset="utf-8">
var a=window.self; //self
var b=window.top; //parent
if(a==b) document.getElementById("toparent").style.opacity=0.05;
else window.parent.postMessage('describe', '*');
</script>
子ページコードをコピーしてローカル環境上にhtmlの拡張子を持つファイル名にて保存し実行させると最上部図の左に示すように戻るボタンが薄く表示されるでしょう。子ページコードの7~9行の処理『2つのオブジェクトが同一であれば親ページが無い』ことになります。
10行目以下に子ページとしての処理が定義されますが、このような仕掛けを一度、作っておくとテスト用、アップロード用と2つのコードを用意する必要がなくなり、神経を使わずに済みます。

インターネットエクスプローラー(次からはIE)のサポートが昨日、終了しました。人の一生にたとえれば巨星落つの表現がぴったりでしょう。
ブラウザ(インターネットを検索するツール)の草分け的存在であったIEはパソコン黎明期に君臨し一時代を築いて静かに退場しましたが寂しいことです。
IEの代替ツールは登場間もないEdgeが微増ながら年々、利用占拠率を上げているので憐れみを持って接することもないでしょう。
IEはパソコン黎明期にOSの付属品として世に出て利用者を睥睨し、ブラウザの地位を不動のものにしました。
ブラウザのないパソコンはないのでここではブラウザのことを基本アプリと呼ぶことにします。パソコンが出現したころは気の利いたアプリは少なく、IEに対抗できるブラウザは皆無に等しくIEの独壇場は長く続きました。
 時間の経過とともに優秀なブラウザがたくさんリリースされ、IEのシェアは徐々に下がっていきました。
時間の経過とともに優秀なブラウザがたくさんリリースされ、IEのシェアは徐々に下がっていきました。
日進月歩の業界において、IEの開発先はバージョンアップして時代の要請に応えることはできないとしてedgeを開発したものと思われます。
当方においてIEから離れて10年は経つでしょう。IEに代わる良いものが山ほど出回ったからです。それにもかかわらず自社システムの取り扱いマニュアルにはブラウザと書くべき箇所にはIEと記載されているものが多く大きなとまどいを感じたものです。
OSメーカーが基本アプリにまで手を出しており、世間的には当然と思われていました。それは車のメーカーが車内を彩るアクセサリーにまで手を染めていることに似た様です。

IEのサポート終了によって、その利用者が右往左往されるのは奇異を感じます。運送会社が輸送に使っているあるメーカーの一車種が販売終了しても痛手を被ることは少ないです。そのような経営は失敗と言えるでしょう。
車を選ぶ選択肢は多くあり車を取り巻く業界が成熟しているからでしょうか。それに引き換えコンピュータの世界は発展途上のようです。
IEのサポート終了で思うことは、何事もネームバリューや外見で評価せず、真に役立つことを正しく評価して改革していく姿勢を見せて欲しいものです。
IEの終焉で気をもんでいることはみっともないことです。優勝劣敗は人間有史以来から語り継がれた至言です。原点に戻りましょう。
 最近、ネクタイを締める機会がなくなりました。そんなわけで散髪は俗にいう格安カット店を利用しています。QB〇〇〇〇という1000円カット店ができたときはビックリしました。
最近、ネクタイを締める機会がなくなりました。そんなわけで散髪は俗にいう格安カット店を利用しています。QB〇〇〇〇という1000円カット店ができたときはビックリしました。
水を使わないカット専門ですが料金は消費税も含めて1000円で所要時間は10分でした。この新しい理容システムは経産大臣から表彰され、駅の真ん前にできたカット店では店の外にまで丸椅子が用意され行列ができていました。
 新しい散髪システムはこれまでの古いサービスの1/3~1/4の料金であり格安カット店、1000円カット専門店などと呼ばれました。
新しい散髪システムはこれまでの古いサービスの1/3~1/4の料金であり格安カット店、1000円カット専門店などと呼ばれました。
ただ、サービス時間は従来の1/6くらいでしたので多少の違和感を抱きリーズナブルカット店の呼称がいいのではと思っていました。
リーズナブル(reasonable)とは道理に合った、合理的な、筋の通った、正当な、手ごろな、穏当な、ほどよいという意味が込められ、リーズナブルには安価・廉価の意味はありません。
 今ではちょっとした都市にはリーズナブルカット店が軒を並べていますが安かろう悪かろうに近い店もあり様々です。
今ではちょっとした都市にはリーズナブルカット店が軒を並べていますが安かろう悪かろうに近い店もあり様々です。
古い昔は理髪店には多くの人が集まり貴重な情報が飛び交ったので近隣から一目置かれていました。
その証拠にサロンの付く理髪店名が多いです。
1000円カット店は今では1100円が多くなっていますが人口密集地にはたくさんのお店があり自分の気に入った店が選べます。
 店の多くはチェーン店であり従業員の教育もきちんとされているところが多いのですが、格安店はリーズナブル店であって安い料金で多くのサービスを奉仕していると勘違いされている理容師もおられます。
店の多くはチェーン店であり従業員の教育もきちんとされているところが多いのですが、格安店はリーズナブル店であって安い料金で多くのサービスを奉仕していると勘違いされている理容師もおられます。
客への接し方が権高で経営者が知ったら泣いてしまうだろうと感じたことがあります。
このようなお店には高齢者しか行きません。客をちょっと見下し手を抜いた接し方はいかがなものでしょう。
 高齢者の他に小学生、中学生、女性が利用する理容店は一般にていねいな接し方をしてくれます。
高齢者の他に小学生、中学生、女性が利用する理容店は一般にていねいな接し方をしてくれます。
格安オッとリーズナブル理容店はスーパーなどに必ずあります。1000円カット店は安くはないです。適正です。勘違いされている理容師や経営者を泣かすお店は敬遠し適切な店選びが大切です。

