朝貢外交
朝貢外交とは、何がしかの褒賞や報酬を期待して周辺強国の機嫌をとるために、高価な物品を献上するような外交姿勢を言いますが、個人や団体生活においても似たような動きがないわけではありません。近代以前の中国周辺諸国においては、無益な争いごとに巻き込まれないように姻戚関係を持つこともあったようです。

ちょっぴり皮肉が込められており、ワクワク感はありませんが、金言に画像を付けてみました。表現力の向上にご検討ください。

朝貢外交とは、何がしかの褒賞や報酬を期待して周辺強国の機嫌をとるために、高価な物品を献上するような外交姿勢を言いますが、個人や団体生活においても似たような動きがないわけではありません。近代以前の中国周辺諸国においては、無益な争いごとに巻き込まれないように姻戚関係を持つこともあったようです。

ちょっぴり皮肉が込められており、ワクワク感はありませんが、金言に画像を付けてみました。表現力の向上にご検討ください。


大河ドラマ『西郷どん』も最終章に入りました。霜月(11月)に入ると、喪中の挨拶やお歳暮の準備やらでせわしなくなります。このブログでも物を贈ることについて何回か語っています。
 賄賂(わいろ)政治のことばとともに物やお金をある意を持って権力者に貢ぐ風習は有史以前からあったと思われます。
賄賂(わいろ)政治のことばとともに物やお金をある意を持って権力者に貢ぐ風習は有史以前からあったと思われます。
これらはドラマや川柳などにしばしば取り上げられてきました。
今回は12種の名言を集めて時間差表示を試みました。ひながたとなるプログラムコードは難なく入手できるので、これを発展させて中央の画像を名言・至言にふさわしいイラストに切り替えて表示するように改訂してください。


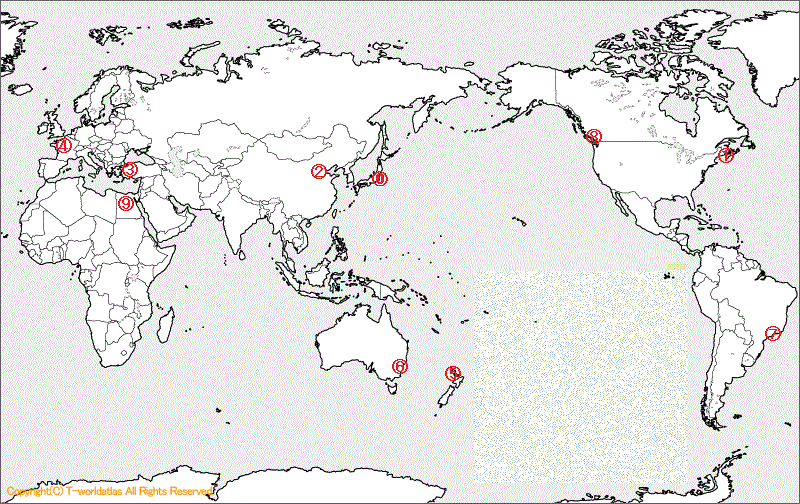
地図から選ばれた世界主要10都市の現在時刻を表示します。
それによるとリオデジャネイロが東京(正確には東経135度の明石市か)よりも12時間遅れた時刻になります。
東京が2018年10月28日06時00分ならば、リオデジャネイロは2018年10月27日18時00分ということです。
今回、分かった事ですが時差というぐらいだから、すべて1時間刻みかというとなぜかニューデリーは日本よりも3.5時間遅れになっています。
詳しくはこれから調査したいと考えております。


プログラミングは単純化するために、選ばれた10都市の時差のデータを記憶しています。地図が正確ならば、ポイントされた地点の経度を求め時差を算出できますが、プログラムが複雑化します。
また、日付変更線が一直線でないことも算出式は一筋縄ではありません。都市の時間情報を記憶する手法は手堅いです。

