OrderedList

箇条書きや事柄の名称において、番号付きリスト(OrderedList)を表示したい時があります。
リストの前に大文字や小文字のアルファベット、算用数字、ローマ数字を付加する機能は、<ol>と<li>要素で実現可能ですが丸囲み番号はサポートされていません。
そこで白抜き番号で1ずつ繰り上がる連番号付きリストに挑戦しましたが、意外と手こずりましたので備忘録として残します。
当初のコード
<style type="text/css">
ol {
counter-reset: my-counter;
list-style: none;
padding: 0;
}
li {
margin-bottom: 10px;
padding-left: 30px;
position: relative;
}
li:before {
content: counter(my-counter);
counter-increment: my-counter;
background-color: pink;
color: mediumblue;
display: block;
float: left;
line-height: 25px;
margin-left: -30px;
text-align: center;
height: 22px;
width: 22px;
border-radius: 50%;
}
</style>
<div style="padding: 10px 5px 10px 20px; color: navy; background-color: lightyellow; width: 580px; border-radius: 10px; border: 1px solid blueviolet;">
<ol>
<li>2行、記事が読み込まれるときに動作する。</li>
<li>3行、重ね書きの基底を宣言する。</li>
<li>4行、日記の原稿を表示する。id属性で画像に名前を付け、後でプロパティの値を変更できるようにする。</li>
<li>5~8行、日記本文を指定する。</li>
<li>9行、ラジオ体操の画像を表示する。</li>
<li>10行、虫取りの画像を表示する。</li>
<li>11行、日記作成の感想文を示す。</li>
<li>12行、コピーライトと絵番号を表示する準備をしておく。</li>
<li>14行、「俵はゴロゴロ」のBGMを読み込んで鳴動する。</li>
<li>17行、画像を切り替えるためのテーブル。</li>
</ol>
</div>
問題点

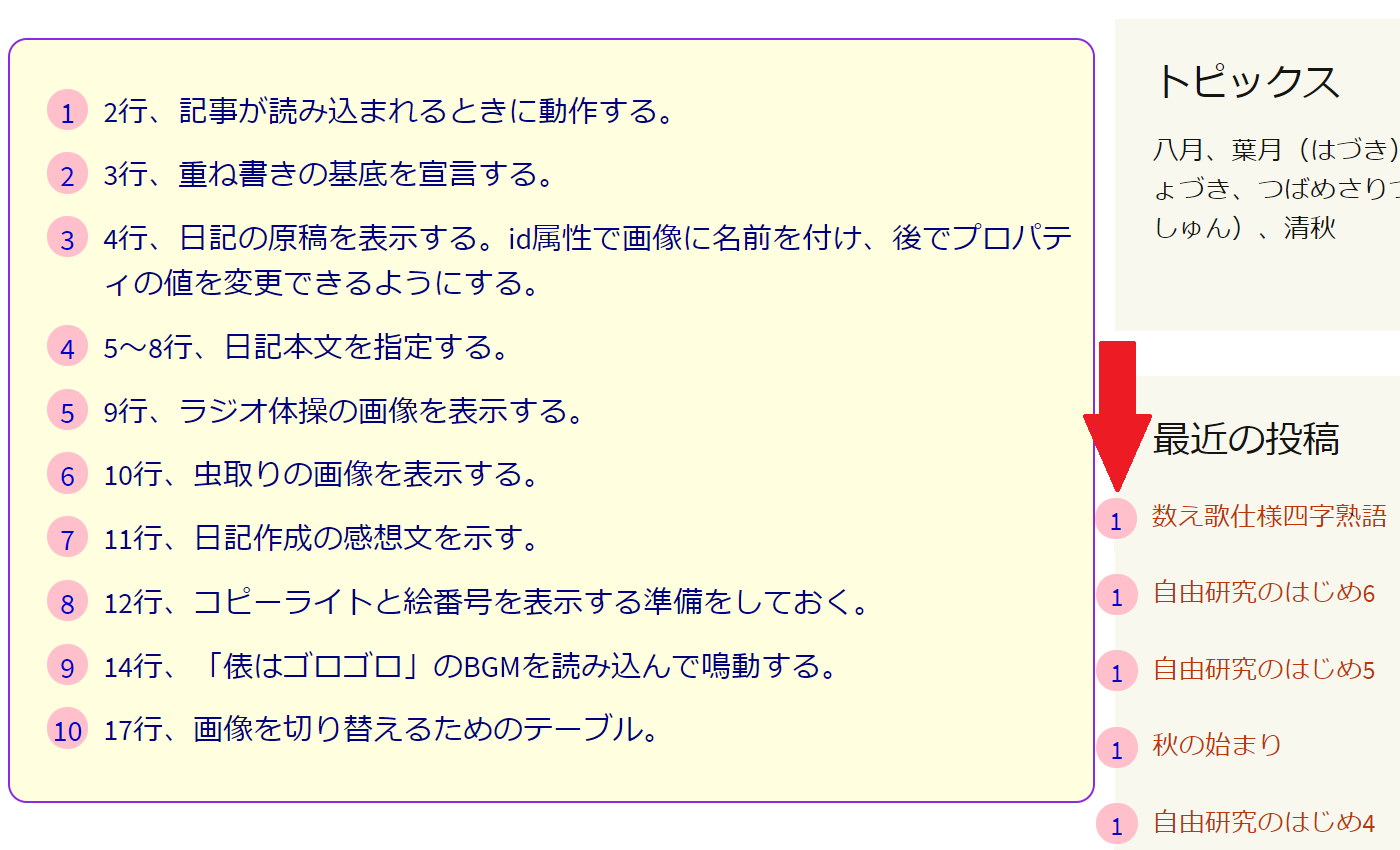
上記のコードは、サイトを検索して作りました。ローカル環境では期待した動作になりましたが、リモート環境での問題点は、上図の赤矢印で示すように、同一ページに指定されたすべての番号付きリストに、番号が振られてしまうことです。
ウィジェット欄のみならず、ブログのヘッダー欄にもやたら番号が付加されます。ホームページやブログの制御ソフトに手を加えることはできませんので、掲載する記事を適切に作り上げなければなりません。
改良サンプルコード
<style type="text/css">
ol {
counter-reset: my-counter;
