画面切り替えに追加処理
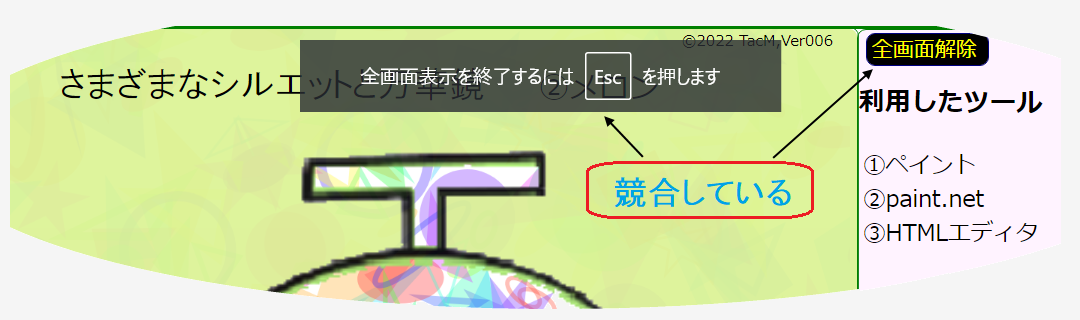
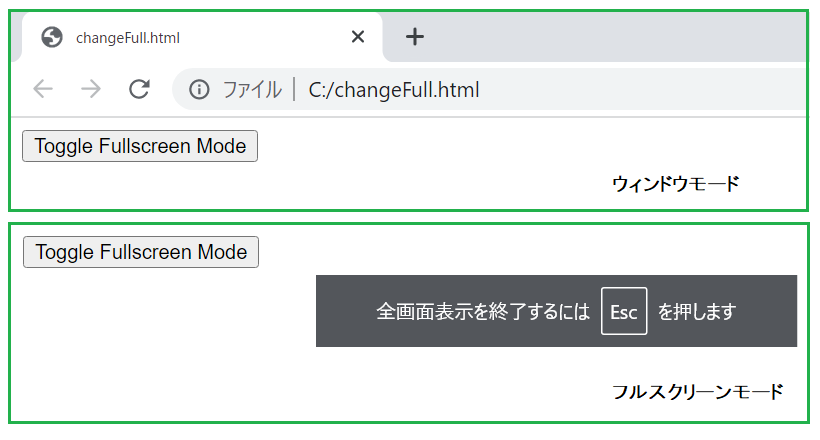
ブラウザを用いてブログなどを見るとき、ウィンドウモード(フルスクリーンモードの対語)で動作します。そこからフルスクリーンモード(全画面表示)で動作するにはF11キーを押します。その後、元のウィンドウモードにも戻すにはESCやF11をキー入力します。「全画面表示を終了するにはESCを押します」のメッセージはFullscreenAPIが出力しているので非表示にすることができません。

また、画面切り替え時に処理を追加してもっときめ細かな動作にしたいときがあります。上の図において、ウィンドウモードではToggle Fullscreen Modeボタンの上にはタスクバーなどがあり窮屈さを感じさせませんが、フルスクリーンモードではボタンやメッセージの上にスペースを用意してゆったり感がほしいところです。
イベント関数の利用法
キー押下で発火するイベントを捉えて表示位置を変更する制御を設定する方法をまとめました。iframeで画面を重ね合わせる用途などに応用できるでしょう。iframeの記事はすでに公開済みであり原本に手を加えることができませんので参考になることでしょう。サンプルコード18~21行にてフルスクリーン表示に切り替えています。ここに全画面表示する処理を用意します。
フルスクリーンAPIでrequestFullscreenを指定すると背景色が黒になるので、7行目でDiv要素(id=”fullscreen-div”)の背景色を白(white)に指定します。
13行ではclickイベントに制御が渡ったときにデバッグ表示されます。この表示により切り替えボタンの押下で表示、F11キーの押下で非表示になることが判明しました。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body onload="document.getElementById('screen').addEventListener('click', switchFullScreen)"> <!-- ボタンクリックによる受付 -->
<Div id="fullscreen-div" style="background:white;"> <!-- backgroundをwhiteに設定するのはフルスクリーンのとき、画面の黒対策 -->
<h2>全画面制御</h2>
<button id="screen">全画面表示</button>
</Div>
<script>
function switchFullScreen(event) { // 表示を切り替える, フルスクリーン表示なら解除する
console.log("EVENT", event); // F11でイベント発火するかを調べる
if(checkFullScreen()){ // exitFullscreen is only available on the Document object.
