動画の高級化
 高級化と言えば画像を高密度にしてきれいな画質にすることが考えられます。ここでは目を引くような動画で間接的に高級化する方法を模索しています。
高級化と言えば画像を高密度にしてきれいな画質にすることが考えられます。ここでは目を引くような動画で間接的に高級化する方法を模索しています。
前回、「動画を縁取り加工」にて夜空の雲の形をしたスクリーン上に花火が打ち上がる動画の作成を述べました。
先の手法は体験で発見した重ね書きを用いましたが、Canvasで描画する際には、「要素同士が重なる部分のブレンドモードを指定する」にまとめられているように、Canvasの機能として体系づけられていました。
前回の方法は泥臭い方法で、今回の手法がスマートで発展性に富みます。
動画を重ね合わせる手法
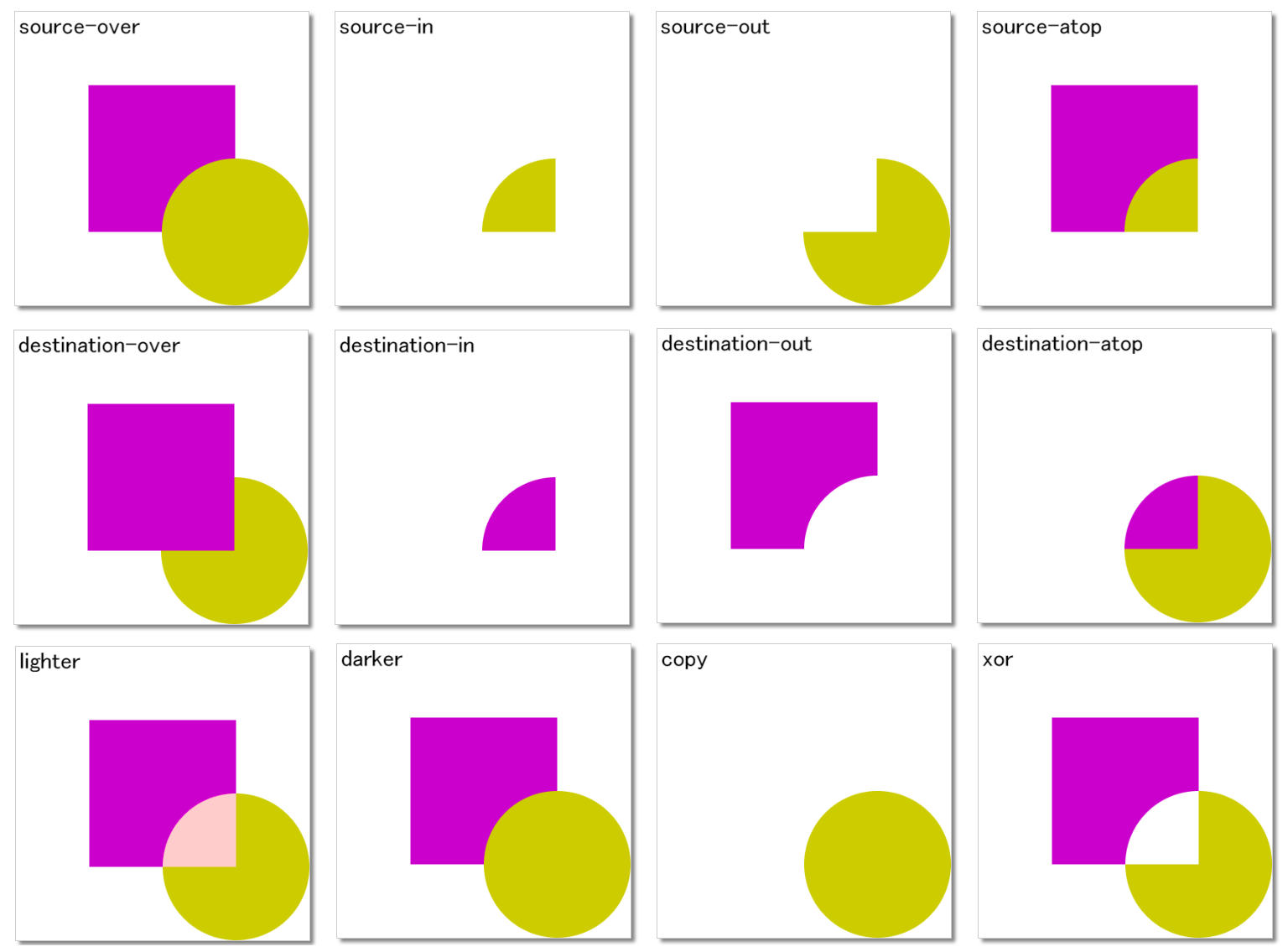
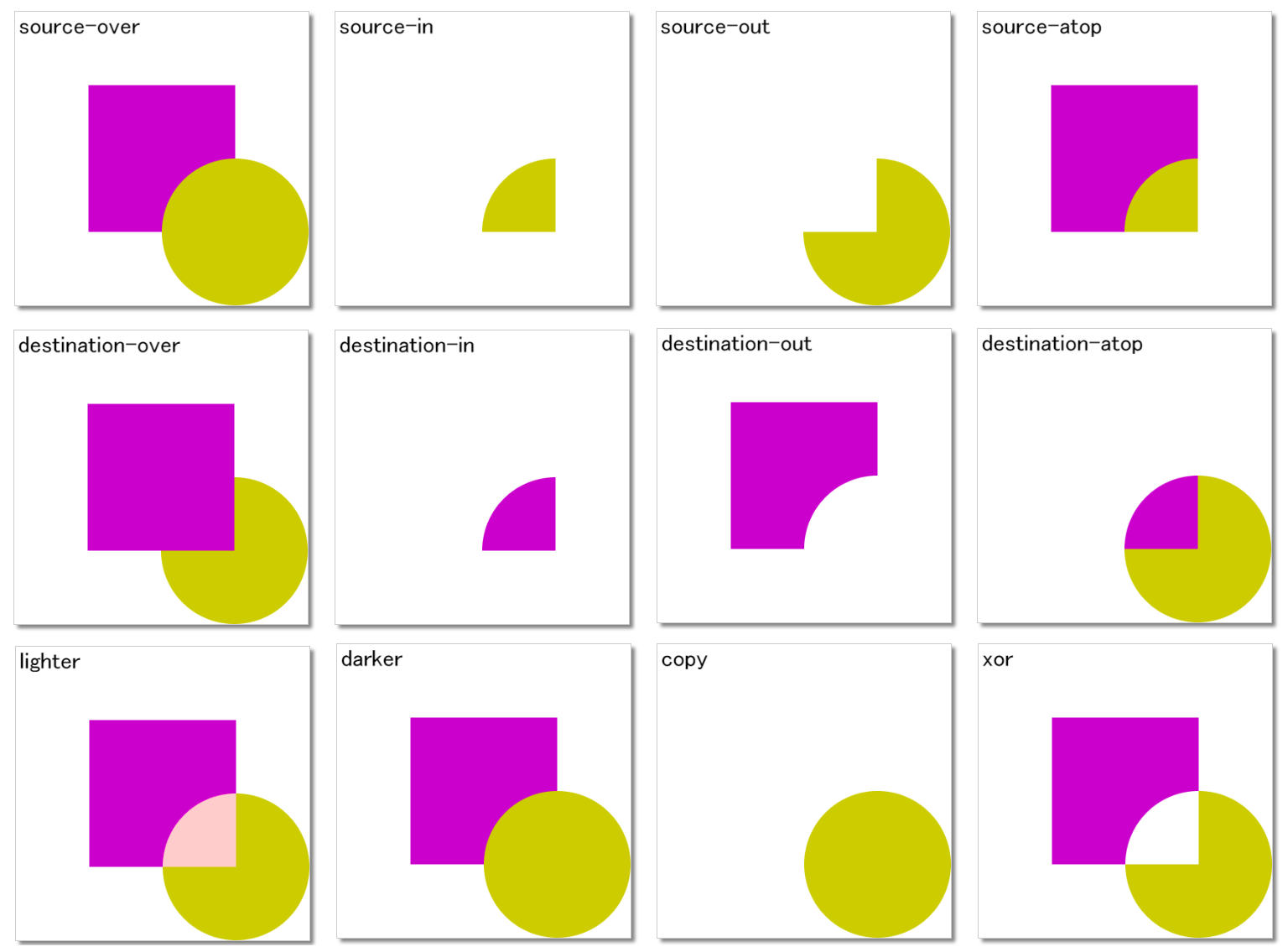
動画と言えども、静止画像の延長線上にあります。そこで静止画像の重ね合わせについて考えてみます。先に紹介の記事にありますが、2つの画像を重ね合わせるブレンドモードは以下の図に示した12パターン存在するようです。
以下の図はマゼンタ色の四角形を先に描き、その後、黄色の円を重なるように描いたとき、条件設定により最終結果がどのように表示されるかを示しています。

使い方は上記のサイトにていねいにまとめられています。白黒の映画をカラー化する方法は、ひょっとして上記のような技術(globalCompositeOperation)を採用しているのでしょうか。
