プログラミングの楽しさ
プログラミングは一筋縄ではいきませんが、何度も挑戦して納得のいく結果が得られたときは天にも昇る気持ちです。
ローカル環境で動作しても、公開サーバー上で問題なく動作するとは限りません。それだけ、プログラミングは奥深いといえます。最後はきれいどころの登場で幕引きとなります。
動きを制御するJavaScriptの妙味
動く紋章
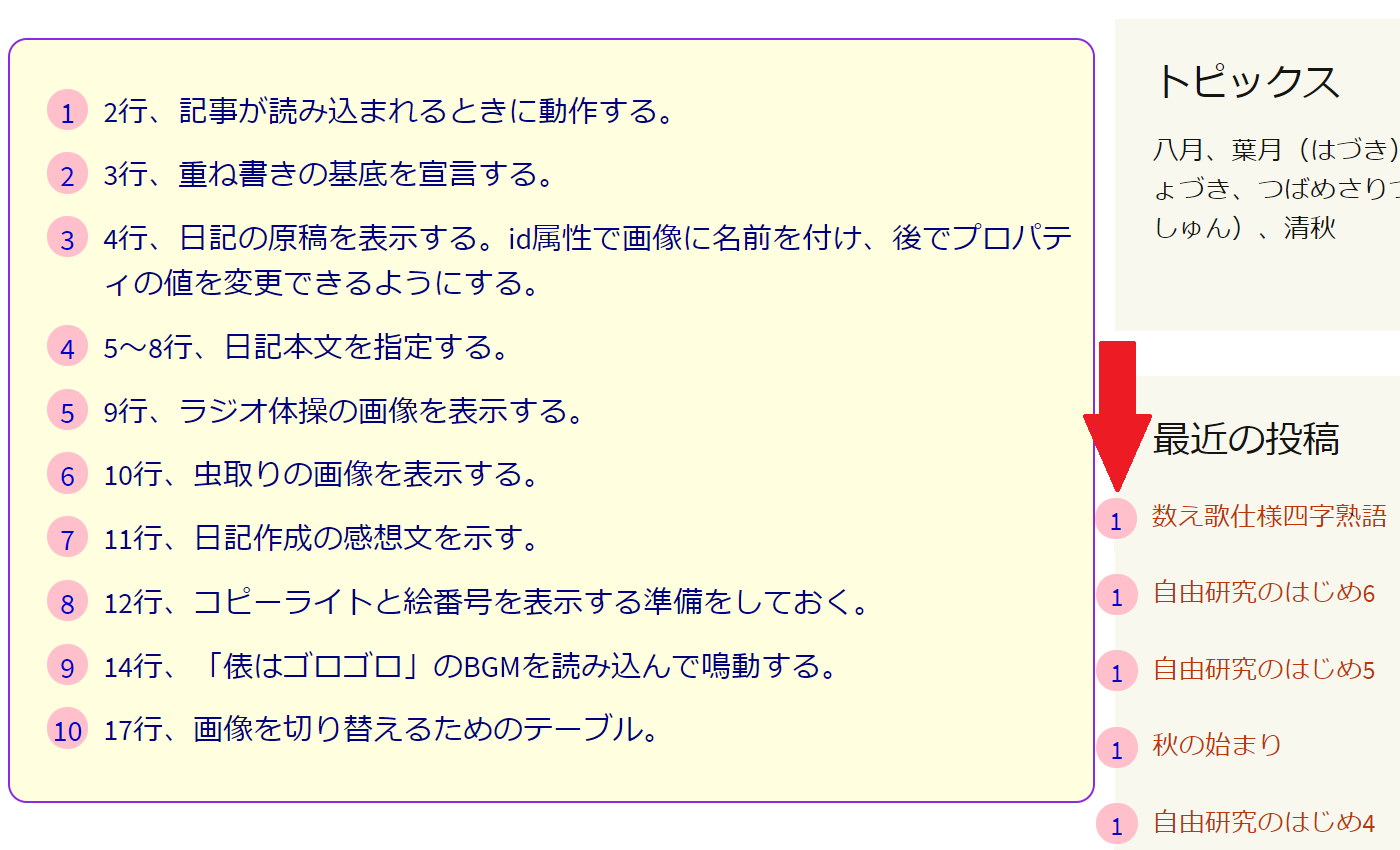
サンプルコードについて
一応、納得のいく結果に至りましたのでソースコードを公開します。
<html>
<body onLoad="timer=setInterval(change, 50)">
<audio id="bgm" src="https://aidesign.lolipop.jp/wp-content/uploads/2016/04/casualgirls.mp3" autoplay controls controlsList="nodownload"></audio><span id="hd1" style="font-size:20px; color:navy;">動く紋章</span><BR>
<DIV style="float:left; width:200; height:200; border:0px orange solid;">
<svg width="200" height="200" version="2.0" viewBox="0 0 200 200" style="border:0px solid pink;">
<ellipse id="d0" cx="100" cy="100" transform="rotate(0, 100, 100)" rx="88" ry="25" style="fill:none;stroke:purple;stroke-width:2"></ellipse> <!-- cx=中心のx座標 cy=中心のy座標 rx=半径x方向 ry=半径y方向 -->
<ellipse id="d1" cx="100" cy="100" transform="rotate(30, 100, 100)" rx="88" ry="25" style="fill:none;stroke:blue;stroke-width:2"></ellipse>
<ellipse id="d2" cx="100" cy="100" transform="rotate(60, 100, 100)" rx="88" ry="25" style="fill:none;stroke:green;stroke-width:2"></ellipse>
<ellipse id="d3" cx="100" cy="100" transform="rotate(90, 100, 100)" rx="88" ry="25" style="fill:none;stroke:red;stroke-width:2"></ellipse>
<ellipse id="d4" cx="100" cy="100" transform="rotate(120, 100, 100)" rx="88" ry="25" style="fill:none;stroke:magenta;stroke-width:2"></ellipse>
<ellipse id="d5" cx="100" cy="100" transform="rotate(150, 100, 100)" rx="88" ry="25" style="fill:none;stroke:gold;stroke-width:2"></ellipse>
<text id="lang" x="80" y="105" font-family="sans-serif" font-size="10px" FontWeight="Bold" fill="navy">JavaScript</text>
<text id="copy" x="0" y="8" font-family="sans-serif" font-size="9" FontWeight="Bold" fill="navy">©TacM,2017 Ver0.06</text>
<text id="ref1" x="0" y="198" font-size="9" FontWeight="Bold">参照:フリー音楽素材,甘茶の音楽工房casualgirls</text>
</svg>
</DIV>
<Div id="bj1" style="float:left; width:200; height:200; margin-left:59px;">
<img id="bj2" src="https://aidesign.lolipop.jp/wp-content/uploads/2015/05/miko-1.png" width="81" height="200" alt="The View">
</Div>
<div style="clear:both;"></div>
<p></p>
<script type="text/javascript" charset="Shift_JIS">
