動きのある電子絵日記
絵日記と言えば、上下に絵と文章が分かれて表示されることがほとんどですが、前回、絵と文章を時分割にして画面いっぱいに表示する例を挙げました。

今回は動きが全開となって、1秒ごとに絵や文字が切り替わる例を示します。容易に作ることができるアナログ時計に、ちょっぴり高度な技を駆使して、ロシア民謡のBGMを流しながら、家族の一週間の行動を組み合わせて描画してみました。
表現の構成
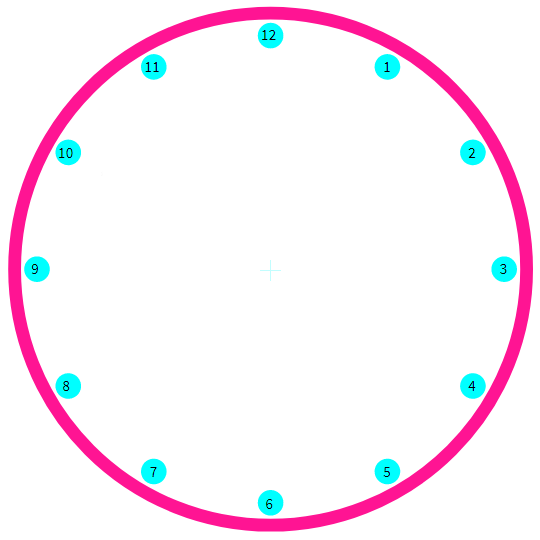
 まず、デジタル時計の背景を決めます。かつて、札幌市時計台をバックグラウンドにしたことがありましたが、今回は①から⑫の数字付き時計文字盤としました。
まず、デジタル時計の背景を決めます。かつて、札幌市時計台をバックグラウンドにしたことがありましたが、今回は①から⑫の数字付き時計文字盤としました。
後にアナログないしハイブリッド時計への拡張ができるように配慮しています。
文字盤の上部に年月日と曜日、下部に時分秒が表示されます。これでデジタル時計は動作することでしょう。
すっぽりと開いた中央部に、左から家族の一週間の行動、象徴する絵、行動のひとことコメントを表示します。
デジタル時計が一秒ごとに表示されるので、家族の一週間の行動もこれに同期して切り替えます。
動きを制御する
動きはbody要素のonLoad属性で制御関数(timerX)を呼び出します。この関数は最後でsetTimeoutによって1秒間隔で再帰呼び出されます。
 日付、時分秒はDate関数により取得します。システム内蔵のサービス関数はうるう年、月の大小、年の繰り上がりなどをすべてサポートします。
日付、時分秒はDate関数により取得します。システム内蔵のサービス関数はうるう年、月の大小、年の繰り上がりなどをすべてサポートします。
その後、document.getElementByIdにより、細かな描画パラメータを設定し、曜日ごとの行動を表示します。
BGMの終了イベントを検出した後は、家族一週間行動の切り替えを終了し、本日の行動を固定表示し、通常のデジタル時計として動作します。
デジタル時計と家族の一週間
ブラウザChrome、opera、FireFox、InternetExplorer(Ver11)で動作します。


©TacM,2017 Ver0.02
東京やよい
サンプルコード
<!DOCTYPE html>
<html>
<head>
<title>デジタル時計と家族の一週間</title>
</head>
<body onLoad='timerX()'>
<DIV style="position:relative; background-color:lavenderblush; width:540px; height:540px; border: 0px green solid;">
<img id="pic1" src="https://aidesign.lolipop.jp/wp-content/uploads/2017/08/Clock12.png" style="position:absolute; left:0px; top:0px; width:540px; height:540px; opacity:0.8">
<div id="date" style="position:absolute; left:85px; top:110px; font-size:48px; color:darkmagenta">2016/07/02(S)</div>
<div id="time" style="position:absolute; left:120px; top:370px; font-size:64px; color:navy">00:00:00</div>
<img id="eni0" src="https://aidesign.lolipop.jp/wp-content/uploads/2017/08/Summer296.png" style="position:absolute; left:170px; top:180px; width:200px; height:200px">
<Div id="ttl1" style="position:absolute; left:5px; top:0px; font-size:22px; color:coral">自由研究<span style="font-size:10px; color:navy"> 電子絵日記<BR>©TacM,2017 Ver0.02</span></Div>
<Div id="ttl2" style="position:absolute; left:395px; top:0px; font-size:16px; font-weight:bold; color:darkgreen; width:150px; height:50px; line-height:1.3em">デジタル時計と家族の一週間</Div>
<Div id="ttl3" style="position:absolute; left:5px; top:515px; font-size:16px; color:navy">作:五年三組 東京良太</Div>
<Div id="ttl4" style="position:absolute; left:420px; top:495px; font-size:16px; color:navy"; width:100px; height:34px;>後援:東京一郎<BR>   東京やよい</Div>
<Div id="ttl5" style="position:absolute; left:60px; top:260px; font-size:16px; color:maroon; font-weight:bold">月曜日の行動</Div>
<Div id="ttl6" style="position:absolute; left:380px; top:260px; font-size:16px; color:maroon; font-weight:bold; width:90px; height:36px">ワンちゃんと散歩</Div>
</DIV>