江戸時代には町奉行には与力、同心がいてその配下には岡引きと称される十手持ちがいました。
床屋さんは男女双方の職業でしたが奥さんが生計を切り盛りして、十手持ちとなった夫は理髪業の傍らお上の手伝いをして髪結いの亭主と呼ばれました。

床屋さんの風景ですが西部劇映画で、木陰に椅子を持ち出して散髪のサービスを受けているシーンがありました。
当然、鏡や洗面所はありません。これがカット専門店の原型のようです。
過剰品質の対語はわかりませんのでとりあえず、ギリギリ品質としました。経済成長が進んでこれでもかというほど高い品質の商品が現れました。

親子孫と何代にもわたって利用できる木工製品は秀逸です。人間工学的に十分に配慮された製品は成熟した社会になじんでいます。
 農業用水や人手の少ないところではまったく問題のない事柄ですが、都市部の用水や側溝蓋の騒音で悩まされています。用水のフタの上を歩いて突然、カタッと大きな音がしてビックリした経験があります。まさにギリギリ品質そのものといったところ。
農業用水や人手の少ないところではまったく問題のない事柄ですが、都市部の用水や側溝蓋の騒音で悩まされています。用水のフタの上を歩いて突然、カタッと大きな音がしてビックリした経験があります。まさにギリギリ品質そのものといったところ。
側溝は1mにも満たない幅がほとんどですが、2~3mほどになると蓋をして歩道にすることは有用な使い道です。
 側溝はなぜか蓋付きで落ちふた式が多く採用されています。フタはコンクリート、鉄製で頑丈さでは申し分ないですが音で迷惑がられています。
側溝はなぜか蓋付きで落ちふた式が多く採用されています。フタはコンクリート、鉄製で頑丈さでは申し分ないですが音で迷惑がられています。
チューブやゴムクッションで音を和らげているところもありますが、距離のある側溝では材料不足になります。
繁盛している店の前には店の負担で音が出ないように手を打っているところもあります。
側溝や用水は地方自治体の管理下がほとんどです。人口密集地では音がでないようにすべきでしょう。音を出す側は経験で音の発生を推定できるのでびっくりしませんが、近隣者はびっくりします。
過剰品質で高い負担を背負わされている一方、低品質で我慢を強いられているケースがあとを絶ちません。十分な品質が保たれてこそ先進国といえるのではないだろうか。
30~40年前ですが、風呂に入りながらテレビを見る商品のコマーシャルを見たことがありました。大衆がこのような商品を購入するかと危ぶんでいましたが、要のないものは心配することもないと思って気に掛けませんでした。その後、どうなったかはわかりません。
アスファルトやコンクリート舗装の道路上に切り込んだ溝と、車が通過するときのタイヤの接触で音楽を奏でるようです。
 https://www.zurich.co.jp/car/useful/guide/cc-whatis-melody-road/, チューリッヒ保険会社より
https://www.zurich.co.jp/car/useful/guide/cc-whatis-melody-road/, チューリッヒ保険会社より