今回、主要な都市を10ヶ所選び、世界白地図にプロットしました。そして、その都市マークの画面上におけるカーソル位置を記憶しました。
たった10ヶ所なのでこの作業は簡単に完成できますが、都市数が増えたときはかなり大変な作業となるでしょう。
都市名からその都市の現在時刻を求めるのならば、都市の緯度経度から白地図にプロットする仕組みが拡張性に富んでいると言えます。
プログラミングは複雑になる代わり、一度、完成させれば多くの都市の時計に対応することが可能になります。
プログラミングには多様な手法があります。開発者の技量や規模によってもどれが適切かは変わります。原始的に泥臭くても構いません。まずは正確に動作することが大切です。これら方式を考えることも楽しみの一つと言えましょう。
<!DOCTYPE html>
<html>
<body onLoad="setInterval(timerX, 1000);">
<div><span style="color:deepskyblue; font-size:32px;">『Warmth』by MFP</span> DOVA-SYNDROMEより</div>
<audio style="float:left" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/10/Warmth.mp3" controls loop controlsList="nodownload"></audio>
<div id="ver" style="float:left; width:80px; height:55px; margin-left:5px; font-size:11px; font-weight:bold;">©TacM,2018<BR>Ver0.04</div>
<div style="float:left; width:415px; height:55px; font-size:36px; color:green; border:0px red solid;">主要10都市の現在時刻</div>
<Div id="world" style="clear:both; position: relative; width:800px; height:504px; visibility:visible; background:aliceblue;">
<img id="map" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/10/worldatlas_800.gif">
<div id="clk1" style="position:absolute; left:475px; top:310px; font-size:24px; color:deeppink; font-weight:bold;">⓿Tokyo(東京)</div>
<div id="clk2" style="position:absolute; left:475px; top:360px; font-size:24px; color:darkgreen; font-weight:bold;">2018/10/21(日)</div>
<div id="clk3" style="position:absolute; left:475px; top:410px; font-size:40px; color:mediumblue; font-weight:bold;">09:30:15</div>
</Div>
</body>
<script type="text/javascript" charset="Shift_JIS">
const city= ["東京", "ニューヨーク", "北京", "イスタンブール", "パリ", "オークランド", "シドニー", "リオデジャネイロ", "バンクーバー", "カイロ"];
const curr= [0, -14, -1, -7, -8, 3, 1, -12, -17, -7];
const px = [379, 725, 318, 129, 64, 452, 399, 771, 593, 125];const py = [282, 259, 275, 274, 249, 478, 471, 438, 236, 308];
const SZ = 18;
var l=0;
document.body.addEventListener("mousedown", function(e){ //マウスクリックのイベントを捕捉する, 座標を取得する
if(e.target.id=="map"){ //カーソルは地図上にある
var x = e.offsetX + 10; //e.pageX; //X座標
var y = e.offsetY + 110; //e.pageY; //Y座標
for(var j=0; j<px.length; ++j){
if(x<px[j] || x>(px[j]+SZ) || y<py[j] || y>(py[j]+SZ))continue;
l=j; //timerX()で使う
document.getElementById("clk1").innerHTML = "\u24FF\u2776\u2777\u2778\u2779\u277A\u277B\u277C\u277D\u277E".substr(l,1) + city[l];//都市名
break;
}
}
});
function timerX(){ //年月日(曜日) 時分秒
var nowTime = new Date(); //日付情報
nowTime.setHours(nowTime.getHours() + curr[l]); //整数のみ, 30分刻みがあれば分も要修正(ニューデリーなど)
var ymd = nowTime.getFullYear() + "/" + letter2(nowTime.getMonth()+1) + "/" + letter2(nowTime.getDate()); //年 月 日
document.getElementById("clk2").innerHTML = ymd + "("+"日月火水木金土".substr(nowTime.getDay(),1) + ")"; //曜日(0-6)
document.getElementById("clk3").innerHTML = letter2(nowTime.getHours())+":"+letter2(nowTime.getMinutes())+":"+letter2(nowTime.getSeconds());
}
function letter2(num) {return ("0" + num ).slice(-2);} <!-- send "01" -->
</script>
</html>


