一日に一度の家事
 alive-kaji.jimdo.comを参照
alive-kaji.jimdo.comを参照
一日に一度実施する家事はたくさんあります。子供の数が少なくなって家事で親を助ける風潮はすたれつつありますが、ここでは毎日休むことなく行う家事(今回は4つの任務)を3人で分担する例を考えます。
条件を整理します。公平に分担するには任務を順番に交代する案が浮かびます。7つの家事を7日ごとに交代する場合は、曜日に関連付ける方法がありますが一般的ではありません。
そこで一日に一度を考慮して元旦からの通算日を任務に紐づけます。
算出方法

4つの家事は一つずつずれて担当しますが、3人で担当するので一人は2つの業務を受け持つことになります。
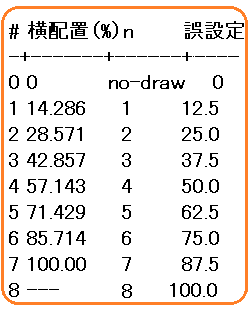
ずらす方法は元旦からの通算日を利用することができます。3月以降の通算日はうるう年で異なるので調整します。この方法を採用すれば月替わりに問題なく対応することができます。

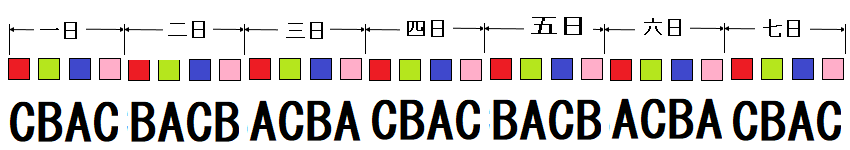
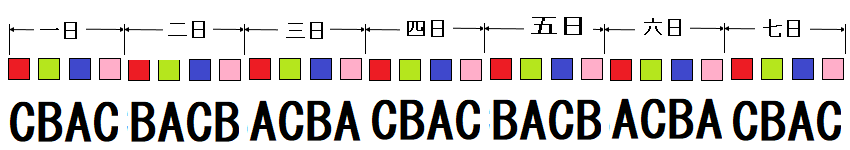
任務を4つずつ365回横に並べ、順に瑠美さん(C)、健次君(B)、太郎君(A)に割り振っていきます。1日に2つの任務を受け持つ担当者は毎回、異なり3日目経って同じ状態に戻ります。
結果の4日分をまとめました。次のようになることでしょう。

実行結果
以下のプログラムコードは日付データを実時間で取り込んでおり、午前0時を過ぎた瞬間に再読み込みボタンをクリックすれば一日、進んだ通算日になるように作成されています。
プログラムコード
<Div style="float:left; width:128px; height:128px; font-weight:bold; border:0px navy solid; margin-top:-6px;">
<div id="ym" style="width:128px; height:28px; font-size:16px; border:0px red solid;"></div>
<div id="dy" style="width:128px; height:60px; font-size:40px; text-align:center; vertical-align:middle; display:table-cell;"></div>
<div id="s6" style="width:120px; height:40px; font-size:20px; border:0px green solid;"></div>
</Div>
<div style="float:left; width:128px; height:128px; border:0px solid red;"><img id="picImage" src="" width="128" height="128" alt="yet"></div>
<div id="housework" style="clear:both; width:250px; height:200px; border:1px solid blue;"></div>
<script type="text/javascript" charset="UTF-8">
const youbi = ["日","月","火","水","木","金","土"]; //曜日の選択肢
const hw = ["犬の散歩", "花に水やり", "風呂の掃除", "トイレ掃除"]; //任務名
const nm = ["太郎", "瑠美", "健次"]; //担当者
var now, year, mon, day, you, k, picFileName; //変数定義
var month = [0, 31, 59, 90, 120, 151, 181, 212, 243, 274, 304, 334]; //通算日算出表
now = new Date(/*"2019-11-19"*/); //日付と時間の設定
year = now.getYear(); //1900年からの経過年数
mon = now.getMonth(); //今日の月(0~11)
day = now.getDate(); //今日の日
you = now.getDay(); //今日の曜日
if ((year%4 == 0 && year%100 != 0) || (year%400 == 0)){ //グレゴリオ暦のうるう年か
for(var j=2; j<12; ++j) month[j]++; //うるう年だから通算日算出表を修正
}
k = month[mon]+day-1; //通算日
var ym = (1900+year)+"年"+('0'+(mon+1)).slice(-2)+"月"; //YYYY年MM月
var s6 = youbi[you]+"曜日 "+"<span style='color:red;'>"+k+"</span>";
document.getElementById("ym").innerHTML = ym; //年月
document.getElementById("dy").innerHTML = day; //日
document.getElementById("s6").innerHTML = s6; //通算日の表示
document.getElementById('picImage').onload = function() { //読み込み完了のイベント関数
console.log('読み込み完了', document.getElementById('picImage').src, ym, day, s6);
houseWorking(k);
};
var f = "abcdefghijkl".substr(mon, 1); //12個のファイルを引き当てる
picFileName = "https://aidesign.lolipop.jp/wp-content/uploads/2019/01/pic12Middle-" + f + ".png"
console.log('画像ファイル読み込み起動=', picFileName);
document.getElementById('picImage').src = picFileName;
function houseWorking(tusan){
// ここからは家事(houseWork)を分担する処理
var s="";
var j = tusan % hw.length; //通算日から3のモジュロ値を算出
for(var i=0; i<hw.length; ++i){ //ミッション数に柔軟対応
var n = (tusan+i) % nm.length; //担当者
//console.log("i="+i+" "+n+" "+nm[n]+" "+hw[i]);
s = s + i + " " + nm[n] + " " + hw[i] + "<br/>";
}
//console.log("tusan=%d %d\n%s", tusan, j, s);
document.getElementById("housework").innerHTML = s; //console.log("S:\n"+s);
}
</script>
コードの解説
- 10行目、任務を定義する。定義数をhw.lengthで参照するのでJavaScriptの本文修正は不要。
- 11行目、担当者名を定義する。上項と同じ理由で本文修正は不要。
- 14行目、Date関数で動作確認のとき、”2019-11-19”のように引数をセットする。
- 28~31行目、画像ファイルサイズの読込みを待って動作する。
- 36~47行目、家事を公平に分担する関数。
- 38~46行目、この部分では複数の任務に対応すべく、任務数分データを作成しdocument.getElementByIdにて担当任務表を作成するが、createElementによりdiv要素を動的に生成する方がスマートと言える。
おまけ
実行結果において年月日、曜日、通算日の右に描画される季節を代表する画像は、記事の起動時の現在時刻で月ごとに変化する優れものです。JavaScriptプログラミングコードの32~35行に注目ください。


