あるテレビ番組で自転車でも鳴るんだよとけしかけられて走ったところ鳴りませんでした。

amanaimages-アマナイメージズから
状況に応じて住む場所が適しているかどうか異なります。教育や就職には都市部に住む方が選択肢が広いです。
一方、重い病気を持っている場合、治療は都市部が有利ですが生活するには環境の良い地方が好ましいです。
住む場所が定まっているかそうでないかで区分する方法があります。遊牧民族、狩猟民族、農耕民族などと区分けされますが、日本人は最後の領域に入れられるでしょう。
それぞれに長所短所があり、どちらとも決められないとの意味で、「住めば都」と言われています。住んでいる場所の利点を活かして生活することを心掛けてきました。懐かしい写真で思い起こしてみます。







ナンプレをコンピュータに解かせる方法を追求しています。現在、6個の有名な解法のJavaScriptプログラミン化がほぼ完成し、新聞や解説書に載っている平易な課題の正答を得るまでになりました。ちょっとひねった課題はもっと多くの解法を組み込む必要があります。
今、7番目にXY-WING法を織り込むべく四苦八苦しています。何故、XY-WING解法かというとある参考資料に載っている課題を解くにはXY-WINGが必要という単純な理由です。
XY-WINGのアルゴリズムを整理してプログラミングに至るには組み合わせについてもっと深く理解しておくことが大切でありました。遅ればせながらおさらいします。
課題の空マス数にもよりますが81個のマスの内、空きマス数が50台であれば、空きマスの候補数は多くて5~6個程です。この6個の数字から2つを選んで関連を極めて候補数を1に近づける手法が解法と言えます。
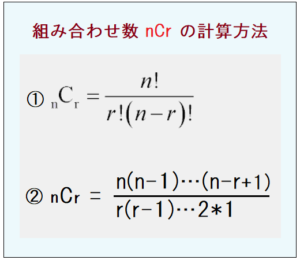
 決められた数(n)の中から一定数(r)を選ぶ組み合わせを求める一般式を図に表しました。
決められた数(n)の中から一定数(r)を選ぶ組み合わせを求める一般式を図に表しました。
2番目の式は階乗演算子を使わない表現で(nから数を下げながらr個のかけ算)を(1から数を上げながらr個のかけ算)で割って求めることができます。
分子は数を下げる始値は(n-0)であるので終値は(n-r+1)になります。
ナンプレを解くには組み合わせ数の他に組み合わせそのものが必要です。数が4種であっても1234だけでなく2579などのように連番でない数を扱います。このような場合、サイズ4の配列に数を埋め込みます。

