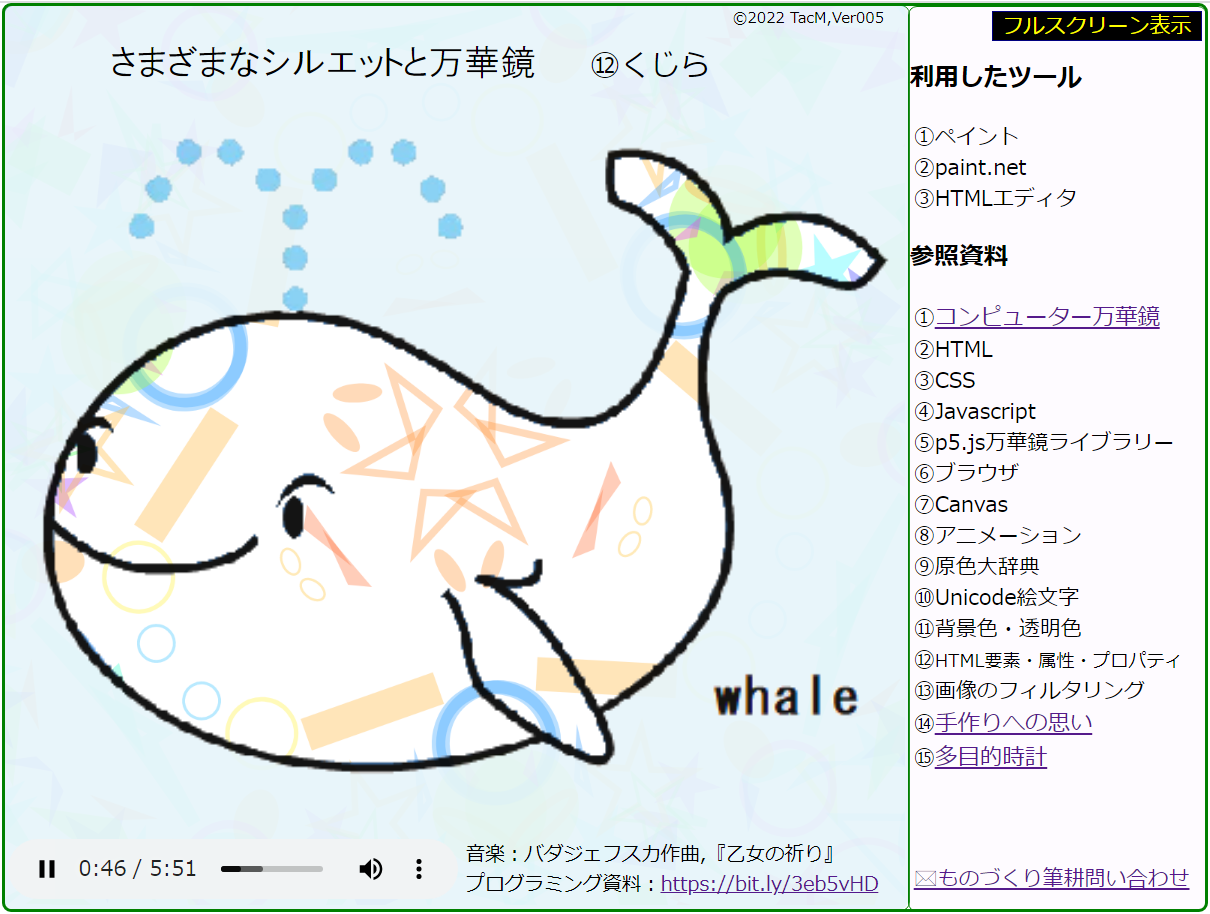
 右のシルエットをクリックして、ユーチューブ《様々なシルエットに万華鏡を描画》にて、HTMLプログラミング習得の入り口に立つことができます。
右のシルエットをクリックして、ユーチューブ《様々なシルエットに万華鏡を描画》にて、HTMLプログラミング習得の入り口に立つことができます。
リンク先から動画を閲覧ください。動画の描画終了後、戻るボタン(⇦)にてこのページに戻ってきてください。
手作りと準備
今はお金さえ出せば何でも手に入る時代です。カブト虫やメダカを欲しい時は山や川に出かけなくてもデパートで購入できます。大昔は竹など自然のモノで水鉄砲や凧を作りましたが今では手作り教育はどのようになっているでしょうか。