list-style: none;
padding: 0;
}
li {
margin-bottom: 10px;
padding-left: 30px;
position: relative;
}
.rank li:before {
content: counter(my-counter);
counter-increment: my-counter;
background-color: pink;
color: mediumblue;
display: block;
float: left;
line-height: 25px;
margin-left: -30px;
text-align: center;
height: 22px;
width: 22px;
border-radius: 50%;
}
</style>
<div style="padding: 10px 5px 10px 20px; color: navy; background-color: lightyellow; width: 580px; border-radius: 10px; border: 1px solid blueviolet;">
<ol class="rank">
<li>2行、記事が読み込まれるときに動作する。</li>
<li>3行、重ね書きの基底を宣言する。</li>
<li>4行、日記の原稿を表示する。id属性で画像に名前を付け、後でプロパティの値を変更できるようにする。</li>
<li>5~8行、日記本文を指定する。</li>
<li>9行、ラジオ体操の画像を表示する。</li>
<li>10行、虫取りの画像を表示する。</li>
<li>11行、日記作成の感想文を示す。</li>
<li>12行、コピーライトと絵番号を表示する準備をしておく。</li>
<li>14行、「俵はゴロゴロ」のBGMを読み込んで鳴動する。</li>
<li>17行、画像を切り替えるためのテーブル。</li>
</ol>
</div>
動作例
- 2行、記事が読み込まれるときに動作する。
- 3行、重ね書きの基底を宣言する。
- 4行、日記の原稿を表示する。id属性で画像に名前を付け、後でプロパティの値を変更できるようにする。
- 5~8行、日記本文を指定する。
- 9行、ラジオ体操の画像を表示する。
- 10行、虫取りの画像を表示する。
- 11行、日記作成の感想文を示す。
- 12行、コピーライトと絵番号を表示する準備をしておく。
- 14行、「俵はゴロゴロ」のBGMを読み込んで鳴動する。
- 17行、画像を切り替えるためのテーブル。
上記の動作例だけでなく、ウィジェット欄の「最近の投稿」をご覧ください。正しい表示になっていることが確認できます。
考えをめぐらした点
li要素のbefore疑似要素において、要素名を定義してdiv要素などで参照するとき、class属性でリンクを特定化して、他のリストへの波及を避けるようにします。これで、投稿記事以外の番号付きリストへの影響を取り除くことができました。
番号付きリストの利点
番号付きリストの利点は連番号を一気に割り振ってくれる点にあります。また、3行目のように長い項目名の場合は、折り返しの次の行は最初の行に揃えてくれるので見やすい表示になることです。