SEOに有利か
サイトを運営していると、訪問者数はまったく気にならないということは、恐らく皆無でしょう。ただ、「一喜一憂しない」、「本質を見失わない」という方針を貫いている運営者が多いと思われます。

文字や数字ならば画像よりはテキストにした方がより検索に拾ってもらえるということが定説のようです。また、どちらでも表現可能ならば、テキストにした方が保守上も有利であることは明白です。
文字の画像を減らす方法を実践してみましたのでメモとして記録します。
SEO対策のひとつ
SEOとは、GoogleやYahooなどの検索エンジン(検索サイト)で、特定のキーワードで検索する場合、上位に表示されるための対策のことで、「検索エンジン最適化」という意味です。
SEO対策としての実例を示します。以前、和歌や小説の読後感などを図と一緒に画像にして発表しました。和歌にはルビを振ることが多く、縦書きでは見やすく使いやすいルビのサポートソフトは多くありません。勢い、画像による表現になります。
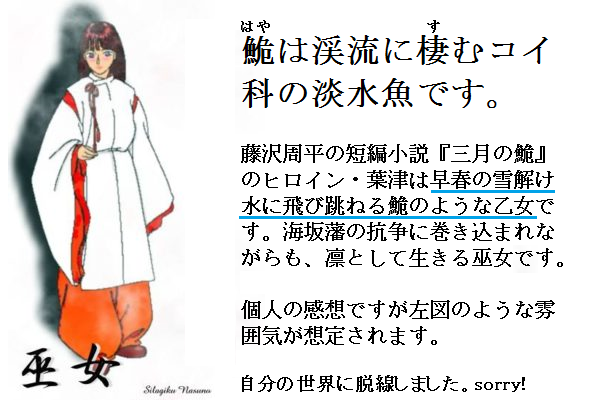
以下に画像による文字の表現例とテキストのままの表現例を挙げます。
html/JavaScriptコード
<div style="position: relative;"> <span style="font-size:20px; color:violet;">文字は画像で表示 </span> <img src="https://aidesign.lolipop.jp/wp-content/uploads/2016/08/0806.png" width="600" height="400" alt="miko"/> </div><BR> <span style="font-size:20px; color:violet;">文字をテキストで表示 </span> <div style="float:left; width:510px; height:550px; border:blue solid 0px;"> <img style="top:2px; left:2px; opacity:1.0;" src="https://aidesign.lolipop.jp/wp-content/uploads/2016/10/pretty-medium.jpg" width="284" height="549"> <div class="h2vr_0 t2" style="float:right; top:0px; left:0px; width:220px; height:549px; border:red solid 0px; font-weight:bold; font-size:10pt; color:darkgreen;font-family:HG教科書体"> <span style="font-size:32px; font-family:serif; color:blue;"> 鮠は渓流に棲むコイ科の淡水魚</span><span style="font-size:16px">です。<BR></span> <span style="font-size:22px; font-family:serif; font-weight: bold;"><BR> 藤沢周平の短編小説<span style="color:magenta;">三月の鮠</span>のヒロイン葉津は早春<BR>の<span style="color:salmon;">雪解け水に飛び跳ねる鮠のような乙女</span>です。海坂<BR> 藩の抗争に巻き込まれながらも、凛と生きています。<BR> <BR> 左のような可憐で麗しい巫女です。 </div> </div>
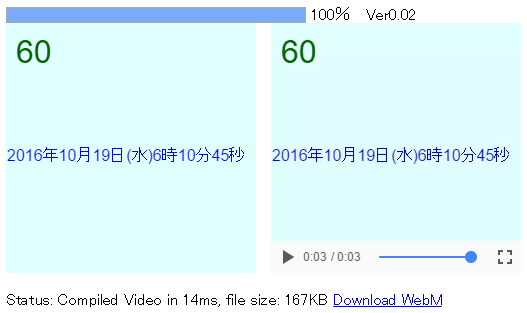
動作例

文字をテキストで表示

藤沢周平の短編小説三月の鮠のヒロイン葉津は早春
の雪解け水に飛び跳ねる鮠のような乙女です。海坂
藩の抗争に巻き込まれながらも、凛と生きています。
左のような可憐で麗しい巫女です。
おまけ
 『三月の鮠』を映像の世界で楽しみたいとの想いで三月の鮠(ハヤ)に取り上げました。残念ながら映画化はまだのようです。
『三月の鮠』を映像の世界で楽しみたいとの想いで三月の鮠(ハヤ)に取り上げました。残念ながら映画化はまだのようです。
短編であり単独の映画化は無理としても、他の映画作品のように複数の短中編小説を織り交ぜての映画化を願っています。
苦悩を胸に秘めて、楚々と生きる葉津と剣の達人ながら精神的な弱さから立ち直っていく窪井信次郎の行く末を藤沢周平ファンの一人として映像で堪能したいものです。
さいごに
縦書きはh2vRを使いました。以前のh2vよりは格段に使いやすくなっています。「巻三ー六」、「ヒロイン・葉津」など、ハイフン、なかぐろ(なかてん)の変換はイマイチのようですが、無料で使わせていただき開発の先駆者には感謝申し上げます。