動物はあまねく親や先輩を真似ることからは始まります。鳥などの小動物も巣立ちまでは親が運んでくる食料で生き延びますが、やがて自立が待ち受けています。
先進国をひたすら参考にして成長しやがて自ら切り開く時代に突入して久しい時が流れました。プログラミング教育が小学校において必修化になる時期が近づいています。

プログラミングについては、プログラミング言語開発に累計数十年、職業として携わり機械語、アセンブリ言語、高級言語と数えきれないほど触れてきました。
お礼を込めてブログでプログラミングを取り上げています。今回は学び方の一つについて再び語ります。
人は母国語をもっています。プログラミング言語はその一つと言っても間違いではありません。人間の言葉には融通性がありますが、機械が理解するには厳密性が要求されそれで嫌になる人がおおぜいいます。時代が進めばそれらも改善されるでしょう。
芸術家肌など新しいことに挑戦してとん挫する人は、あまりにまじめに考え過ぎます。理想をめざしたエスペラント語が世界共通語にはなりませんでした。あまりに理想的では暖かみがありません。プログラミング言語は良いと思ったものを一通り理解するのが肝心です。
たとえその言語がすたれても次に隆盛を極める言語は前の欠点などを補って成立するので、だいたい似通ったものになり取っつきやすいです。その意味でも現在、飛ぶ鳥を落とす勢いと言われる言語に触れることは悪くありません。

ブログやホームページを記述する言語にHTMLがあります。JavaScriptはその仲間です。それらは無料で入手できるうえ、解説書やサンプルコードなども無料で役立つものが出回っています。特定のメーカーが開発したツールでなく公正な世界中の関係者によって管理されているので、予算的にも教育機関が採用する言語には妥当なところと考えます。
取り掛かりのサンプルとして、『世界時計を作る』に挑戦します。世界の地図の指定した地点の現在時刻を表示するものです。第一回は日本の標準時刻を1秒ごとに表示する課題です。
<!DOCTYPE html>
<html>
<body onLoad="setInterval('timerX()', 1000);">
<div><span style="color:deepskyblue; font-size:32px;">『Warmth』by MFP</span> DOVA-SYNDROMEより</div>
<audio style="float:left" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/10/Warmth.mp3" controls loop controlsList="nodownload">
</audio>
<div id="ver" style="float:left; width:85px; height:55px; margin-left:5px; font-size:11px; font-weight:bold;">©TacM,2018<BR>Ver0.01</div>
<DIV id="clock" style="clear:both; position:relative; width:600px; height:400px; background:darkgreen; color:aliceblue; font-family:MS 明朝">
<div style="padding-top:30px; margin-left:45px; font-size:48px; font-weight:bold;">🌏 世界時計を作る
<img src="https://aidesign.lolipop.jp/wp-content/uploads/2018/10/BigVen.png" width="46" height="59" style="margin-left:8px; margin-bottom:-6px">
</div>
<Div style="position:absolute; left:118px; top:140px; width:364px; height:200px; background:lemonchiffon; color:midnightblue; font-size:44px;">
<div id="clk1" style="position:absolute; left:10px; top:3px; color:tomato;">Tokyo(東京)</div>
<div id="clk2" style="position:absolute; left:10px; top:55px;">2018/10/21(日)</div>
<div id="clk3" style="position:absolute; left:10px; top:105px; font-size:80px;">09:30:15</div>
</Div>
</DIV>
</body>
<script type="text/javascript" charset="Shift_JIS">
function timerX(){ //年月日(曜日) 時分秒
var nowTime = new Date(); <!-- 日付情報 -->
var sec = nowTime.getSeconds(); <!-- 秒 -->
var min = nowTime.getMinutes(); <!-- 分 -->
var hour = nowTime.getHours(); <!-- 時 -->
var year = nowTime.getFullYear() ; <!-- 年 -->
var month = letter2( nowTime.getMonth() + 1 ); <!-- 月 -->
var date = letter2( nowTime.getDate() ) ; <!-- 日 -->
var weekDay = "("+"日月火水木金土".substr(nowTime.getDay(), 1)+")"; <!-- 曜日(0-6) -->
var datex = year+"/"+month+"/"+date+weekDay+"\n"; //表示用(2016/07/02(土) 15:57:01
document.getElementById("clk2").innerHTML = datex;
document.getElementById("clk3").innerHTML = letter2(hour)+":"+letter2(min)+":"+letter2(sec);
}
function letter2(num) {return ('0' + num ).slice(-2);} <!-- send '01' -->
</script>
</html>
《Warmth》思いやり、優しさというタイトルのBGM付きです。
今回は日本の現在時刻を表示しました。次回は世界地図上に指名した地点の現在時刻を表示する予定です。

