ねむの木の花言葉
下の画像において、横左、上、横右の3スクロールが独立して動作します。表示色、表示時間、スクロール方向を別々に設定しています。大事な情報はひときわ目を引く色や長時間表示に設定することも可能です。画像の切り替えはJavaScriptにて制御されています。たとえば、早朝、昼、夕方の時間によって自動的にメッセージを変更することもできます。状況に応じて表現を変えることは大きな強みです。知恵を絞って異彩を放つ情報発信にご利用ください。
ねむの木の花言葉
下の画像において、横左、上、横右の3スクロールが独立して動作します。表示色、表示時間、スクロール方向を別々に設定しています。大事な情報はひときわ目を引く色や長時間表示に設定することも可能です。ねぶの木の花に想いを込める
ねむの花に想いを込めてプレゼントします。テキストと画像の縦スクロールおよびテキストの横スクロールはmarquee(マーキー)タグを使っています。縦スクロールにおいて、FireFox、IE、Edgeは脈動ぎみですがChromeはスムースな動きです。重ね表示例
互換性を重視して《表示例》が先頭に置かれています。


 8月4日 はらたいら
8月4日 はらたいら
きょうは、いもうと、お父さん、お母さん、僕の四人でプールに出かけました。
お父さんから新しいおよぎを教えてもらいました。
Medium-D.html

自由研究から得たもの
夏休みの自由研究で文字と画像の重ね書きで奇妙な現象に遭遇しました。画像表示の際、透過率を1より小さな値で使っているときはわからなかったのですが、透過率を指定しないで文面を先に、画像を後に指定すると文面は表示されません。このような場合、文面を後に指定すれば事なきを得ます。
透過率を指定しない使い方
透過率の暗黙値は1.0ですが、透過率を指定しない使い方において、テキストと重なった部分の画像が黒っぽいとき、テキストが見にくくなります。その場合は画像の透過率を下げるかテキストの色を、黒から離れた色にするとよいでしょう。

重ね表示の利害得失
重ね表示はスペースの節約になりますが、見にくくなることがあります。最近では新聞のテレビ番組欄にも使用され、多彩な表現に目を見張ることがあります。意表をついて注意を引き付けることができそうです。芸域を広げて魅力的なサイトを構築しましょう。画像よりテキストの優位
ウェブサイトには文字としてのテキストの他、画像データが検索対象になります。その他、音声や動画データなどがありますが、テキストが優先されて検索されると思われます。
アナログ的なイメージはともかく、文字ならば画像データではなく情報量の小さいテキストとして表現した方が得策です。
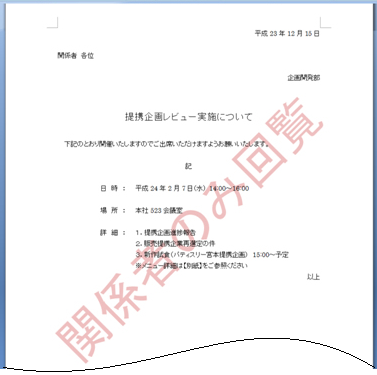
文字の中に透かし画像を重ねて扱うことができれば、情報量の節約になります。透かし画像について、Microsoft Wordがサポートしていて、極秘資料の表紙に、社外秘と判を押すような利用方法が一般化しています。
書類作成ツールは次の図のように表紙や目次に赤色で、関係者のみ回覧、複写禁止、極秘、confidential、secretなどと注意を喚起するような表現をサポートしています。


透かし文字を取り扱う
当ブログでも、透かし画像の使い方で取り上げました。
透かし文字を取り扱うには、MicrosoftのWORDが最低限、必要ではと案じていたところ、AllAboutデジタルさんが《画像上の自由な位置に文字を重ねる方法 》にて、文字と画像を重ねて表現する方法を解説されていました。
画像の中にテキストが共存して見事に生かされています。そのテクニックを発展させて、この記事がまとめられています。
長い文章では、段落をまとめてタイトルにします。読む側はそのタイトルを意識して次の段落に進みます。この場合、必ずしもタイトルにしないで、説明内容を示したいことがあります。そのような場合に、透かし文字を使うことができます。
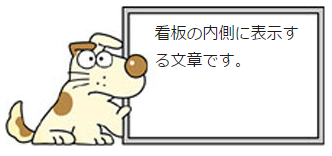
文字と画像を重ねて表現する例

透かし文字にするには、透かし文字をサポートするWORDなどのツールを用意して、最終的には画像データに変換することが必要です。
専門ツールを準備してその都度、変換することは、編集や更新には不利です。
そこで、画像に重ねてテキストのまま、表現する方法を探していたところ、先の記事を発見しました。
その記事の肝は以下のようです。
<p style="position: relative;">
<img src="dog.jpg" width="320" height="140" alt="犬看板" /><br />
<span style="position: absolute; top: 15px; left: 150px; width: 150px;">
