動画の高級化2
高級化の第2弾です。今回は動画のスクリーンの上と下に波のゆらぎを付けてみました。高速道路は直線コースよりも緩やかな曲線コースの方がより安全と聞いたことがあります。
車の運転とは逆になりますが動画において、なだらかなゆらぎは眠気を誘発して寝付けない夜によいでしょう。
 動画の作り方
動画の作り方
作り方の概略は、動画中にまとめられています。基本動画の作り方はここでは触れません。既存の動画に修飾を加える方法について具体的に示します。
 動画は静止画像を集めたものです。静止画像で思う通りの動作になれば動画に応用できます。
動画は静止画像を集めたものです。静止画像で思う通りの動作になれば動画に応用できます。
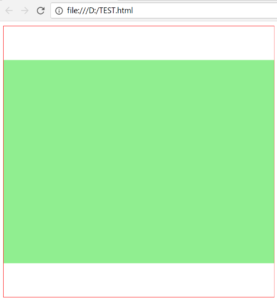
 右上のような画像を作るために、左図の画像に右上画像を上書きして重なった部分のみを有効とし、それ以外は透明になるように指定する方法が簡便です。
右上のような画像を作るために、左図の画像に右上画像を上書きして重なった部分のみを有効とし、それ以外は透明になるように指定する方法が簡便です。
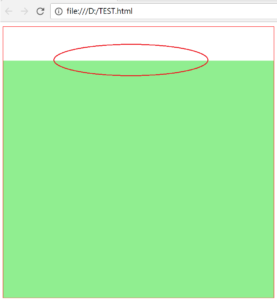
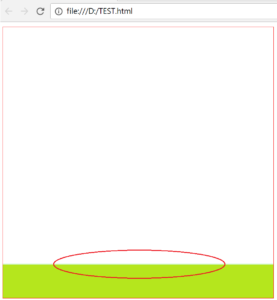
今回は、右と下の2図の赤楕円部が同じ形状になるので2つを2段階で重ね書きして編集を実現します。
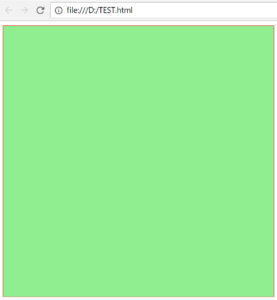
 2回の重ね書きで上下部分が透明になり、中央部のみが初回画像によって表示されます。
2回の重ね書きで上下部分が透明になり、中央部のみが初回画像によって表示されます。
Canvasの描画において、要素同士が重なるときのブレンド仕様に基づきます。当初はglobalCompositeOperationに”destination-in”を指定して、既存図形のうち、新図形と重なる部分のみを描画します。次に、globalCompositeOperationに”destination-out”を指定し、新図形領域と重ならない部分が残り、それ以外は透明となるように指定します。
コード例と具現化
<html>
<head>
<script type="text/javascript">
function test() {
var canvas = document.getElementById('sample'); //描画コンテキストの取得
if (canvas.getContext) {
var context = canvas.getContext('2d');
context.fillStyle = "lightgreen"; //初期状態はsource-overに同じ
context.fillRect(0, 0, 480, 480); //①基本画像を表示
context.globalCompositeOperation = "destination-in"; //既存図形のうち、新図形と重なる部分のみが描画される
context.fillRect(0, 60, 480, 420); //②上部フィルター画像、四角形を描く
context.globalCompositeOperation = "destination-out"; //新図形領域と重ならない部分が残り、それ以外は透明となる
context.fillRect(0, 420, 480, 60); //③下部フィルター画像、四角形を描く
}
}
</script>
</head>
<body onLoad="test()">
<canvas width="480" height="480" id="sample" style="border: 1px red solid"></canvas>
</body>
</html>
このたびの縁取りは直線であり、かつ静止画です。具現化するには四角形を多角形にして曲線にし、静止画を動画にするにはsetTimeout関数を使って60fps間隔で処理します。
作成動作例
Game DVRで動画ファイルに保存し、それをYoutubeにアップロードし、ブログ記事に動画オブジェクトを埋め込みました。
考察
動画に縁取りを付加した場合の費用対効果はどのようになるでしょうか。評価はこれからです。