自動再生を調査する

ブラウザの雄、グーグルクロムにおいて2018年、オーディオとビデオオブジェクトの自動再生の仕様が無効扱いに変更されたことは公知の事実です。音声を無音(ミュート)にしておけば従来通り再生されます。
思いがけない大音量で自動再生され不快な気分になることを避ける意味合いから変更になったものと推定されます。Chrome以外でも近い将来には同様の動きになるものと思われます。
調査した内容
- chrome以外に他のモダーンブラウザにおける動作を確認する。
- 自動再生が無効になったブラウザで従来通りの動作にする方法。
チェック方法
調査アプリの実行時に計測用時計を起動し、ブラウザ名を表示し、音声オブジェクトの再生開始イベントを取り付けます。そして、body要素のonload属性に音声を再生するコードを指定します。
再生開始イベント関数において、《再生開始》のメッセージと経過カウンターを表示します。
チェックに用いたJavaScriptコード
次のコードの5行目、audio要素にautoplayを指定しているので、以前はすべてのブラウザにおいて音声オブジェクトの準備が完了したときに、音声が流れていました。Chrome66以降ではautoplayの動作が細かな設定に基づいて動作します。
<!DOCTYPE html>
<html>
<body onLoad="start();">
<div>音楽:<span style="color:deepskyblue; font-size:32px;">『昼下がりのワルツ』</span>、H/MIX GALLERY 音楽素材より</div>
<audio id="bg" style="float:left" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/05/c3.mp3" controls autoplay controlsList="nodownload"></audio>
<div id="brows1" style="float:left; font-size:18px; color:darkgreen; border:0px navy solid; width:95px; height:28px;">ブラウザ名</div>
<div id="brows2" style="float:left; font-size:18px; color:darkgreen; border:0px navy solid; width:70px; height:28px;"></div>
<div id="brows3" style="float:left; font-size:18px; color:orangered; border:0px navy solid; width:120px; height:28px;"></div>
<script src="https://aidesign.lolipop.jp/wp-content/uploads/2017/11/DevelopingTools2.js" charset="UTF-8"></script>
<script type="text/javascript" charset="Shift_JIS">
var counter=0;
setInterval('timer()', 250);
document.getElementById("brows2").innerHTML=BrowsN[getBrowser()]; //ブラウザ名を設定
document.getElementById("bg").addEventListener('play', function(){ //プレイイベント
document.getElementById("brows3").innerHTML="再生開始,"+counter; //この関数は再生開始時に実行
});
function start(){
document.getElementById("bg").play();
console.log("Check autoplay!");
}
function timer(){ //実行開始からの経過をカウントする
counter++;
}
</script>
</body>
</html>
当ブラウザのチェック結果
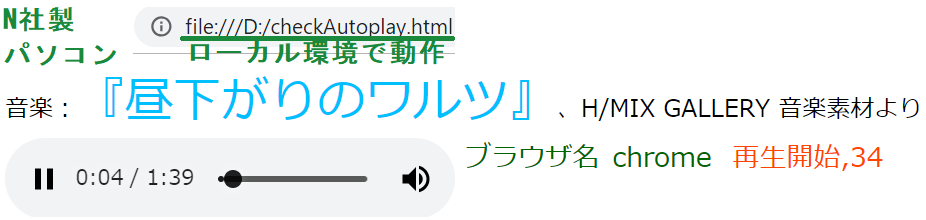
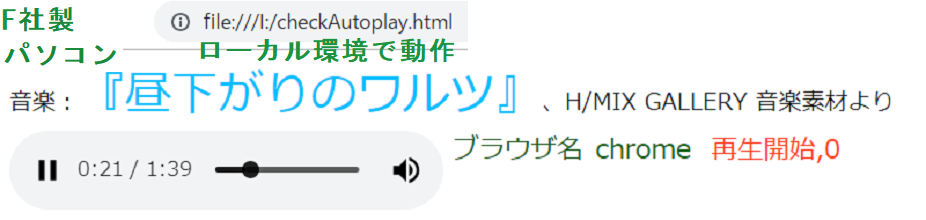
上記動作コードは、閲覧者がブラウザの設定を変更した場合、動作確認のために用意されています。ブラウザ名XXXXの右に赤字で再生開始, XXが表示されないときはautoplayが無効になっていることを示しています。この場合、再生ボタンをクリックすれば赤字で表示されます。
主なブラウザの動作結果
- ローカル環境においてデフォルト状態のブラウザCHROMEにて動作
- ローカル環境においてブラウザCHROMEのAutoplay Policyのスイッチ、No user gesture requeredを選択して動作


モダーンブラウザの動作結果
| ブラウザ名 | 動作環境 | 設定条件 | 自動再生結果 |
| Chrome | ローカル環境 | デフォルト | 無効 |
| Chrome | ローカル環境 | ※1)Autoplay policyを設定 | 有効 |
| Chrome | 公開サーバー | デフォルト | 有効 |
| edge | 公開サーバー | デフォルト | 有効 |
| IE11 | 公開サーバー | デフォルト | 有効 |
| firefox | 公開サーバー | デフォルト | 有効 |
| opera | 公開サーバー | デフォルト | 有効 |
| Chrome | 公開サーバー | デフォルト | 無効 |
| Chrome | 公開サーバー | ※2)Google chrome設定で許可する | 有効 |
※1)Google chromeの場合、Chrome.exe画面のアドレスバーにchrome://flagsを入力して、エンターキーを押下します。その後、autoplayで検索し「Autoplay policy」欄の右端に現れた値をNo user gesture requeredに設定する。
※2)Google chrome‐設定(右上の縦…)‐詳細設定‐コンテンツの設定‐音声‐許可するサイトを入力する
さいごに