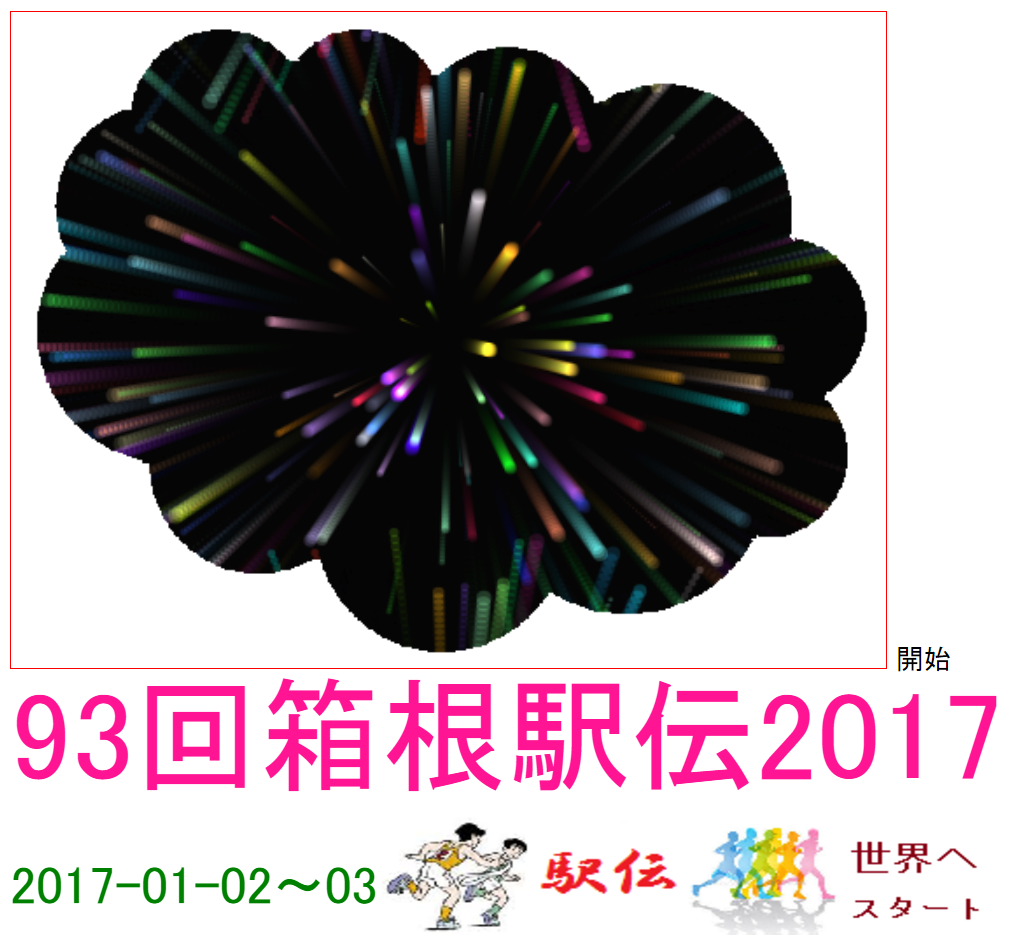
動画加工の一例
加工のしくみとコード
動画そのものを加工することには問題が多過ぎます。そこで既存の画像を改良する操作を加えます。2つの画像が重なるとき、初期状態では上の図のsource-overの形すなわち、後で描いた画像が表示されます。
対して先に描いた画像を優先するには、destination-overを指定します。これら12パターンを用いて、縁取り画像などを作ります。
コードの一部を掲げます。
if((cnt % 4)==0){ //4回に一度、ブレンド効果を変更する
ctx.beginPath();
ctx.globalCompositeOperation = 'source-over'; //規定値で描く
ctx.drawImage(src_video, 0, 0, src_video.width, src_video.height); // W, H
ctx.globalCompositeOperation = 'destination-in';//新しい図形と重なる部分のみを描画
var p = Math.floor(w / 20);
var q = w % 20;
var v = (p % 2) ? 20 - q : q;
ctx.moveTo(4*v+160, 0); //6角形を描く
ctx.lineTo(640, 0);
ctx.lineTo(640, 360-3*v); //
ctx.lineTo(480-4*v, 480); //
ctx.lineTo(0, 480);
ctx.lineTo(0, 3*v+120); //
