今では記事の中に地図を埋め込むことは容易です。WordPressで書いた記事に地図を挿入する方法を見ていきます。主として以下に示す3つの方法があります。
1.Googleマップで生成されるコードを貼り付ける方法
2.プラグインを利用する方法
3.PHPファイルに手を加える方法
では、順に説明をします。
1.Googleマップで生成されるコードを貼り付ける方法
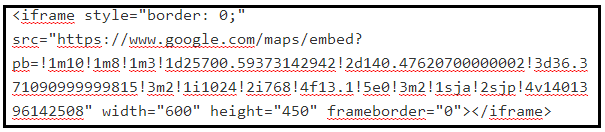
<iframeから始まり</iframe>で終わるGoogleマップにアクセスして生成されるコードを貼り付けます。埋め込むコードはWordPressにGoogleマップの地図を埋め込む3つの方法を参考して作成しましたが地図のサイズなどでパラメータ値は変化します。
<iframeから始まり</iframe>で終わるGoogleマップにアクセスして生成されるコードを貼り付けます。埋め込むコードはWordPressにGoogleマップの地図を埋め込む3つの方法を参考して作成しましたが地図のサイズなどでパラメータ値は変化します。
他県から幅広く集まるメンバーの待ち合わせ案内用に大地域用に表示された地図の利用例を示します。 地図の真ん中に水戸駅を置き右下の+ボタンを押すとズームアップされ、水戸駅南口に『コクミン水戸エクセルプラムストリート店』が現れます。その前で6月7日、10:00に待ち合わせしましょう。 大地域用では表示されない待ち合わせ場所が、ズームインすることによってだんだん明らかになっていく様はITならではの感がします。
2.プラグインを利用する方法
Google Map v3やプラグインを使う方法は以下に示すようにたくさんの紹介記事が掲載されています。 ①Google Maps v3 Shortcodeを使ってWordPressに地図を埋め込む ②WordPressで地図表示するなら「Simple Map」が断然おすすめ! 今回はWordPress.orgのプラグイン評価が星5つから『WordPress Google Map Professional (Map In Your Language)1.0』を選びました。動作が確認されている最終WordPressバージョンは3.8.3であり現在、使用している3.9.1では不安を感じましたがプラグインのインストールを決行しました。特徴はバージョンが1.0で日本語の技術情報が少ないながら、星5つで世界的には利用者の評価が高いことです。
2.プラグインを利用する方法
Google Map v3やプラグインを使う方法は以下に示すようにたくさんの紹介記事が掲載されています。 ①Google Maps v3 Shortcodeを使ってWordPressに地図を埋め込む ②WordPressで地図表示するなら「Simple Map」が断然おすすめ! 今回はWordPress.orgのプラグイン評価が星5つから『WordPress Google Map Professional (Map In Your Language)1.0』を選びました。動作が確認されている最終WordPressバージョンは3.8.3であり現在、使用している3.9.1では不安を感じましたがプラグインのインストールを決行しました。特徴はバージョンが1.0で日本語の技術情報が少ないながら、星5つで世界的には利用者の評価が高いことです。