看板の内側に表示する文章です。
</span>
</p>
今回の方法
今回は、画像の空白部分だけでなく、画像イメージと文字を共存させるために、画像の透過率を1.0よりも小さな値を採用しています。透過率の適切な値は、画像とテキストの濃淡やどちらを引き立たせるかによって決まります。
発展性
この記事では、テキストを動的に変更する部分は割愛されていますが、<div>や<span>タグにid属性を定義し、document.getElementById(“hoge”).innerHTMLにより、メッセージを更新してダイナミックな記事にすることができます。
サンプルソースコード
<html> <p> <div id="hd1" style="width:440px;height:300px;background:'lemonchiffon';border:blue solid 1px;"> <span style="font-size:24px; color:lime;">洛北の魅力</span></p> <p> <span style="font-size:16px; color:black; font-family:serif;"> 京都駅から北側に位置している洛北エリアには、地下鉄烏丸線と叡山電車が走っていて、比叡山延暦寺、上賀茂神社は世界遺産に登録されています。<BR><BR> 洛北は京都駅から少し離れていることもあり、修学旅行コースとしての利用は少なく歴史好き、文学好きのマニア向けのエリアと言えましょう。<BR><BR> 日本の原風景がいたるところに残っています。京都の奥座敷、大人の隠れ里として魅力いっぱいの景勝地です。</span> </div> </p> <div id="hd2" style="width:440px;height:260px;background:'lemonchiffon';border:blue solid 1px;"> <p style="position: relative;"> <span style="font-size:16px; position:absolute; top:0px; left:0px; width:440px; font-family:serif;"> 京都駅から北側に位置している洛北エリアには、地下鉄烏丸線と叡山電車が走っていて、比叡山延暦寺、上賀茂神社は世界遺産に登録されています。<BR><BR> 洛北は京都駅から少し離れていることもあり、修学旅行コースとしての利用は少なく歴史好き、文学好きのマニア向けのエリアと言えましょう。<BR><BR> 日本の原風景がいたるところに残っています。京都の奥座敷、大人の隠れ里として魅力いっぱいの景勝地です。<BR> Medium-C.html</span> </span> <img src="https://aidesign.lolipop.jp/wp-content/uploads/2016/08/sakura1.png" width="102" height="60" style="opacity: 0.5;" alt="sakura" align="right"/> <img src="https://aidesign.lolipop.jp/wp-content/uploads/2016/08/rakuhoku-3.png" width="440" height="99" style="opacity: 0.3;" alt="rakuhokunomiryoku"/> <img src="https://aidesign.lolipop.jp/wp-content/uploads/2016/08/momiji2.png" width="102" height="60" style="opacity: 0.5;" alt="momiji"/> </p> </div> <script type="text/javascript" charset="Shift_JIS"> </script> </html>
実行例
京都駅から北側に位置している洛北エリアには、地下鉄烏丸線と叡山電車が走っていて、比叡山延暦寺、上賀茂神社は世界遺産に登録されています。
洛北は京都駅から少し離れていることもあり、修学旅行コースとしての利用は少なく歴史好き、文学好きのマニア向けのエリアと言えましょう。
日本の原風景がいたるところに残っています。京都の奥座敷、大人の隠れ里として魅力いっぱいの景勝地です。
京都駅から北側に位置している洛北エリアには、地下鉄烏丸線と叡山電車が走っていて、比叡山延暦寺、上賀茂神社は世界遺産に登録されています。
洛北は京都駅から少し離れていることもあり、修学旅行コースとしての利用は少なく歴史好き、文学好きのマニア向けのエリアと言えましょう。