ctx.fill();
ctx.closePath();
//console.log("W=%d %d", w, v);
++w;
}
else ctx.drawImage(src_video, 0, 0, src_video.width, src_video.height); // W, H
cnt++;
4行目のdrawImegeで描かれる画像が通常表示になるように、3行目で’source-over’を指定します。7~16行で表示される6角形領域だけが浮き彫りになるように6行目で’destination-in’を指定します。
1~22行の処理は繰り返し実行されるので、3行目に示したglobalCompositeOperationの設定を省略すると正しい描画になりません。
動画は完全無料の動画再生ソフトGOM Playerの公式サイトのmp4_h264_aac.mp4を使わせていただきました。
編集の発展性
 今回の動画を編集する例は、大きな画像サイズをわざわざ狭めるようで有意性は小さいですが、目を引く効果があります。
今回の動画を編集する例は、大きな画像サイズをわざわざ狭めるようで有意性は小さいですが、目を引く効果があります。
また、上部の一部を全面削除する際に使えます。
WindowsVista用に作られたMovie Maker2.6が持つ画像切り替え効果を自作するヒントになりそうです。
 年の瀬
年の瀬 瀬とは川などの浅くて歩いて渡れるところ、流れが速いところ
瀬とは川などの浅くて歩いて渡れるところ、流れが速いところ 動画の作り方
動画の作り方 動画は静止画像を集めたものです。静止画像で思う通りの動作になれば動画に応用できます。