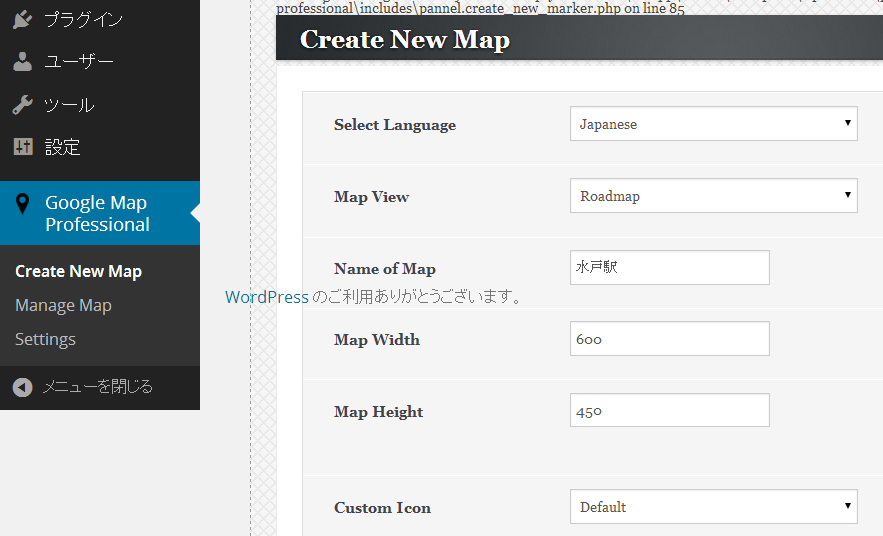
管理画面からプラグイン-新規追加-‘Google Map’で検索-Wordpress Google Map Professionalをクリック-いますぐインストール-プラグインを有効化して準備完了です。 次に使い方に進みます。管理画面の設定メニューのGoogle Map ProfessionalからCreate New Mapを選択します。Create New Map画面が現れたらSelectLanguage、MapView、NameOfMap、MapWidth、MapHeight、CustomIconをたとえば以下のように入力します。
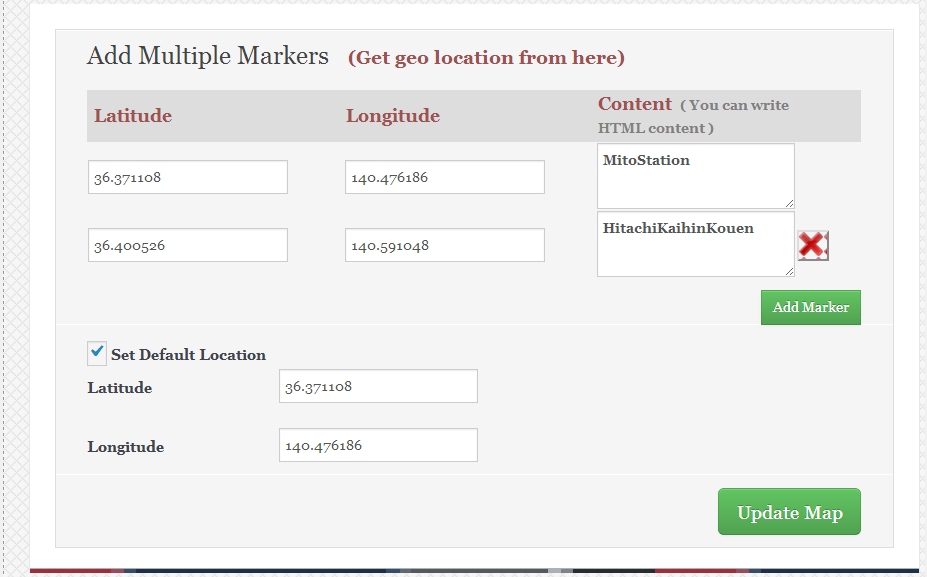
その後、マーカーを表示する地点の位置情報を入力します。AddMarkerをクリックすれば複数点にマーカーを表示できます。最後にSaveMapあるいはUpdateMapをクリックします。
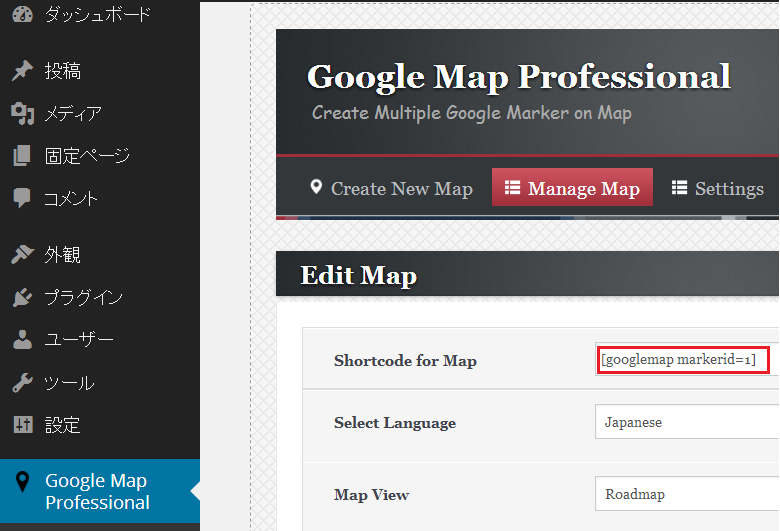
Edit Map画面が現れ、Shortcode for Map欄に記事に挿入するショートコードが表示されているのでコピーしておきます。
最後にSettingsを選択して、マーカーのフォントを決定しSaveをクリックして完了となりますが先ほどコピーしたショートコードを表示する箇所に埋め込みます。
[googlemap markerid=1]
地図の利用方法は省略します。WordPress3.9.1でもとりあえずは動作するようです。
3.PHPファイルに手を加える方法
新しい関数をfunctions.phpに定義し、挿入したい場所にショートコードを挿入します。詳しくはWordPressでプラグインを使わずにGoogleマップを挿入する方法を参考にしてください。
まとめ
WordPress記事に地図を挿入する3つの方法を述べました。プラグインを利用する方法において、Google Map APIキーの入力を要求されるのが一般的ですが、ここで紹介した方法ではなぜか キーを必要としません。使う側にとってはありがたいことですが腑に落ちない点です。
キーを必要としません。使う側にとってはありがたいことですが腑に落ちない点です。
3.PHPファイルに手を加える方法
新しい関数をfunctions.phpに定義し、挿入したい場所にショートコードを挿入します。詳しくはWordPressでプラグインを使わずにGoogleマップを挿入する方法を参考にしてください。
まとめ
WordPress記事に地図を挿入する3つの方法を述べました。プラグインを利用する方法において、Google Map APIキーの入力を要求されるのが一般的ですが、ここで紹介した方法ではなぜか
 キーを必要としません。使う側にとってはありがたいことですが腑に落ちない点です。
キーを必要としません。使う側にとってはありがたいことですが腑に落ちない点です。地図をPDF化して道案内として表示するとき、大地域用地図の空いている部分に目的地付近の拡大図を追加していましたが、記事に地図を埋め込む方式ではそれも必要なくなり、ストリートビューで表示させれば居ながらにして周りの雰囲気を実感できることでしょう。