存在するかを証明するには、存在例を1つ挙げればよい場合がありますが、存在しないことを証明するにはすべてをチェックする必要があります。
ナンプレでは空白マスを埋めるには、当初、9つあった候補数を1つに絞ることに帰着します。
ナンプレを解くには候補数から2つを選び他のマスとの関連を調べて候補数を1つずつ減らしていきます。
ナンプレの候補数の最大値は9ですが初期ヒント数は20~30、言い換えて残マスが61~51程度の課題が多いので6個以下になることが多いです。よって6個から2つ選ぶ事象を研究することにします。
候補数やまとめ文字数の組み合わせはかなりの数になります。ここでは必要な情報を必要なタイミングで生成するのでメモリの節約を図っています。
以下には2~6種の数から2文字を選ぶ組み合わせを算出して表示しています。数字は2桁であれば1と2、6桁ならば1~6としています。そのあとで文字列の中に指定された2文字が含まれるかを検索しています。一つは2つ合わせて検索し、もう一つは1つずつ検索する関数を用意し、算出結果を表示しています。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<textarea id="msg" style="width:1100px; height:450px; font-size:14px; overflow-y:scroll;"></textarea>
<img style="margin-left:200px; margin-top:-480px; opacity:0.6;" src="https://1.bp.blogspot.com/-gARR6ehVBP8/UZB6YR-tXBI/AAAAAAAASCo/fZGPc8JEd6w/s800/search_mushimegane.png" width="381" height="440">
<script type="text/javascript">
const searchResult = ["2つは含まれない", "2つ含まれる"];
const searchStatus = ["1つも含まれない", "1つ含まれる", "2つ含まれる"];
const combination = (nums, k) => { //numsで指定された文字からk文字を選ぶ組み合わせ配列を求める
let ans = []; //1,2,3,4 ===> 1,2 1,3 1,4 2,3 2,4 3,4
if(nums.length < k) {return [];}
if(k === 1) {
for(let i=0; i<nums.length; i++) {ans[i]=[nums[i]];}
} else {
for(let i=0; i<nums.length-k+1; i++) {
let row=combination(nums.slice(i+1), k-1);
for(let j=0; j<row.length; j++) {ans.push([nums[i]].concat(row[j]));}//ここで指定された文字からk文字を選ぶ
}
}
return ans; //配列の数が算出されたnCr組み合わせ数
}
//最大6文字から2文字を選ぶ組み合わせ
for(var i=2; i<=6; ++i){ //選択文字列から組み合わせ表を作る
var w=genArray(i); //6 1234 [1,2],[1,3],[1,4],[2,3],[2,4],[3,4]
debugOut(letter7(w[1])+letter3(w[0])+" "+i+"C2="+w[2]);
}
debugOut("\n使用例(2つ合わせた状態)");
search2n("235", "24");
search2n("12346", "36");
search2n("3561", "51");
search2n("3521", "46");
search2n("914327", "36");
search2n("12356", "41");
debugOut("\n使用例(1つずつの状態)");
search2m("235", "24");
search2m("12346", "36");
search2m("3561", "51");
search2m("3521", "46");
search2m("914327", "36");
search2m("12356", "41");
function genArray(i){ //組み合わせ配列を生成
var t=0; //配列全体の値
var number=new Array(i); //配列を定義し初期化する
for(var j=0; j<i; ++j){number[j]=j+1; t=t*10+(j+1);}//1, 2, 3, 4, 5, 6
var ary = combination(number, 2);
var v=JSON.stringify(ary); //ary全体
var w=v.substr(1).substr(0,v.length-2); //最外側の[と]を削除した配列中身
return [ary.length, t, w]; //6 1234 [1,2],[1,3],[1,4],[2,3],[2,4],[3,4]
}
//指定された文字列に2文字が2つ含まれているか検索する関数
function search2n(string6, chr){ //2つ含まれる:1、そうでない(1つ含まれているorまったく含まれていない):0
var yn = string6.indexOf(chr.substr(0,1))>=0 && string6.indexOf(chr.substr(1,1))>=0 ? 1 : 0;//2つ含まれる場合:1
debugOut(string6+" に "+chr+" が"+searchResult[yn]);
return yn;
}
function search2m(string6, chr){ //2つ含まれる:2、1つ含まれる:1、1つも含まれない:0
var status = new Array(0,0,0,0,0,0,0,0,0,0); //初期値:0
for(var i=0; i<string6.length; ++i) status[string6.substr(i,1)-0]=1;
var yn = status[chr.substr(0,1)-0] + status[chr.substr(1,1)-0]; //2つの状態 : 0 1 2
debugOut(string6+" に "+chr+" が"+searchStatus[yn]);
return yn;
}
function debugOut(p1){
var s=p1+'\n';
document.getElementById("msg").innerHTML += s;
console.log(s);
}
function letter3(n){return (" "+n).slice(-3);} <!-- send ' 1' -->
function letter7(n){return (" "+n).slice(-7);} <!-- send ' 123456' -->
</script>
</html>
指定された組み合わせをダイナミックに求めすべてを明らかにし、ナンプレで利用する検索例を表示しました。ナンプレを解くには高校で習った数学が役に立ちます。
当時の教科書はもうないのでネット上でおさらいしました。ゆくゆくは世界でもっとも難問と掲げる右のような問題を解けるように頑張っています。