動画は静止画像を集めたものです。静止画像で思う通りの動作になれば動画に応用できます。 右上のような画像を作るために、左図の画像に右上画像を上書きして重なった部分のみを有効とし、それ以外は透明になるように指定する方法が簡便です。
右上のような画像を作るために、左図の画像に右上画像を上書きして重なった部分のみを有効とし、それ以外は透明になるように指定する方法が簡便です。 2回の重ね書きで上下部分が透明になり、中央部のみが初回画像によって表示されます。
2回の重ね書きで上下部分が透明になり、中央部のみが初回画像によって表示されます。 高級化と言えば画像を高密度にしてきれいな画質にすることが考えられます。ここでは目を引くような動画で間接的に高級化する方法を模索しています。
高級化と言えば画像を高密度にしてきれいな画質にすることが考えられます。ここでは目を引くような動画で間接的に高級化する方法を模索しています。
 今回の動画を編集する例は、大きな画像サイズをわざわざ狭めるようで有意性は小さいですが、目を引く効果があります。
今回の動画を編集する例は、大きな画像サイズをわざわざ狭めるようで有意性は小さいですが、目を引く効果があります。 夜空をイメージした雲のなかで動画が展開します。表示する動画は全く、同じものですがフィルター効果で縁取りが生きてきます。
夜空をイメージした雲のなかで動画が展開します。表示する動画は全く、同じものですがフィルター効果で縁取りが生きてきます。
 くよくよ悩んでいると、「それでも地球は回っている」、「朝の来ない夜はない」などと励ましてくれる人がいます。