史上最強とも言われた夏も遠くのかなたに消え去り、肌寒ささえ感じる頃となりました。今年は時計の針が逆転したかのように東から西へ向かった台風もありました。
憂いを残すBGMを聞きながら秋の夜長に思いを寄せてみましょう。同一方向の二重スクロールで秋の風物を背景にいにしえの和歌を著してみました。



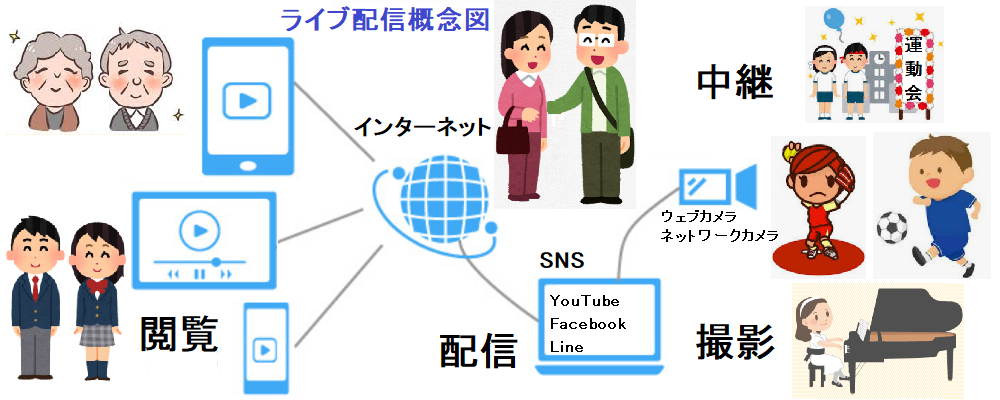
動画を作成してユーチューブに投稿すれば世界中の人々に見てもらえます。投稿規定を守れば投稿のための料金はかかりません。

