おさらい
前回、JavaScriptコードを用いて、4組の画像と音声を切り替える動的表現を試みました。今回はこれらを整理してみます。
文章の作り方

電子絵日記を作るということは、手短な表現ではファイル拡張子がHTMLのファイルを作ることです。
文章を作るにはテキストエディタで十分です。Windowsアクセサリ-メモ帳を使います。HTMLはテキスト形式です。
テキストだけでは画像や音声データを表現できないので、タグによりテキスト以外のデータへの橋渡しをしています。
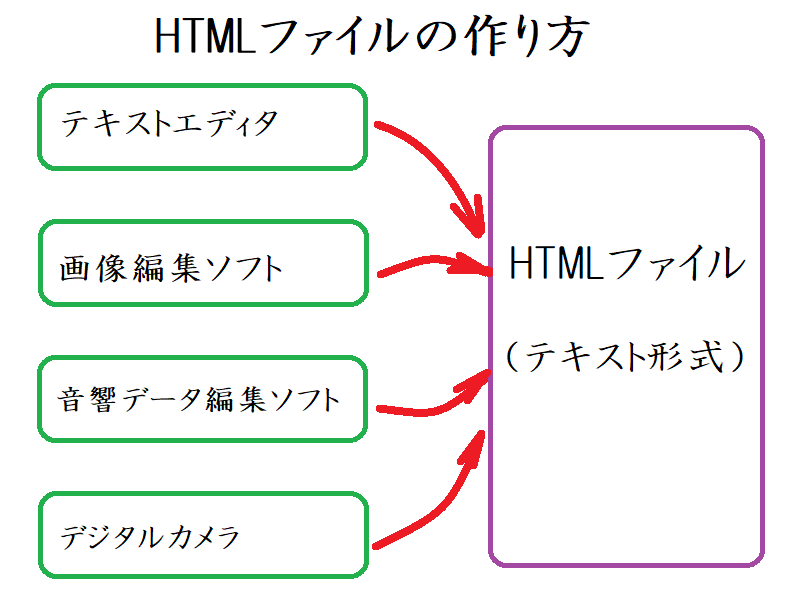
図にすると以下のようになり、先ずはテキストだけのファイルを作って自信をつけます。

テキストだけのHTMLファイル
世界のみなさん、こんにちは!
サンプルコード
Hello World!<br /> 世界のみなさん、こんにちは!<br />
日記画像と音声データの作り方
日記に載せる画像とBGMの作り方について考えてみます。 テキストだけならエディタだけで間に合います。改行を指定する<br />はタグの一種です。文字に色を付けるにはspanタグを使いますが、画像はimgやimageタグで定義します。では画像はどのようにして用意するのでしょう。
画像を作成するには上図に示したように、画像編集ソフトを使いますがペイントなどのフリーソフトで当初は事足ります。

スナップ写真を載せるにはデジカメからパソコンやスマホに取り込み、ファイル形式がHTMLで扱えるかどうか確認します。次にデジカメ原ファイルは4000X3000ピクセルなど高密度です。日記にするには縦横を1/10、容量で1/100に縮小して十分です。ペイントでも縮小できますが、フォルダ全体をリサイズするアプリを使うと効果的です。
次に音声データを用意する方法を示します。童謡などのBGMを流すには、著作権保護期間が過ぎている音楽データをダウンロードする方法があります。サービスサイトから所望するファイル形式でダウンロードすることができます。
ピアノやギターなどの演奏に自信があれば、自作することも選択肢の一つです。演奏に熟達されていればmp3, ogg, aacなどのファイル形式に精通されていることでしょう。
理想を言えば
改行コードはやたら使わないのがスマートな方法です。一行に収まる文字数は画面サイズに依存するので表示能力に任せることが自然です。この方法はレスポンシブWebデザインと呼ばれています。次へのステップ
今回は一休みして、細かな対応について語りました。前回の記事はここで述べた手法を用いています。もっと質の高い絵日記にするには関連する包括的な知識を集大成する必要があります。