くよくよ悩んでいると、「それでも地球は回っている」、「朝の来ない夜はない」などと励ましてくれる人がいます。
 複数名詞に重きを置かない日本語が劣っているかと言えば、そうでもない気がします。
複数名詞に重きを置かない日本語が劣っているかと言えば、そうでもない気がします。
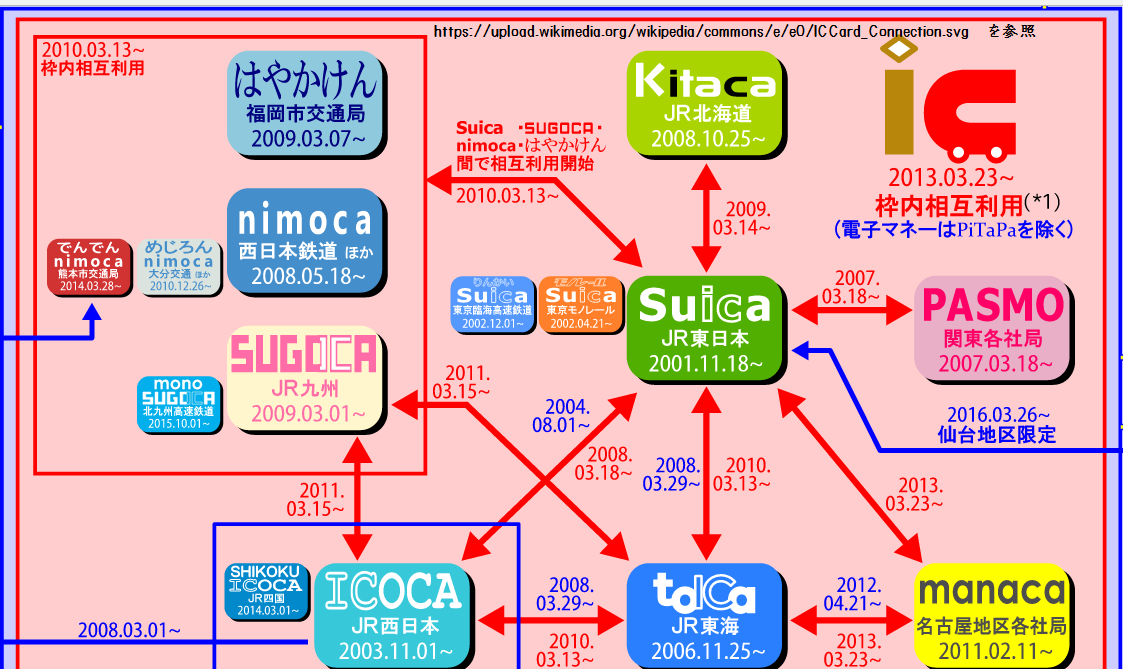
 銀行や郵便局では順番待ちの札を渡す代わりに、バーコード付きの整理券を自動発行する仕組みを採用しました。ワンマンバスになったときにも体験しましたが、切り替えについていけない利用者を怒る係員がいて問題になりました。
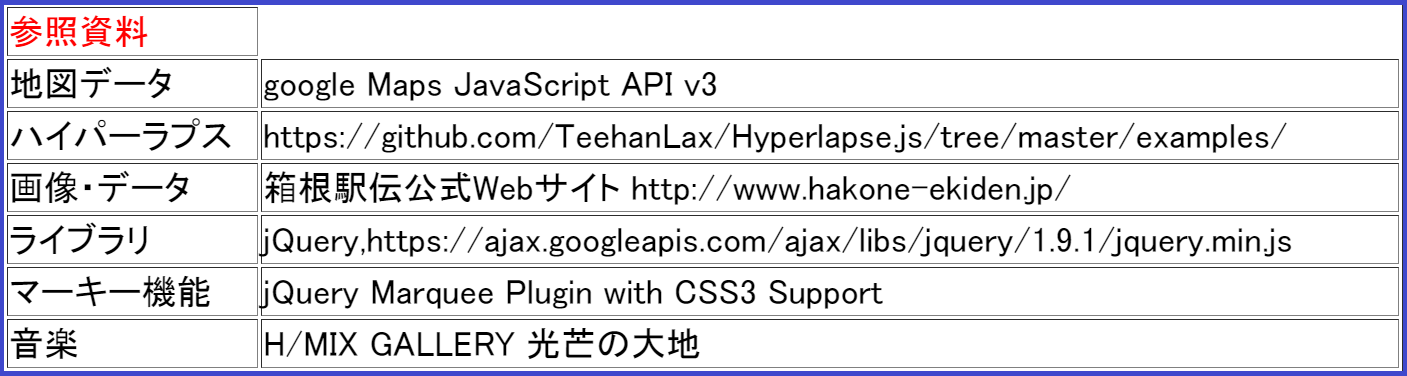
銀行や郵便局では順番待ちの札を渡す代わりに、バーコード付きの整理券を自動発行する仕組みを採用しました。ワンマンバスになったときにも体験しましたが、切り替えについていけない利用者を怒る係員がいて問題になりました。 隅々まで管理が行き届いていました。何かの役に立つとの思いでその一端を表示します。
隅々まで管理が行き届いていました。何かの役に立つとの思いでその一端を表示します。 中国思想書には、紀元前の古くから大衆管理のノウハウが解説されています。このように、事細かに管理されると息がつまります。
中国思想書には、紀元前の古くから大衆管理のノウハウが解説されています。このように、事細かに管理されると息がつまります。 ものごとがひとつの流れに傾くと元に戻すには、かなりのエネルギーを必要とします。江戸時代には奢侈禁止令を発布して華美な服装を取り締まりました。