<Div><audio id="song0" preload="auto" autoplay controls controlsList="nodownload" src="https://aidesign.lolipop.jp/wp-content/uploads/2017/08/WeekOne.mp3"></audio> ロシア民謡『一週間』</Div>
<script type="text/javascript" charset="Shift_JIS">
const fg=[["https://aidesign.lolipop.jp/wp-content/uploads/2014/07/0-super.png", 170, 180, 200, 116, "スーパーに買い物"], // 0:592*344 200*116
["https://aidesign.lolipop.jp/wp-content/uploads/2014/07/1-walking.jpg", 170, 180, 200, 145, "ワンちゃんと散歩"], // 1:369*268 200*145
["https://aidesign.lolipop.jp/wp-content/uploads/2014/07/2-haisha.jpg", 170, 180, 176, 200, "歯医者さんで治療"], // 2:264*300 176*200
["https://aidesign.lolipop.jp/wp-content/uploads/2017/08/Summer296.png", 170, 180, 200, 200, "夏祭りの準備"], // 3:296*296 200*200
["https://aidesign.lolipop.jp/wp-content/uploads/2014/07/4-englishschool.png", 170, 180, 161, 200, "英会話の勉強"],// 4:213*264 161*200
["https://aidesign.lolipop.jp/wp-content/uploads/2017/08/Summer330.png", 170, 180, 200, 200, "納涼花火大会に参加"],// 5:330*330 200*200
["https://aidesign.lolipop.jp/wp-content/uploads/2014/07/6-ittech.png", 170, 180, 200, 102, "IT教室の講師"]]; // 6:349*178 200*102
var count = 0; //秒カウンター
var eventFlag = 0; //BGM終了フラッグ
var weekDayList = ["日", "月", "火", "水", "木", "金", "土"];
var evnt = document.getElementById('song0'); //音声オブジェクト
evnt.play(); //鳴動開始
evnt.addEventListener('ended', function () {eventFlag=1;}, false); //再生完了を知らせる
function timerX(){ //ロード時と定期的に起動する関数
var j = (count++) % 7; //7で一巡
var nowTime = new Date(); //日付取得
var sec = nowTime.getSeconds(); //秒
var min = nowTime.getMinutes();hour = nowTime.getHours(); //分
var month = letter2( nowTime.getMonth() + 1 ); //月
var year = nowTime.getFullYear(); //西暦年
var wDay = nowTime.getDay(); //曜日
var weekDay = weekDayList[wDay]; //曜日名
document.getElementById("date").innerHTML = year+"/"+month+"/"+letter2(nowTime.getDate())+"("+weekDay+")";
document.getElementById("time").innerHTML = letter2(hour)+":"+letter2(min)+":"+letter2(sec);
if(eventFlag) j = wDay; //BGM再生終了ならば本日のデータ
document.getElementById("eni0").style.left = fg[j][1]; //表示位置x
document.getElementById("eni0").style.right = fg[j][2]; //表示位置y
document.getElementById("eni0").style.width = fg[j][3]; //表示サイズ幅
document.getElementById("eni0").style.height = fg[j][4]; //表示サイズ高さ
document.getElementById("eni0").src = fg[j][0]; //行動画像
document.getElementById("ttl5").innerHTML = weekDayList[j]+"曜日の行動"; //曜日の行動
document.getElementById("ttl6").innerHTML = fg[j][5]; //行動のひとことコメント
setTimeout('timerX()', 1000); //1秒起動
}
function letter2(num) {return ('0' + num ).slice(-2);} //1桁の数字の先頭に0を付加する
</script>
</body>
</html>
サンプルコードの解説
考察
 テレビのドキュメンタリーでは、長期的に膨大な量の取材や撮影のうち、放送される映像はごく一部です。
テレビのドキュメンタリーでは、長期的に膨大な量の取材や撮影のうち、放送される映像はごく一部です。
この電子絵日記の成果物はサンプルコードや動作結果ですが、試行錯誤の後に決めた最適値などは最後の値が残っているだけです。
テレビ報道の作成に事よせて、コンピューターソフトウェアの設計・製造の地道な行動を評価して欲しいことをアピールします。
次回の予定
動きのある絵日記は小休止します。