日本の原風景がいたるところに残っています。京都の奥座敷、大人の隠れ里として魅力いっぱいの景勝地です。
Medium-C.html



作る喜び
 スポーツや学業で得意、不得意はつきものです。好きなもの、得意なものだけに傾注せずに幅広く知識や技量を習得しなさいと教育者は語ります。社会の仕組みがそのように作られているのならば、それもやむを得ないことでしょう。
スポーツや学業で得意、不得意はつきものです。好きなもの、得意なものだけに傾注せずに幅広く知識や技量を習得しなさいと教育者は語ります。社会の仕組みがそのように作られているのならば、それもやむを得ないことでしょう。
オリンピックがたけなわです。強制された練習では世界一は難しいようです。苦しいけれど楽しいといった雰囲気がないと長続きしません。自由研究においても創作意欲、創る喜びを感じて欲しいものです。
先日、夏休み自由研究で絵日記を作るを発表しましたが、今回、改訂しましたので、第2弾としてお届けします。
改良点
最大の改良点は、再利用(リユース)にあります。ゴミを減らすことの一つに再利用があります。絵日記は当日、1回限りの利用は少なく、作成や読込みにおいて、複数日にまたがることが多く、このたびの改訂で読込みなどが改良されています。
 再実行にはアプリのロードをし直すのが簡単ですが、システム全体に負荷をかけることになります。この場合、再利用の処理を考慮するとパフォーマンスが向上します。
再実行にはアプリのロードをし直すのが簡単ですが、システム全体に負荷をかけることになります。この場合、再利用の処理を考慮するとパフォーマンスが向上します。
絵日記描画概要
ここでは説明上、多くの画面が表示されます。クリックして動作させるには末尾の実行例画面を用います。
イベントと駆動処理
ブラウザがウェブサイトの読込み完了時に、日記のカレンダーを作成し、カレンダーの日付をクリックしたときに、指定された日記のページをめくる処理を設定します。また、別の日付の日記を見ることができるように前画面に戻る駆動処理を関連づけます。
ローカル環境における実行方法
サイト上で実行するコードは『サンプルコード』に示してありますが、右クリック-ページのソースを表示にて得る方法もあります。それから4行目のUPLOAD定数を”image/”;のように変更し、enikkiData.jsや画像ファイルを所定のところに用意して実行環境を作り上げます。
夏休みの自由研究で絵日記を作るを完全に理解してから第2弾に進まれますように。また、ローカル環境におけるJavaScriptを実行する際、『JAVAScriptがローカル環境で利用できるか』などの記事を参考にされるとよいでしょう。
手作りへの想い
毎日の天候を逐一、記録に残すことは簡単に見えて地道な努力が必要です。かつて、8月末日にまとめて新聞に載ったことがありました。今では気象庁やライブドアなどのサイトから過去の天気を無料でダウンロードすることができます。

公開されたAPIを組み込んで、天気予報を記事の中に埋め込むことは天気情報を取得する関数で取り上げました。割りとスムースにできた記憶がありますが、過去の天気をオンラインで取得することは難しそうなので将来の宿題にしました。
コードの説明
①1行、htmlタグの宣言。
②2行、別ファイルとして作成されたソースコード[enikkiData.js]を読み込む。
③4行、ローカル環境で動作させる場合は、UPLOAD定数を変更する。
④5~6行、描画位置の調整用。
⑤7行、夏休み開始日を定義する。7月14日ならば13と定義。
⑥9~10行、絵日記画像を早めにロードする。
⑦11行、ロード時に起動する関数を定義する。前画面に戻るボタンの押下でも起動。
 ⑧12~45行、関数の起動イベントが2種、引数を持つ。
⑧12~45行、関数の起動イベントが2種、引数を持つ。
⑨15行、再実行のとき、前画面を消去する。
⑩16~22行、横縦のグリッド線を表示、外側は太い線で。
⑪23~29行、日記作成済みなら升目を色付きでマーク。
⑫30~31行、7月と8月を区別する表示色を設定する。
⑬32~33行、日付番号を表示する。
⑭35~38行、所定の位置に7月、8月をピンク色で表示。
⑮39~40行、サンプル絵日記を透かし絵で描画する。
⑯41行、透過率を元に戻しておく。
⑰42~43行、初回の時、clickイベントリスナーを登録。
⑱46~70行、canvas clickイベント関数を定義, 指定された日記のページをめくる。
⑲47~51行、7行7列のマウスクリック位置の升目を特定する。
⑳52~54行、夏休み期間外を無効にし、日記表示日を通算番号に変換
2157~69行、絵日記を表示する。この行で前表示をクリアする。
2260行、天候データを作成する。
2359~63行、月日と天候を表示する。
2464行、前画面に戻るメッセージに切り替える。
2565~66行、日記本文を表示する。