販売促進のキャッチコピーを流す場合、音声が流れることを十分にお知らせした上に、クリックやタップの操作をしないで自動再生したいことがあります。そんな場合のために、現況を調査したうえで再生の方法を確認しました。
細かな設定をいとわなければ、今までに動作していたアプリに手を加えずにかつての動作をよみがえらせることができます。
尚、これから開発するアプリはだしぬけを食わしたりすることなく快適さ、心地よさ、アメニティなどを第一義に考える時代になったようです。
 強大な力を所有しライバル勢力が弱体化した時期には指導者は大胆なことをすることができます。
強大な力を所有しライバル勢力が弱体化した時期には指導者は大胆なことをすることができます。 失敗や誤りは誰にもあります。失敗を恐れいつも石橋を渡るような振舞いは事によりけりです。生命に危険が及ぼすようなことには常にそうあるべきですが、ただ、臆病風に吹かれて先頭を切る気概を持たない者には人は付いていきません。意味のある次につながる失敗には適切な評価がなされて当然です。
失敗や誤りは誰にもあります。失敗を恐れいつも石橋を渡るような振舞いは事によりけりです。生命に危険が及ぼすようなことには常にそうあるべきですが、ただ、臆病風に吹かれて先頭を切る気概を持たない者には人は付いていきません。意味のある次につながる失敗には適切な評価がなされて当然です。
 今回の映画は卓越した才能があったにもかかわらず、その才能が開花しなかった将棋を毛嫌いせずに愛し続けた結果が、周りの応援で敗者からの復活を遂げる物語です。
今回の映画は卓越した才能があったにもかかわらず、その才能が開花しなかった将棋を毛嫌いせずに愛し続けた結果が、周りの応援で敗者からの復活を遂げる物語です。

 総会で奨励会以外にもプロになる手段が可決され30歳を超えてもプロになる道が開かれました。相撲には幕下付け出しという似たような制度があります。
総会で奨励会以外にもプロになる手段が可決され30歳を超えてもプロになる道が開かれました。相撲には幕下付け出しという似たような制度があります。 自分や組織が誤っていると悟ったなら、躊躇なく改めなさいという教訓です。世間体や体面、人のおもわくを考えて、なかなか実行に移せないのが現実です。また、そこに利害関係が絡むと権力闘争になります。
自分や組織が誤っていると悟ったなら、躊躇なく改めなさいという教訓です。世間体や体面、人のおもわくを考えて、なかなか実行に移せないのが現実です。また、そこに利害関係が絡むと権力闘争になります。 部屋の弟子を抱えたままの協会会長が存在し、総理大臣になっても地方の知事を兼務している雰囲気がしますが、将棋同様、根強い人気に支えられています。
部屋の弟子を抱えたままの協会会長が存在し、総理大臣になっても地方の知事を兼務している雰囲気がしますが、将棋同様、根強い人気に支えられています。




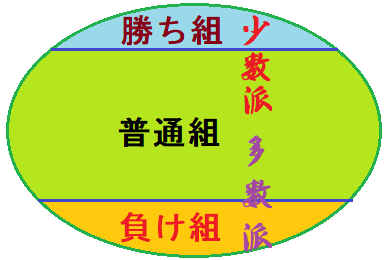
 少数派が市民権を得るには時間がかかります。知名度の高い製造業は理解度が高いですがユーチューバーや○○コンサルタントなどはともすれば胡散臭い目で見られます。
少数派が市民権を得るには時間がかかります。知名度の高い製造業は理解度が高いですがユーチューバーや○○コンサルタントなどはともすれば胡散臭い目で見られます。 かつて両親の出身国が異なる子女は混血児、あいのこなどとちょっと異なる響きで呼ばれました。近年はハーフやダブルなどと呼ばれ、市民権が確立されつつあります。
かつて両親の出身国が異なる子女は混血児、あいのこなどとちょっと異なる響きで呼ばれました。近年はハーフやダブルなどと呼ばれ、市民権が確立されつつあります。



 スクロールはmarqeeタグを用いて、一時代を築いたようですがこのタグはHTML5やCSS3において、非推奨になっていますのでなるべくならば、使わないに越したことはありません。
スクロールはmarqeeタグを用いて、一時代を築いたようですがこのタグはHTML5やCSS3において、非推奨になっていますのでなるべくならば、使わないに越したことはありません。 縦横を駆使して円形状にスクロールできないかといろいろ挑戦しましたが無理があるようです。そこでDIVの中に定義したテキストをtransform:rotateを用いて回転して描画する方法を採用しました。
縦横を駆使して円形状にスクロールできないかといろいろ挑戦しましたが無理があるようです。そこでDIVの中に定義したテキストをtransform:rotateを用いて回転して描画する方法を採用しました。
 情状酌量や忖度は有史以来からあったことでしょう。
情状酌量や忖度は有史以来からあったことでしょう。



 時代が落ち着いてやがて余裕が生まれてきたのに放置したり、知らんぷりをして一人勝ちをすると足元をすくわれます。
時代が落ち着いてやがて余裕が生まれてきたのに放置したり、知らんぷりをして一人勝ちをすると足元をすくわれます。