ものごとがひとつの流れに傾くと元に戻すには、かなりのエネルギーを必要とします。江戸時代には奢侈禁止令を発布して華美な服装を取り締まりました。
 スーパーでは、店内がきれいでないと客が集まらなくなり、改装競争になります。お茶を飲みながら店内で購入したお菓子や弁当が食べられるイートインコーナーが新設されています。
スーパーでは、店内がきれいでないと客が集まらなくなり、改装競争になります。お茶を飲みながら店内で購入したお菓子や弁当が食べられるイートインコーナーが新設されています。 玄関先だけが豪華でもバランスの取れていない家屋には、違和感があります。お風呂でテレビを見る商品のコマーシャルは見かけなくなりました。
玄関先だけが豪華でもバランスの取れていない家屋には、違和感があります。お風呂でテレビを見る商品のコマーシャルは見かけなくなりました。 利益を上げるには様々な策が考えられます。調味料の蓋の穴を大きくして売り上げを増やした例は有名です。
利益を上げるには様々な策が考えられます。調味料の蓋の穴を大きくして売り上げを増やした例は有名です。 人口が自然増加し、消費が増える時代の方策がまだ強固に残っています。元に戻すにはかなりの痛みが生じます。持続可能な発展を目指すには、我慢の時代と認めざるを得ないでしょう。
人口が自然増加し、消費が増える時代の方策がまだ強固に残っています。元に戻すにはかなりの痛みが生じます。持続可能な発展を目指すには、我慢の時代と認めざるを得ないでしょう。 師走に突入し、今年もあとわずかを残すのみとなりました。忘年会、大掃除、クリスマス、大晦日と順に訪れます。
師走に突入し、今年もあとわずかを残すのみとなりました。忘年会、大掃除、クリスマス、大晦日と順に訪れます。