月別アーカイブ: 2020年8月
再び最小公倍数を図示化
3と4と8の最小公倍数
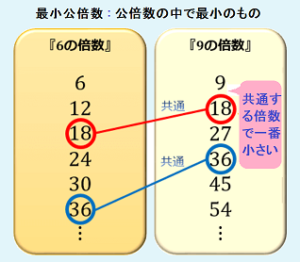
 最小公倍数とは複数の数の倍数(公倍数)のうち最小の数を指します。3の倍数は3, 6, 9, 12, 15…であり、4の倍数は4, 8, 12, 16…です。このことから3と4の最小公倍数は12です。
最小公倍数とは複数の数の倍数(公倍数)のうち最小の数を指します。3の倍数は3, 6, 9, 12, 15…であり、4の倍数は4, 8, 12, 16…です。このことから3と4の最小公倍数は12です。
これらの事象は実際の生活にも当てはまります。たとえば3日ごと4日ごとに繰り返される放送が次に同一日に放送される事例や年中無休の病院に3日ごと4日ごとに通院して再び患者同士が出会う出来事などにたとえることができます。
スポーツジムに通う事例
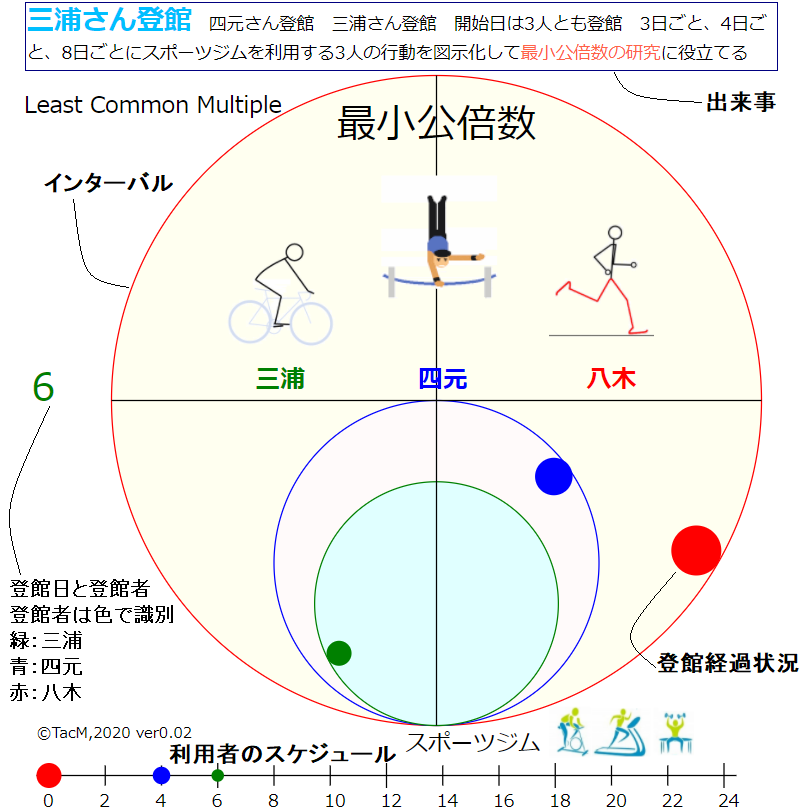
![]() 対象数が2から3になっても考え方は同じです。今回、一定間隔でスポーツジムを利用する3人がスポーツジムで一緒になって次に出会う日を例に最小公倍数を図で解説します。
対象数が2から3になっても考え方は同じです。今回、一定間隔でスポーツジムを利用する3人がスポーツジムで一緒になって次に出会う日を例に最小公倍数を図で解説します。
エアロバイクで体を鍛えている三浦さんは3日ごと、鉄棒を得意とする四元さんは4日ごと、ランニングマシンを利用する八木さんは8日ごとにスポーツジムに通っています。
では3者が次に一緒になる日を考察します。
現象を図にし動作を下の図で説明します。

3つの大きな円は一周の長さで次に訪れるまでの間隔(所要日数、インターバル)を示し、大きな円は小さな円よりもインターバルが長いことを意味します。
円周長は半径の2π倍だから描く円の半径をそれぞれ3:4:8の比率に設定しています。緑、青、赤色の中くらいの円によりジム利用者の登館経過を表示しています。
大円の最下部にスポーツジムが位置しています。出来事は右上に表示され、利用者の行動は図の最下部に示されます。3つの動く絵はスポーツジムの中におけるトレーニング姿を表現しています。
3,4,8の倍数について
ジムに通館する間隔をひとつの数になぞらえ、3者に共通する数が初めて現れたときが最小公倍数とみなすことが妥当です。最下部の目盛り付き直線が経過日数を示し、登館時に利用者に見立てた小円が一気に移動します。

インターバルの状況を表示する中円や小円が3つとも重なった時が3人が出会ったことを意味し、最小公倍数の現象が出現しました。このまま続ければ24日後にまた再会します。
動作例
ページのロード後に自動スタートするので再実行するにはブラウザの再読み込み(🔄)ボタンをクリックします。
3, 4, 8の最小公倍数
3日、4日、8日ごとにスポーツジムを利用する3人の行動を図示化し、次に出会う日がいつかを考えながら最小公倍数を理解する。
HTML, CSS, JavaScriptについては左上の資料等をご覧ください。
コロナ禍第2波
晩夏2020
GIFアニメーション10態

今日のノルマ
繰り返す行動
人間の行動は繰り返し行動が大半を占めています。中でも7日ごとに繰り返されるものが多いです。欧米の六日働いて最後を休息日に充てたのは宗教的な意味合いがあり、江戸時代の四勤一休、三勤一休は5日~4日ごとに繰り返される働き方です。
自動的に判断する方法