2667~69行、絵日記画像をロードし、500ミリ秒後に、描画されるように設定。
2772~74行、前画面に戻るボタンが押されたときに動作する処理
2876~78行、ロードが指定されて500ミリ秒後に絵日記画像が表示される。
2979~90行、スラッシュを改行コードに変換してテキストを表示する関数。
3091~93行、日付を画像ファイル名に変換する関数。
3196行、サイトがロードされるときに駆動する関数を取り付ける。
3299行、前画面に戻るボタンが押されたときに動作する関数を取り付ける。
33100行、canvasエリアを定義する。
サンプルコード
<html>
<script src="https://aidesign.lolipop.jp/wp-content/uploads/2016/08/enikkiData.js" charset="Shift_JIS"></script>
<script type="text/javascript" charset="Shift_JIS">
const UPLOAD="https://aidesign.lolipop.jp/wp-content/uploads/2016/08/"; //"image/";
const BX = 10; //描画位置規定値-x Medium-B.html
const BY = 10; //描画位置規定値-y
const z = 13; //7月14日
var ctx; //コンテキストを退避する
var eImage = new Image(); //えにっき画像を早めにロードする
eImage.src = UPLOAD+"asagao.png";//ファイル名を指定して画像をロードする
function starting(regist){ //ロード時に起動する関数、カレンダーを作る
var canvas = document.getElementById('calender'); //描画コンテキストの取得
if (canvas.getContext){ //サポートか
ctx = canvas.getContext('2d'); //描画コンテキスト
ctx.clearRect(0, 0, 720, 540); //画面をクリア
for(var i=0; i<8; ++i){ //0 1 2 3 4 5 6 7
ctx.beginPath();
ctx.lineWidth = (i%7) ? 1 : 4; //外枠を太くする, 0/7の時は4, 1~6の時は1
ctx.moveTo(BX, BY+i*45); ctx.lineTo(BX+60*7, BY+i*45); //x-axis
ctx.moveTo(BX+i*60, BY); ctx.lineTo(BX+i*60, BY+45*7); //y-axis
ctx.stroke();
}
for(i=0; i<49; ++i){ //49日間の日付を表示する
var x = i % 7; //x方向位置
var y = Math.floor(i / 7); //y方向位置
if(enikki[i][0] != ""){ //天候が設定されているか
ctx.fillStyle = "lightcyan"; //"aliceblue";
ctx.fillRect(BX+x*60+4, BY+y*45+3, 53, 40);
}
ctx.font = "32px 'MS Pゴシック'";
ctx.fillStyle = (i < (31-z)) ? "darkgreen": "cornflowerblue"; //7 or 8
var s = " " + String((i+z)%31+1);
ctx.fillText(s.slice(-2), BX+x*60+14, BY+y*45+34);//日付番号を表示
}
ctx.fillStyle = "pink";
ctx.font = "72px 'MS Pゴシック'"; //フォントの設定
ctx.fillText("7", BX+42, BY+117); //7月
ctx.fillText("8", BX+42, BY+252); //8月
ctx.globalAlpha = 0.3; //透過率を設定
ctx.drawImage(eImage, 110, 18, 285, 300); //サンプルえにっきを表示
ctx.globalAlpha = 1; //透過率を元に戻す
if(regist==0) return; //初回ならば、clickイベントリスナーを登録する
canvas.addEventListener( 'click', leafDiary, false ); // DOMレベル2
}
}
function leafDiary(e){ //canvas clickイベント関数を定義, 指定された日記のページをめくる
