本格的な絵日記
具体的な絵日記の書き方を始めます。日記は縦書きが多く、縦書きの日記について考えてみます。
ブログなどは欧米文化を前提としており、わが国では和様文化を大切にしながらも大胆に外国文化を受け入れ、やがては日本文化に同化を目指しているように思われます。だから、古来からの文化が色濃く残っている箇所があります。
縦書きの日記
 横書き主流のHTMLの世界で、縦書きを極めているデザイナーは多く、伝統的な日本の縦書き文化の高尚化に貢献しています。
横書き主流のHTMLの世界で、縦書きを極めているデザイナーは多く、伝統的な日本の縦書き文化の高尚化に貢献しています。
中でもh2vRはたくさんのブロガーが採用し、魅力的な記事を発信し続けています。h2vRの使い方は次回以降に掲載されます。
今回は、縦書きのフォントを画像化して、見た目は縦書き同様の絵日記を取り上げます。
ペイントによる縦書き
画像編集ソフトの横用フォントで無理やり縦書きにすると違和感を生じます。その点、縦書きフォントは、そのあたりをきちんと制御してくれます。
右上の図でフォント名「@MSゴシック」において、@は縦書きを示していますが、正式な縦書きではなく左下に示すように90度、左に回転した形をとります。よって、最終的には「右に90度回転」して利用します。
作成した絵日記



サンプルコード
<html> <body> <DIV style="position:relative; float:left; width:368px; height:522px; border: 1px green solid; background-color:aliceblue"> <img id="w1" src="https://aidesign.lolipop.jp/wp-content/uploads/2017/08/enikki-80.png" style="position:absolute; left:0px; top:0px; width:368px; height:520px; opacity:1;"> <img id="w2" src="https://aidesign.lolipop.jp/wp-content/uploads/2017/08/enikki5.png" style="position:absolute; left:20px; top:10px; width:320px; height:240px; opacity:1;"> <img id="w3" src="https://aidesign.lolipop.jp/wp-content/uploads/2017/08/enikki7.png" style="position:absolute; left:1px; top:246px; width:364px; height:273px; opacity:1;"> </DIV> <audio id="event" preload="auto" autoplay src="https://aidesign.lolipop.jp/wp-content/uploads/2017/08/tawara_goro2.mp3"></audio> </body> <script type="text/javascript" charset="Shift_JIS"> /* ここに動的なコードを追加する。 */ </script> </html>
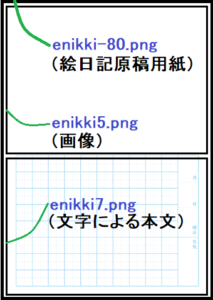
作成画像
①enikki-80.png
②enikki5.png

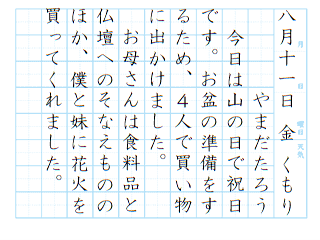
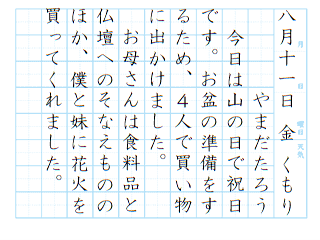
③enikki7.png

 日記画像の作成
日記画像の作成
上述しましたが、今回は簡便方式の縦書きです。右図に示す3枚の画像を重ね合わせます。指定する順序はenikki-80.png, enikki5.png, enikki7.pngの順にします。
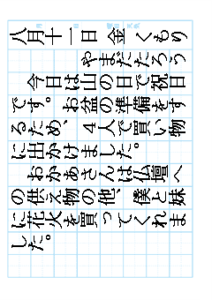
では、enikki7.pngの作り方を述べます。まず、enikki-80.pngの下半分を切り取り、左に90度回転した画像を作ります。
 次に、ペイントを起動し先の画像を読み込んでテキストタブを指定します。適度な文字サイズと@付きのフォントを指定します。
次に、ペイントを起動し先の画像を読み込んでテキストタブを指定します。適度な文字サイズと@付きのフォントを指定します。
仮表示で文字サイズを調整し、左図のような縦書きの文面を作ります。その画像を右に90度回転させた画像がenikki7.pngです。
3つの画像を重ね合わせるので、はみ出すことがあり、img要素のleft, top, width, heightにて調整します。width, heightは原ファイルの比率(4:3)を保ったままにします。
次回の予定
今回はペイントを使って縦書きに挑戦しました。次回はh2vRによるかっこよい絵日記にしたいです。。