今では記事の中に地図を埋め込むことは容易です。WordPressで書いた記事に地図を挿入する方法を見ていきます。主として以下に示す3つの方法があります。
1.Googleマップで生成されるコードを貼り付ける方法
2.プラグインを利用する方法
3.PHPファイルに手を加える方法
では、順に説明をします。
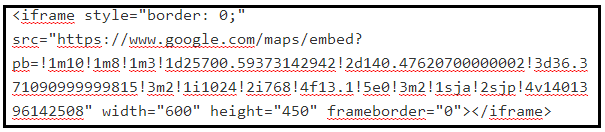
<iframeから始まり</iframe>で終わるGoogleマップにアクセスして生成されるコードを貼り付けます。埋め込むコードはWordPressにGoogleマップの地図を埋め込む3つの方法を参考して作成しましたが地図のサイズなどでパラメータ値は変化します。
2.プラグインを利用する方法
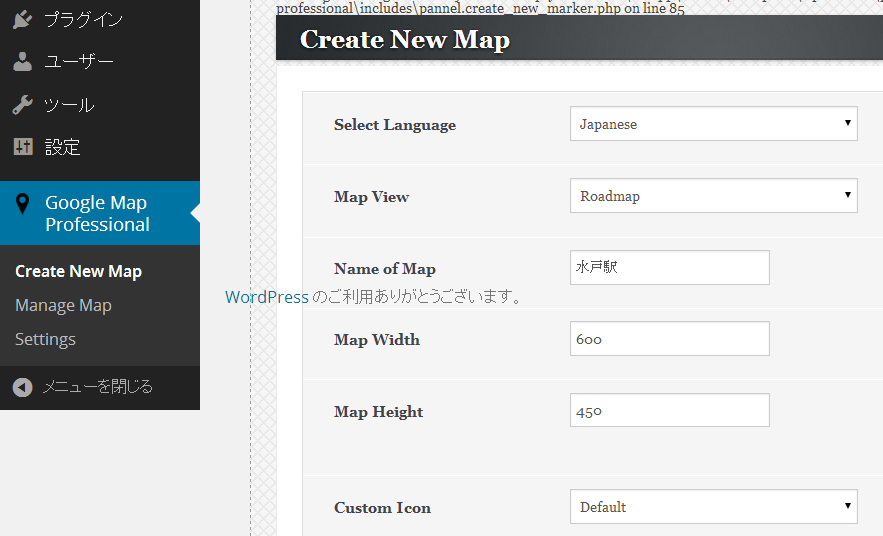
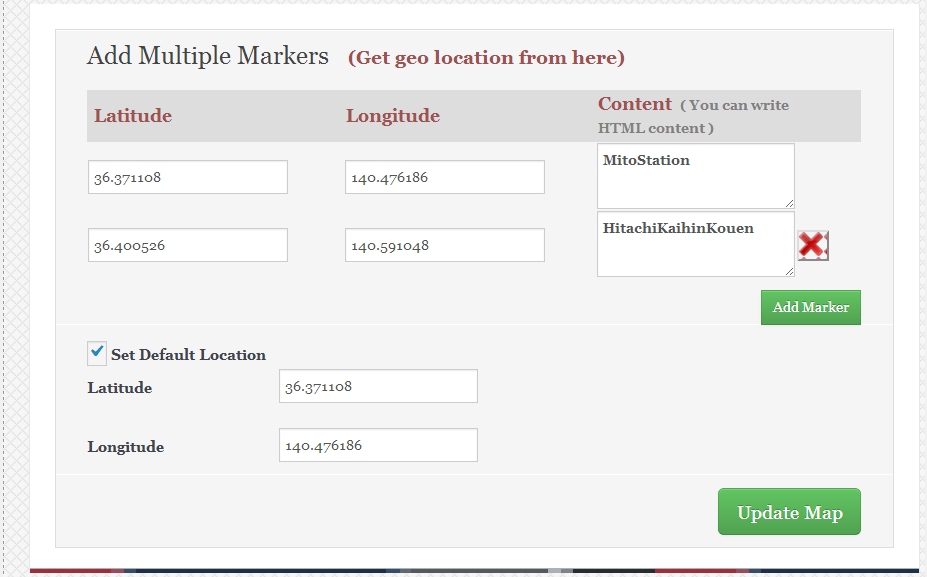
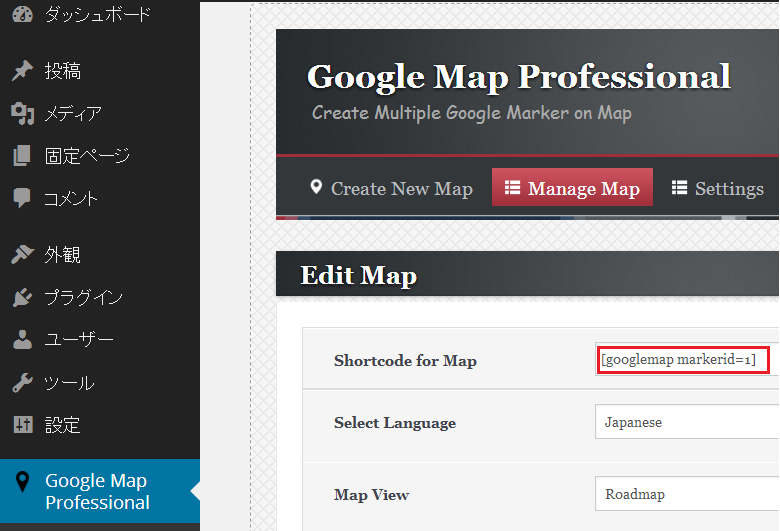
Google Map v3やプラグインを使う方法は以下に示すようにたくさんの紹介記事が掲載されています。 ①Google Maps v3 Shortcodeを使ってWordPressに地図を埋め込む ②WordPressで地図表示するなら「Simple Map」が断然おすすめ! 今回はWordPress.orgのプラグイン評価が星5つから『WordPress Google Map Professional (Map In Your Language)1.0』を選びました。動作が確認されている最終WordPressバージョンは3.8.3であり現在、使用している3.9.1では不安を感じましたがプラグインのインストールを決行しました。特徴はバージョンが1.0で日本語の技術情報が少ないながら、星5つで世界的には利用者の評価が高いことです。
3.PHPファイルに手を加える方法
新しい関数をfunctions.phpに定義し、挿入したい場所にショートコードを挿入します。詳しくはWordPressでプラグインを使わずにGoogleマップを挿入する方法を参考にしてください。
まとめ
WordPress記事に地図を挿入する3つの方法を述べました。プラグインを利用する方法において、Google Map APIキーの入力を要求されるのが一般的ですが、ここで紹介した方法ではなぜか
 キーを必要としません。使う側にとってはありがたいことですが腑に落ちない点です。
キーを必要としません。使う側にとってはありがたいことですが腑に落ちない点です。