投稿規定といっても公序良俗に反しなければ特に問題はないと思われます。
ユーチューバーに登録し精力的な活動をして思いがけないほどの閲覧者が現れて多額の広告収入が得られるかも知れません。
この記事はこれらから少し離れて、発表済みのユーチューブ動画をYouTube Player APIを用いて自前でYouTubeを取り扱うことを目指しました。JavaScriptの中に、公開されたAPIを呼んできめ細かな動画システムを作り上げることを目標にしています。
 YouTube Player APIの詳細な説明は『iframe 組み込みの YouTube Player API リファレンス』などに述べられており、参照させていただきました。また、『YouTubeプレーヤーAPIでYouTubeを複数設置する』では、YouTubeをマルチウィンドウで閲覧する例を具体的に解説されています。
YouTube Player APIの詳細な説明は『iframe 組み込みの YouTube Player API リファレンス』などに述べられており、参照させていただきました。また、『YouTubeプレーヤーAPIでYouTubeを複数設置する』では、YouTubeをマルチウィンドウで閲覧する例を具体的に解説されています。
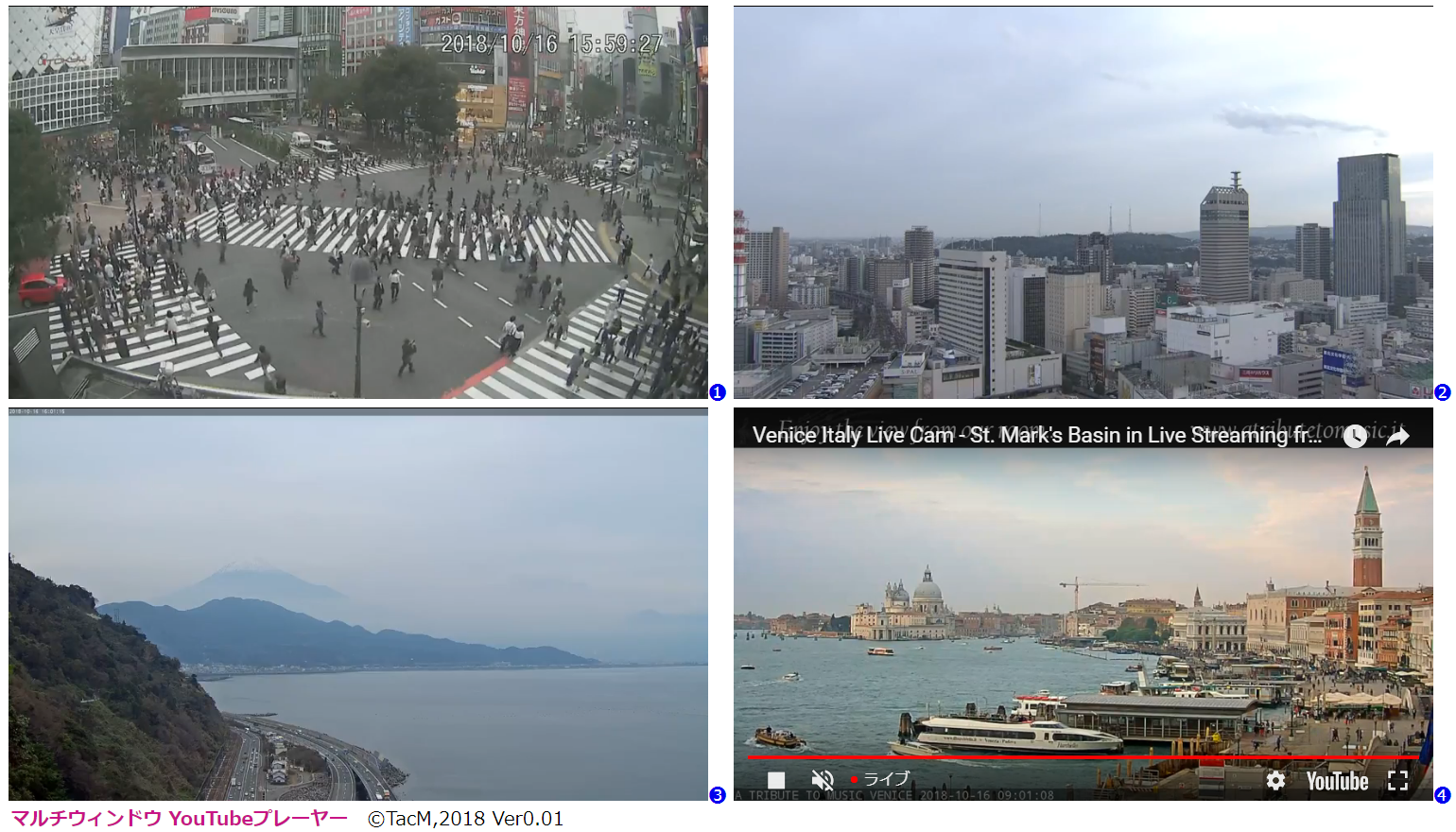
 ここでは、運動会シーズンに因んで、4台のカメラを集中して管理する運営本部が1台のカメラを特化して大画面で放映するような様を想定しています。
ここでは、運動会シーズンに因んで、4台のカメラを集中して管理する運営本部が1台のカメラを特化して大画面で放映するような様を想定しています。
雰囲気だけですが、小学生が社会見学で訪れる右写真のようなテレビスタジオの副調整室を真似ています。

