トリミングの新しい試み
横長画像をトリミングあるいは切り抜きをするとき、幅が大きくなると扱いが面倒になります。今回、object-fit:coverとobject-positionを使って部分画像に光を当ててみました。

複数の写真をかなりの枚数ごとにまとめて管理することがあります。一般に画像はサイズが大きくそれをまとめるとさらに大きくなりますが、管理のしやすさを優先する場合があります。
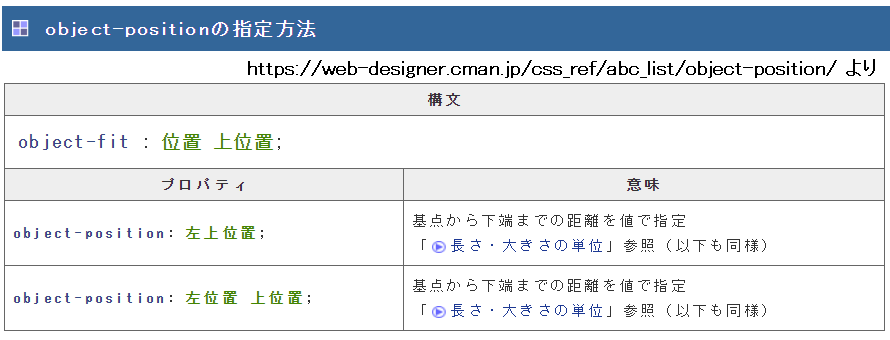
今回採用したobject-fitプロパティは、<img> などで指定された画像をどのようにはめ込むかを設定します。さらにオブジェクトの詳細配置を決めるには、 object-positionプロパティを用います。
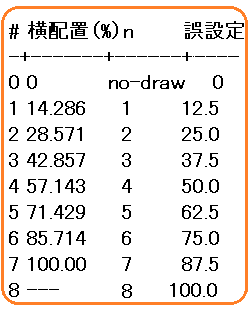
object-positionは切り取る位置を全体サイズとの比率で指定します。今回、pxなどの単位で絶対指定する方式は思ったような動作は得られていません。動作確認された%による配置を以下に示します。
ブラウザの再読み込みボタンで何度でも動作出来ます。
動作例


©TacM,2019 Ver0.01

HTMLサンプルコード
<html>
<body onload="sceneChange();">
<Div style="width:300px; height:315px; border:0px red solid;">
<img id="bj" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/11/bijin8.png" width="2400" height="300" style="width:300px; height:300px; object-fit:cover; object-position:85.714% 0%;">
<div style="margin-top:0px; font-size:12px; color:navy;">©TacM,2019 Ver0.01</div>
</Div>
<img id="la" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/11/bijin8.png" width="2400" height="300" style="width:600px; height:75px;">
<script type="text/javascript" charset="UTF-8">
var m = -1; //グローバル変数
function sceneChange(){
var p = ++m % 8 * 100 / 7; //ローカル変数 14.286=100/7;
document.getElementById('bj').style.objectPosition = p + '% 0%';
console.log(m, document.getElementById('bj').style.objectPosition);
if(m < 7) setTimeout(sceneChange, 3000); //3秒ごとに8枚の画像を描画する。
}
</script>
</body>
</html>
プログラミングの肝はsceneChange関数の呼び出し回数カウンタ(m)がグローバル変数、表示画像を指定する変数pをローカル変数に定義することです。その理由は別の機会に語ります。
雑感
object-fit:coverとobject-positionを使った画像のトリミングを体験しました。切り抜いた画像の配置にはobject-positionを利用しますが0%で左端、100%で右端の画像が選択されます。

切り抜きの設定例をHTMLコードの11行目に示します。8枚の画像を順に切り取る場合は7等分のような設定になります。最初に決めた仕様に後でつじつま合わせをしたような違和感を覚えましたが先に決めたが勝ちでしょうか。