7日ごとに決まった行動をするには曜日を判断基準にすれば考えやすいです。5日おき6日おきに決まりきったことをするにはカレンダーに印をつけておくと忘れにくいでしょう。
スマホやパソコンが身近にある今日、元日からの経過日を判断基準にすると明快です。基準日から当日までの経過日を算出する関数として、EXCELではDATEDIFがあります。HTMLでは以下のようにプログラミングすることができます。darkmagentaで示した値が元日からの経過日です。元日が0、平年の12月31日が364になります。
サンプルコード
<body onload="start();">
<DIV style="float:left; font-weight:bold; border:1px green solid;">
<div id="ym" style="width:150px; height:40px; font-size:24px; border:0px red solid;"></div>
<div id="dy" style="width:125px; height:120px; font-size:72px; text-align:center; vertical-align:middle; display:table-cell;"></div>
<div id="s6" style="width:150px; height:80px; font-size:24px; border:0px blue solid;"></div>
</DIV>
<div style="clear:both; width:240px; height:20px; border:0px red solid;"></div>
<script type="text/javascript" charset="UTF-8">
var now, year, mon, day, you, i, x, y;
var youbi = ["日","月","火","水","木","金","土"]; //曜日の選択肢
function start(){
var month = [0, 31, 59, 90, 120, 151, 181, 212, 243, 274, 304, 334]; //通算日算出表
var now = new Date(/*"2019-03-01"*/); //日付と時間の設定
var year = now.getYear(); //1900年からの経過年数
var mon = now.getMonth(); //今日の月(0~11)
var day = now.getDate(); //今日の日(1~31)
var you = now.getDay(); //今日の曜日
if ((year%4 == 0 && year%100 != 0) || (year%400 == 0)){ //グレゴリオ暦のうるう年か
for(var j=2; j<12; ++j) month[j]++; //うるう年だから通算日算出表を修正
}
var ym = (1900+year)+"年"+letter2(mon+1)+"月"; //0~11 => 1~12
var s6 = youbi[you]+"曜日"+" <span style='color:mediumvioletred;'>"+(month[mon]+day-1)+"</span>";
document.getElementById("ym").innerHTML = ym; //年月
document.getElementById("dy").innerHTML = day; //日
document.getElementById("s6").innerHTML = s6+"<BR><span style='color:darkmagenta;'>"+browserName()+"</span>"; //ブラウザの表示
}
function letter2(num) {return ('00' + num ).slice(-2);} <!-- '01' を返す -->
// -1 0 1 2 3 4
const BrowsN = ["unknown", "chrome", "safari", "opera", "firefox", "edge"];
function browserName(){
var b = getBrowser() + 1; //-1 ~ 4 ==> 0 ~ 5
return BrowsN[b];
}
function getBrowser(){ // -1 ~ 4
var userAgent = window.navigator.userAgent.toLowerCase();
if(userAgent.indexOf('firefox/') != -1) return 3; // firefox
if(userAgent.indexOf('opr/') != -1) return 2; // opera
if(userAgent.indexOf('edg/') != -1) return 4; // edge
if(userAgent.indexOf('chrome/') != -1) return 0; // chrome
if(userAgent.indexOf('safari/') != -1) return 1; // safari
return -1; //-1 // unknown
}
</script>
</body>
使い方
例えば、1日おきに洗髪するのであれば、経過日が偶数、奇数かで決められます。10日ごとに決まりきった行動をする場合は、経過日 % 10 の計算値を基準にします。いまどき、五十日(ごとうび)ではあまりにも大雑把と言えましょう。
表示例

おまけ
動作しているブラウザ名を特定する関数(getBrowser)をおまけとして載せます。userAgentの文字列を検索する順序が肝です。
summer greeting card 2020
暑中お見舞い2020
HTMLプログラミングコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="width:450px; height:666px; text-align:left;">
<div style="width:100%; height:100%; text-align:center; margin:10px; font-size:54px; background:ghostwhite; border:1px solid blue;">
<img src="https://aidesign.lolipop.jp/wp-content/uploads/2020/08/morningGlory.png" style="margin-top:20px; width:260px; height:260px; opacity:0.4;">
<div style="margin-left:0px; margin-top:-230px; height:100px; font-famiry:'serif'">暑中お見舞い<BR> 申し上げます</div>
<div style="margin-right:20px; margin-top:60px; height:20px; font-size:20px; line-height:4em; text-align:right;">2020 盛夏 </div>
<div style="padding-top:80px; padding-left:20px; height:80px; font-size:30px; color:darkmagenta;">負けるな、熱中症・コロナ</div>
<a href="https://aidesign.lolipop.jp/electroniclottery-stopthevirus/" target="_blank" rel="noopener noreferrer">
<img src="https://aidesign.lolipop.jp/wp-content/uploads/2020/08/QR_660347.png" style="margin-top:40px;">
</a>
<div style="margin-top:0px; font-size:16px; color:maroon;">⇧ストップザウィルス コロナ対策8手<BR>クリック or QRリンク</div>
</div>
</div>
</body>
<script type="text/javascript" charset="utf-8">
function start(){
}
</script>
<html>
愛を語る
おまけ
ジムにおいてトレーニングマシンによる運動はHtml, Svg, JavaScriptにより描画されています。中でもエアロバイクとランニングマシンはGIFによって動きが付加されています。GIFによる動きの開始や停止は特別な指定がありません。そこでGIFのほかにPNG静止画像を用意しておいて、JavaScriptによりimg要素のsrc属性を切り替えて開始、停止を制御します。