起動すると4画面が表示されます。それぞれ、画面中央の▶周辺をクリックするとライブ中継が開始されます。
4シーンを同時に描画することができます。❶~❹の白抜き数字をクリックすると数字の左側の画面が拡大されて描画されます。
元のマルチ画面に戻すには右下のホームボタンをクリックします。4画面は停止状態にあり、再生する場合は再びクリックします。
4台のWebカメラによるインターネットライブカメラの作り方は難しくありませんが、にわかには準備できないのでネット上にある既存のものを使わせていただきました。

イベント会場のありさまをライブ配信するシステムを自作するには、Webサイト上で24時間ライブ配信を行う方法が参考になります。頑張ってライブ配信システムを構築して、運動会、野球、サッカー大会、ピアノ演奏会の模様を、いつも成長を見守ってくれる遠くの家族にオンライン中継することが可能になります。
モダーンブラウザではおおむね、思い通りの動作が得られましたがIE11ではしっくりしません。edgeの利用が望まれます。
世界で今、まさに起きているライブ風景を居ながらにして見ることができます。大画面に拡大して表示すれば、車や船の動きが一目瞭然です。

インターネットにまつわる技術革新は秒進分歩(日進月歩)です。ライブ配信システムは手軽に自作できます。ウェブ上には自作集が山積みされています。
趣味の領域ならば2000円ほどのウェブカメラでも十分であり、使わなくなったスマホなどを利用すれば10000円以下で構築できるでしょう。
少しばかりのハードウェアの知識とHTML、JavaScriptによるプログラミングの知識やYouTubeの利用法はおいおい身に付くでしょう。

日本は四季に恵まれた国と言えましょう。寒い冬に備えなければならないことは余分な仕事とも言えますが、それは人々に緊張感を植え付けます。
人は怠けものの動物なのでだらだらと過ごしがちです。夏の暑さにはしゃいでもいいけれどはしゃぎっぱなしはいかんと、自然はそこを叱りつけてくれます。
『赤とんぼ』作詞:三木露風、作曲:山田耕筰山間・寒冷地帯を除けば、日本では梅、桃、桜の順に花が咲きます。また、秋にはイチョウやもみじが鮮やかに紅葉します。
春には桜前線、秋には紅葉(こうよう、もみじ)前線と呼ばれ季節の風物として毎年、語られます。
桜前線は南から、紅葉前線は北から移動すると言われますが、ヒートアイランド現象のせいでしょうか、南よりも首都圏で先に桜が咲くことがあります。自然や月、太陽をあがめて日々、暮らす大衆の生活は日本独特なのでしょうか。

レジャー、リクリエーションなどの用語は戦後、欧米からの取り入れと思われますが野点(のだて)、茶会、花見などは古来から使われています。
他にも江戸時代、地方でも黒川能、越谷薪能、伊勢歌舞伎、こんぴら歌舞伎などが盛会に催されました。
今回は果物や木々に咲く花にまつわる楽しみについて語ります。
 鷹狩、ウサギ狩り、罪人を捕らえるのに狩るという言葉を使いますが、花や草木を観賞するために尋ね探すとの意味にも狩るを用います。
鷹狩、ウサギ狩り、罪人を捕らえるのに狩るという言葉を使いますが、花や草木を観賞するために尋ね探すとの意味にも狩るを用います。
果樹園などに入場料を払ってリンゴ狩り、ミカン狩り、ブドウ狩りをします。料金の対価になにがしかの果物を入手してきます。
一方、秋の観光の一つに紅葉狩りがあります。勘違いはどこにも誰にもあるもので、紅葉狩りに出かけ押し葉にするもみじの葉を山ほど持ち帰る人もいるそうです。
 自然の美しさを鑑賞するのに、一方は花見、他方は紅葉狩りというのも妙なものです。花見と言っても桜見とはめったに言いません。我が国では花と言えば桜なのでしょうか。
自然の美しさを鑑賞するのに、一方は花見、他方は紅葉狩りというのも妙なものです。花見と言っても桜見とはめったに言いません。我が国では花と言えば桜なのでしょうか。
春の華やいだ花見は心が浮き立ちますが、秋のイチョウやもみじの紅葉もまた、格別です。甲乙つけがたいとはこのようなことをいうのでありましょう。
鮮やかな紅葉の出現には条件があるようです。昼夜の気温差が大きく、葉に十分な直射日光があたること、適度な湿度があって夏の気温が高く雨量が多い年ほど美しい紅葉が期待できると言われています。
全国の色づき情報・紅葉名所が公開されています。気の早い向きには北に出かけたり、少し高い山に出かけ、晩春にならなければ時間が取れない人には南西に出かけるとよいでしょう。