var button = e.target.getBoundingClientRect();
var mouseX = e.clientX - button.left - BX; //60
var mouseY = e.clientY - button.top - BY; //45
var x = Math.floor(mouseX / 60); //7列
var y = Math.floor(mouseY / 45); //7行
if(x<0 || x>6) return; //夏休み期間外は無効、横
if(y<0 || y>6) return; //夏休み期間外は無効、縦
var w = y * 7 + x; //日記表示日を通算番号に変換
var v = (w < (31-z)) ? 7 : 8; //7 or 8
var d = (w+z)%31+1; //1~31
if(enikki[w][0] == "") alert(v+"月"+d+"日の日記は未完です。早めの完成を願っています。");
else{ //この処理で絵日記を表示する
ctx.clearRect(0, 0, 720, 540); //以前の表示をクリア
var make = " 天候:"+enikki[w][0]; //天候
ctx.fillStyle = "steelblue";
ctx.font = "28px 'MS 明朝'";
ctx.fillText(v+"月" + d + "日" + make, BX, BY+12);
document.getElementById("bk").innerHTML="前画面に戻る";
ctx.font = "18px 'MS Pゴシック'";
msgOut(enikki[w][1], 0, 30); //改行処理で本文を出力
var imgFile = new Image(); //画像を早めにロードするための準備
imgFile.src = fileName(v*100+d); //日付からファイル名を作成, 画像をロードする
setTimeout(function(){outPut(imgFile);}, 500);//読込み時間がかかるので500ミリ秒間、遅らせる
}
}
function goBack(){ //前画面に戻るボタンが押されたときに動作する関数
document.getElementById('bk').innerHTML=' ';
starting(0); //カレンダーを作る
}
function outPut(imgFile){ //読込みが指定されて500ミリ秒後に実行される
ctx.drawImage(imgFile, 0, 65, imgFile.width, imgFile.height);//日記を表示
}
function msgOut(msg, vx, vy){ //改行するfillText関数
var ary = "";
for(var m=l=0; l<msg.length; ++l){ //スラッシュ検出で改行する
var c = msg.substr(l, 1);
if(c != '/') ary += c;
else{ //改行する
ctx.fillText(ary, BX+vx, BY+vy+(m++)*20);//文章を1行ずつ表示
ary=""; //次の行に移行の準備
}
}
ctx.fillText(ary, BX+vx, BY+vy+m*20); //最後に残った文章
}
function fileName(vd){ //指定日からファイル名を作成する関数
return UPLOAD+("0"+vd).slice(-4)+".png"; //"image/"+("0"+vd).slice(-4)+".png";
}
</script>
</head>
<body onLoad="starting(1);">
<font size=4 color='maroon'>《自由研究-絵日記を作る2,2016-08-20》Ver 0.04,©Aidesign,2016</font><BR>
<font color='cyan'>■</font><font color='orange'>の日付を指定して日記を表示。□の日付の日記は未完。</font>
<button id="bk" onClick="goBack();"> </button><BR>
<canvas id="calender" width="720" height="540" style="border: 0px blue solid"></canvas>
</body>
</html>
実行例
《自由研究-絵日記を作る2,2016-08-20》Ver 0.04,©Aidesign,2016