現在、自然は日常から遠くなって手軽に利用することは難しくなりました。その代わり、教材やおもちゃ会社からキット商品として入手可能です。実績のある通販会社から購入できます。
地元の図書館において、夏休みを利用して、『親子工作教室』などが開かれているようです。
ここでは、トンカチ、半田ごて、ねじ回しなどで作る工作ではなくプログラミングによる電子工作を扱います。小動物、果物、乗り物などを象った影絵のなかで万華鏡が千変万化に描画される作品の自作についてまとめています。
よってモノの準備とは物品の収集というよりも知識の吸収といった方がふさわしいでしょう。
シルエットを用意

シルエットは16個用意しました。ハートマーク、メロン、雲、オリンピックマーク、くじら、パンダなどです。

例えば雲の場合、空の部分を淡い色、オレンジ色の縁取りがあって内部を透明色に設定し型どった窓を通して、万華鏡が表現するさまざまな描写を見ることができます。
万華鏡のライブラリーを用意

p5.jsはプログラマでない人たち(アーティスト、教育者、初心者)がJavaScriptを簡単に利用できるようにするためにLauren McCarthy氏がライブラリとして開発して世に公開したものです。
これを利用することによって、多くの人々は本来の構成部分に力を注ぐことが可能になりました。
アニメーションを準備
アニメーションは背景色を自動的に時間差で表示させたり、点滅機能を指定することができます。
フルスクリーン表示と解除
モニタ画面は当初、タイトルバー、メニューバー、ツールバー、ステータスバーなどが表示された初期画面状態で動作しますが、本来、動作するソフトウェアだけが表示される全画面(フルスクリーン)で表示されるとかなり見やすくなります。
それらを制御するAPIはフルスクリーンAPIといってシステムに常設されています。F11とESCショートカットキーにて制御されます。この機能があることにより、くっきり、すっきりした表示を得ることができますが、画面モードが変化するときに特別の処理を追加したい場合に困ることがあります。

そのため、ここでは「フルスクリーン表示」「フルスクリーン解除」ボタンを設けました。この仕様について記録に残します。
フルスクリーンAPIの仕様について
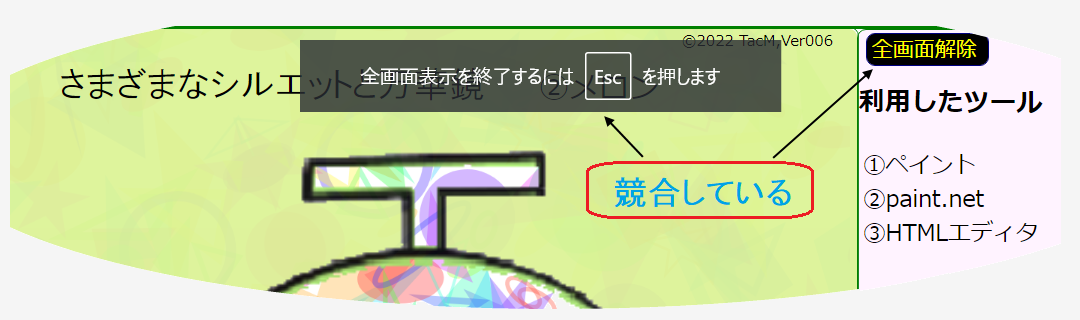
フルスクリーンAPIは標準的な使い方が公開されているに過ぎません。「全画面表示を終了するためにESCを押します」というメッセージがいつも表示されるのはウザったいのでこれを非表示にすることは見つかっていません。また、フルスクリーン表示するにはrequestFullscreen()、フルスクリーン解除するにはexitFullscreen()を呼ぶように明記されて有効に動作します。

よって全画面表示を終了するためにESCを押すことを無効にしたくても方法がわかりません。よって無効にすることができないので依然としてF11/ESCキーによる機能が有効であり、新しく追加した「全画面表示」「全画面解除」ボタンと競合して困っています。
さいごに
完璧な動作とは言えませんが、「全画面表示」「全画面解除」ボタンを使う限り期待した動作が得られたので公開いたします。全画面処理は難解であり盛り込み過ぎでした。あぁ反省!
残念なことに
動くメッセージの部分はHTMLプログラミングで公開する予定でしたが、いざアップという段階で「mixed content…」のエラーが噴出して思うように進みませんでした。当サイトはかなり前に立ち上げ、ブログアドレスがhttpであるのにhttpsから始まる動画や画像を参照しているからです。巷ではhttpアドレスを持つ画像にて証券取引に使い多額の損失を受けた事例が起きています。時代の流れでほとんどのブラウザがmixed contentをブロックし始めました。

mixed contentの他、管理ソフトPHPのバージョンアップ、アップするファイルサイズの制限など、このブログの形態も古めかしさを醸し出しているのに加えて体力が追いつかず、就活終活すべき時期に差し掛かったと自覚しています。
上の図で右下の◢ボタンをクリックするとマッカーサー元帥が5秒後に退任します。