一年を通じて防寒具など要しないというのも気が楽でいいですが、少し辛抱した人には褒美として見事な紅葉が見られます。四季のある我が国ならではの特権です。今年も凶暴な自然に悩まされました。穏やかな季節には美しい自然に浸って次の活力にしたいものです。

渡り鳥は、棲みやすい環境を求めて移動します。人間は衣服をまとったり住環境を整えて定住を試みます。
余裕のある人は沖縄、軽井沢、北海道と小移動します。もっとお金持ちになるとカナダやタイなどに大移動します。
我が国は四季がはっきりしており、大衆は暑さ寒さをぼやいたり、愚痴をこぼしながら雨風や暑さをしのいで連綿と文化を築いてきたとの自負もあるのです。
時節柄、新国劇十八番「国定忠治」よりの一節を縦書きで表わしてみました。
渡り鳥、雁の隊列です。鳥の群れはV字隊列を作って集団が消耗するエネルギーを最小にするという習性があるようです。スピードスケート競技のチームパシュートのように順番を交代するのだろうか。
音声を再生する場合は一般には再生ボタンを押すのでびっくりすることは少ないです。一方、音声のほとんどは音声オブジェクトの終了で停止します。最後は音声レベルがゼロになるように作られています。

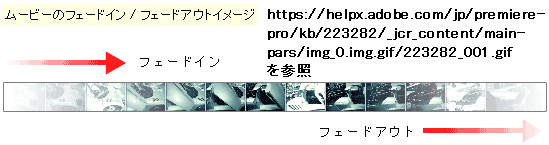
つまり、上図のように音声オブジェクトにおいてフェードイン、フェードアウトを考慮したオブジェクトになっているのがほとんどですが、長いBGMが流れているときに別の要因で音声を停止するとき、緩やかに音声が消えるようになるのが理想です。音が鳴り響くときは徐々に大きくなり、停止する場合は徐々にすぼまることをフェードイン/フェードアウトと言っています。
人の会話のように、話の間、接ぎ穂など細かな会話の技法の代わりになるのがフェードイン/フェードアウト操作です。そのやり方がaudioの音をフェードイン・フェードアウトさせるに解説されていましたので参考にさせて頂きました。

audio要素にcontrolsを指定すると再生ボタンなどのインターフェースを表示させることができ、addEventListenerにより、playとpauseイベント関数を設定することができます。その関数でvolume属性を0~1.0に制御するねらいを立てました。
これはplayイベントではねらいどおりになりましたが、pauseではすぐに音声が停止されるのでフェードアウトされず、プチっと音が消えるので不採用になりました。