 『井の中の蛙大海を知らず』などカエルについては凡庸なイメージもついて回りますが、上の図のようになかなか愛嬌があります。
『井の中の蛙大海を知らず』などカエルについては凡庸なイメージもついて回りますが、上の図のようになかなか愛嬌があります。 若者の成長の過程を16枚のイラストで表現しました。成長をひとことで表す画像の外は透明色にしています。
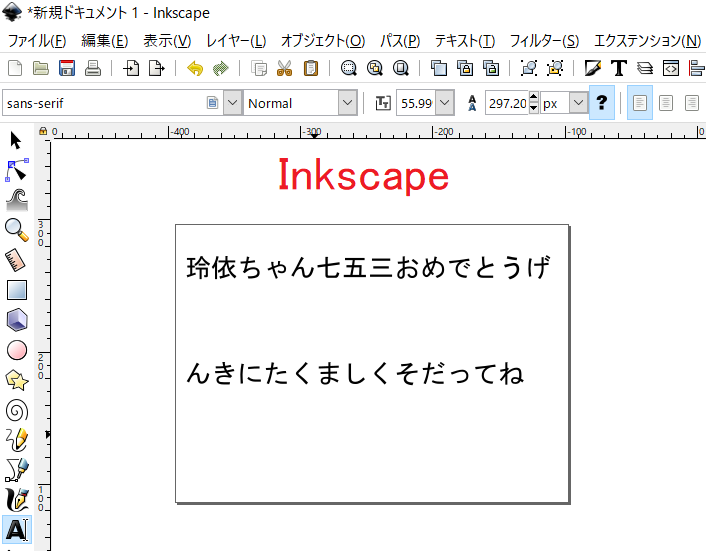
若者の成長の過程を16枚のイラストで表現しました。成長をひとことで表す画像の外は透明色にしています。 お祝いのことばをハート型に配置するにはtranslateで位置決めしますが、当初は横一線に仮表示されたものをカット&トライで決めていきます。
お祝いのことばをハート型に配置するにはtranslateで位置決めしますが、当初は横一線に仮表示されたものをカット&トライで決めていきます。
 当事者にとって子供の成長はうれしいものです。子育てが終わってかなりの時間が経過している世代には、懐かしく安心な対応にはまた違った幸せを感じます。
当事者にとって子供の成長はうれしいものです。子育てが終わってかなりの時間が経過している世代には、懐かしく安心な対応にはまた違った幸せを感じます。

 ソースコードは100行あまりですが、LazyLinePainterを中心に据えておりそのライブラリを利用しています。
ソースコードは100行あまりですが、LazyLinePainterを中心に据えておりそのライブラリを利用しています。