const gazo = [ ["https://aidesign.lolipop.jp/wp-content/uploads/2016/05/A-KomachiOno.jpg", 136, 200],
["https://aidesign.lolipop.jp/wp-content/uploads/2016/08/8aed980c1e45aa90bbb2063112b837a3.png", 147, 200],
["https://aidesign.lolipop.jp/wp-content/uploads/2016/05/C-nukada.jpg", 200, 200],
["https://aidesign.lolipop.jp/wp-content/uploads/2016/04/fashion.jpg", 98 , 200],
["https://aidesign.lolipop.jp/wp-content/uploads/2016/05/E-Mannyou.jpg", 156, 200],
["https://aidesign.lolipop.jp/wp-content/uploads/2016/05/F-kimono.png", 87 , 200],
["https://aidesign.lolipop.jp/wp-content/uploads/2016/05/G-yukata1.png", 160, 200],
["https://aidesign.lolipop.jp/wp-content/uploads/2015/05/miko-1.png", 81 , 200] ];
const lady = ["\u24ff小野小町", "\u2776見返り美人", "\u2777額田王", "\u2778カジュアルガール", "\u2779万葉美人", "\u277a浴衣とうちわ", "\u277b花火と夕涼み", "\u277c三月の鮠ヒロイン葉津"];
var timer = 0;
var count = -1; //2400*300 -> 1600*200
document.getElementById("bgm").addEventListener("ended", function(){clearInterval(timer);}, false); //再生完了
function change(){ //楕円(ellips)描画
var second = Math.floor(++count / 20);//秒単位, 0~55
var k = count % 250 * 0.2; //0 1 2 .... 248 249 //0~49, 拡大・縮小
var ry = Math.floor(count / 250) % 2 ? 75 - k : 25 + k; //console.log("COUNT="+count+" "+k+" "+ry);
var left=Math.floor(second / 6) % 8; //0~7
var deg = (count % 6) * 30; //console.log("DEG="+deg+" "+count);
document.getElementById("lang").setAttribute("x", 105-ry);
document.getElementById("lang").setAttribute("font-size", (ry*0.4-2)+"px"); //25~75, 20~70, (8~28)
for(var i=0; i<6; ++i){
document.getElementById("d"+i).setAttribute("ry", ry);
document.getElementById("d"+i).setAttribute("transform", "rotate("+(deg+i*30)+", 100, 100)");
}
//-----------------------------------------------------------------------------------------------------
if(count%120 == 0){ //6秒ごとに8枚の画像を描画する。演奏時間が55秒だからもとに戻る。
document.getElementById("bj1").style = "float:left; width:200; height:200; margin-left:" + (200 - gazo[left][1]) / 2; //マージン左
document.getElementById("bj2").src = gazo[left][0]; //画像ファイル名
document.getElementById("bj2").width = gazo[left][1]; //横幅
document.getElementById("bj2").height = gazo[left][2]; //高さ
document.getElementById("hd1").innerHTML = lady[left]; //タイトル console.log("R="+left+" "+lady[left]+" "+count);
}
}
</script>
</body>
</html>
おわりに
多くの人々がプログラミングの楽しさを発見できますように!