そこで参考サイトにあるようにbutton要素でplayとpauseのクリックイベントで処理するのがオーソドックスな手法のようです。
play-play、pause-pauseなど誤った操作を処理するのを省くために、一つのクリックボタンをシーソースイッチのように扱ってフェードインとフェードアウトを制御します。
<!DOCTYPE html>
<html>
<body>
<audio id="bgm" src="https://aidesign.lolipop.jp/wp-content/uploads/2014/09/yorunowaltz.mp3"></audio> <!-- 56sec -->
<button type="button" id="play" style="color:blueviolet; font-weight:bold;">⏵</button>
<progress id="prog" max="100" value="0"></progress> <span id="outp"></span>
<span style='font-size:12px;color:navy;font-weight:bold;'> ©TacM,2018 Ver0.02</span><BR>参照音楽:『甘茶の音楽工房』《夜のワルツ》
<script type="text/javascript" charset="Shift_JIS">
const baseVol = 1.0; //audioのベース音量
const fadeInSpeed = 400; //フェードインのスピード
const fadeOutSpeed = 1500; //フェードアウトのスピード
var count=0; //シーソースイッチに利用
var music = document.getElementById('bgm'); // audioの作成, 音声ファイルの指定
var audio_func = setInterval(function() { //audioのオブジェクトの進捗度
document.getElementById('outp').innerHTML = HourMinSec(music.currentTime) + " / " + HourMinSec(music.duration);
document.getElementById('prog').value = Math.round(music.currentTime / music.duration * 100);
}, 100);
music.addEventListener("ended", function(){ //音声完了
clearInterval(audio_func);
music.currentTime=0;
}, false);
document.getElementById('play').addEventListener('click', function() { //audioの再生, audioの停止
document.getElementById('play').innerHTML = "\u23F8\u23F5".substr(count%2, 1); //表示する文字を変更
if(++count % 2) feedInFunc(); //フェードイン関数
else feedOutFunc(); //フェードアウト関数
}, false);
function feedInFunc(){ //フェードイン関数, fadeInSpeedでフェードイン
music.volume = 0;
music.play();
var start_func = setInterval(function() { //フェードイン関数, fadeInSpeedでフェードイン
music.volume = music.volume + (baseVol / 100);
if(music.volume >= baseVol - (baseVol / 100)) {
music.volume = baseVol;
clearInterval(start_func);
}
}, fadeInSpeed * baseVol / 100);
}
function feedOutFunc(){ //フェードアウト関数, fadeOutSpeedでフェードアウト
var end_func = setInterval(function() {
music.volume = music.volume - (baseVol / 100);
if(music.volume <= (baseVol / 100)) {
//music.volume = baseVol; //Ver0.02で削除
music.pause();
clearInterval(end_func);
}
}, fadeOutSpeed * baseVol / 100);
}
function HourMinSec(t){ //audioのオブジェクトの進捗度を整えて表示
if(t<3600) return(letter2(Math.floor(t/60)) + ":" + letter2(Math.round(t%60))); //一時間以上は次の機会に
else return("no support");
}
function letter2(num) {return ('0' + num).slice(-2);} //1桁の数字の先頭に0を付加する
</script>
</body>
</html>
フェードインは400ミリ秒、フェードアウトは1.5秒に設定しています。大音量を好み、心臓を大切にされる方はfadeInSpeedの値を大きくしてください。緩やかに立ち上がります。再生と一時停止を何度かクリックしてフェードインとフェードアウトの効果を試してください。
太古の昔、食事は栄養の補給でしたが、そのうち、食事を楽しむ余裕が生まれて豊かな生活へと進んだことでしょう。フェードインとフェードアウトの効果がその一翼を担えたら幸いです。
©TacM,2018 Ver0.02上の動作例は一度、動作完了して再実行するようには配慮されていません。その場合には再読み込みして実行してください。また、フェードアウトの最後にカツッとノイズが入るブラウザがありますが、それはブラウザの好まざる特徴と思われます。少なくもChromeとOperaでは発生しません。
Ver0.02でsetIntervalとclearIntervalにおけるブラウザ間の微妙な挙動の違いを吸収しています。この改訂でノイズの発生は避けられた模様です。(2018-10-10追記)
この手法は映像に応用することができます。img要素にopacity属性を絡めて制御すれば、映像を薄い表示から濃い表示にすることができます。

また、一つが消え去りつつ、他方が緩やかに現れるクロスフェードのような描画も可能になります。限りない可能性を大切にしてください。
深まる秋の兆しの中、明治維新150年ゆかりの地をちょっと訪ねてみました。京都、鹿児島、長州、会津、函館は遠すぎます。近場で間に合わせるつもりはありませんが、まずは手始めに。