document.getElementById('screen').innerHTML="全画面表示";
document.exitFullscreen();
}
else{ // 通常表示ならフルスクリーン表示にする
document.getElementById('screen').innerHTML="全画面解除";
document.getElementById('fullscreen-div').requestFullscreen();
}
}
function checkFullScreen() { // フルスクリーン表示しているか確認
if(document.fullscreenElement||document.mozFullscreenElement||document.webkitFullscreenElement||document.msFullscreenElement)return true;
return false;
}
</script>
</body>
</html>
Result(実演)
全画面制御の下にある画面切り替えボタンを押して画面モードを切り替えます。
全画面制御
考察
画面モードを切り替えるにはFullscreenAPIを使わざるを得ないので「全画面表示を終了するにはESCを押します」を非表示にすることはできません。非表示の手段が公開されるまでそのメッセージを無視しましょう。



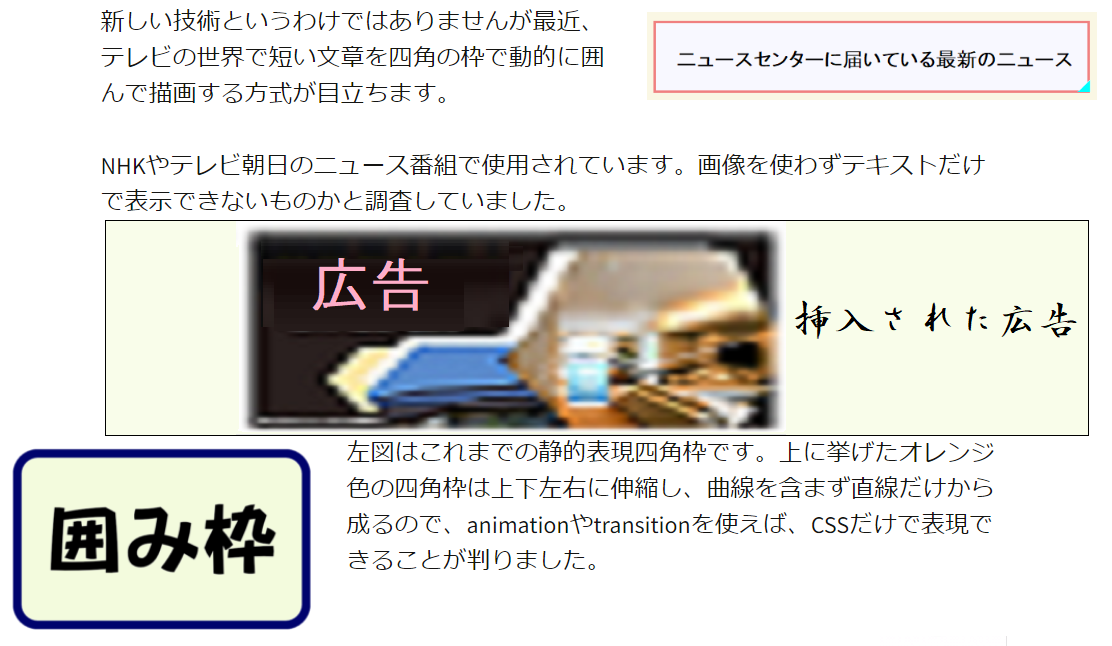
 animationやtransition機能はプラグインによる内包をすることもなく、JavaScriptの基本技量です。今回はanimationを使った例を示します。
animationやtransition機能はプラグインによる内包をすることもなく、JavaScriptの基本技量です。今回はanimationを使った例を示します。