 まず、デジタル時計の背景を決めます。かつて、札幌市時計台をバックグラウンドにしたことがありましたが、今回は①から⑫の数字付き時計文字盤としました。
まず、デジタル時計の背景を決めます。かつて、札幌市時計台をバックグラウンドにしたことがありましたが、今回は①から⑫の数字付き時計文字盤としました。 日付、時分秒はDate関数により取得します。システム内蔵のサービス関数はうるう年、月の大小、年の繰り上がりなどをすべてサポートします。
日付、時分秒はDate関数により取得します。システム内蔵のサービス関数はうるう年、月の大小、年の繰り上がりなどをすべてサポートします。

 テレビのドキュメンタリーでは、長期的に膨大な量の取材や撮影のうち、放送される映像はごく一部です。
テレビのドキュメンタリーでは、長期的に膨大な量の取材や撮影のうち、放送される映像はごく一部です。

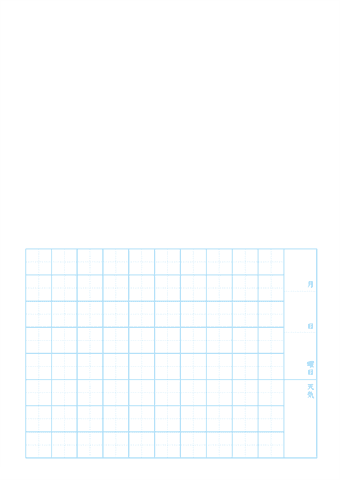
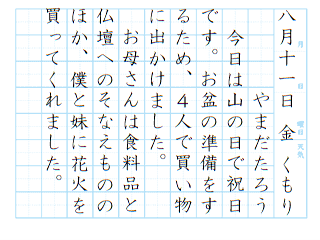
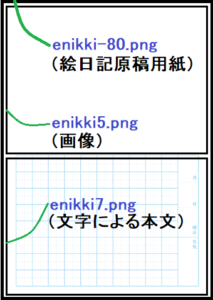
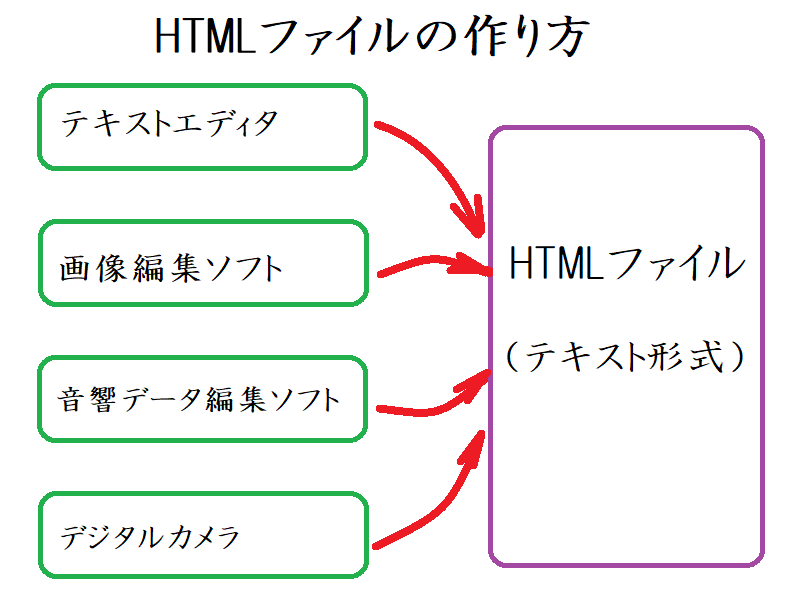
 夏休みの課題として電子絵日記を作っても、提出や発表の手段がないと宝の持ち腐れになります。
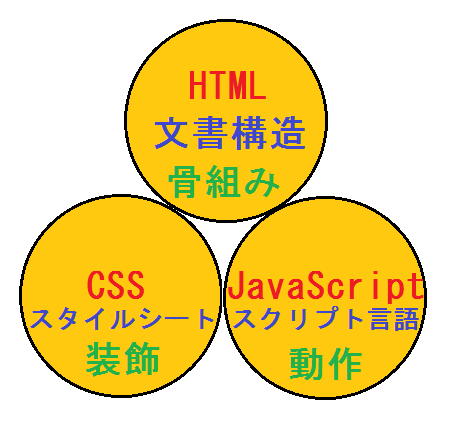
夏休みの課題として電子絵日記を作っても、提出や発表の手段がないと宝の持ち腐れになります。 HTMLの仕様が整備されて、表現方法が多彩になりました。文字を初めに色、フォント、音、絵による表現が加わりました。HTMLだけでは動きに対応できません。
HTMLの仕様が整備されて、表現方法が多彩になりました。文字を初めに色、フォント、音、絵による表現が加わりました。HTMLだけでは動きに対応できません。







 横書き主流のHTMLの世界で、縦書きを極めているデザイナーは多く、伝統的な日本の縦書き文化の高尚化に貢献しています。
横書き主流のHTMLの世界で、縦書きを極めているデザイナーは多く、伝統的な日本の縦書き文化の高尚化に貢献しています。

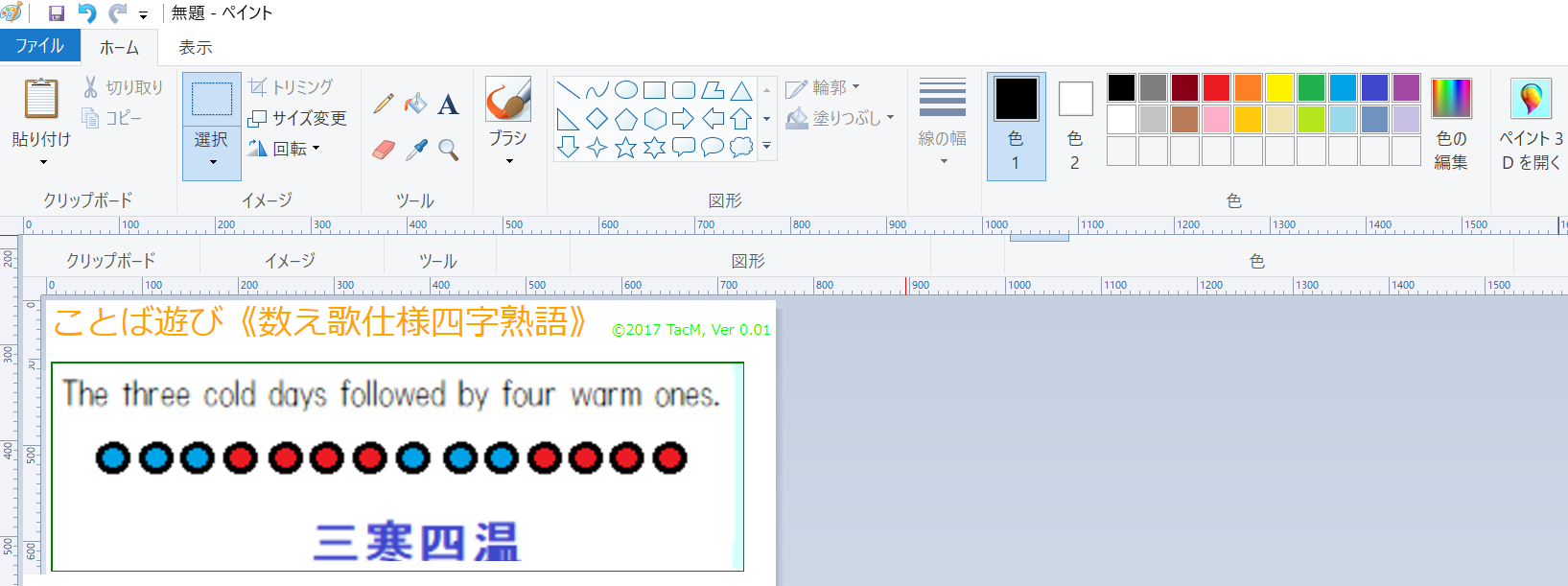
 日記画像の作成
日記画像の作成 次に、ペイントを起動し先の画像を読み込んでテキストタブを指定します。適度な文字サイズと@付きのフォントを指定します。
次に、ペイントを起動し先の画像を読み込んでテキストタブを指定します。適度な文字サイズと@付きのフォントを指定します。






 今回の課題の肝は画像と音声を切り替えることです。音声データは数秒から数分間、鳴動することが多く、時間はマチマチの場合がほとんどです。
今回の課題の肝は画像と音声を切り替えることです。音声データは数秒から数分間、鳴動することが多く、時間はマチマチの場合がほとんどです。