マウスを使ってなだらかな表現を試みる
マウス移動のイベントをとらえてマウス軌跡を追うようにメッセージを表現します。まず、CTRLキーを押下してマウス移動を有効にします。それから、Escapeキーにて用意した4つのメッセージを切り替えます。

マウスを程よい速度で移動させ、渦巻き状、弓型、波型のメッセージに挑戦してください。思うようなデザインに仕上がったらPrintScreenキーで画像を保存することができます。また、ソースコードを改造して特定のキー押下によりディスクに書き込み保存するように機能追加することも可能です。
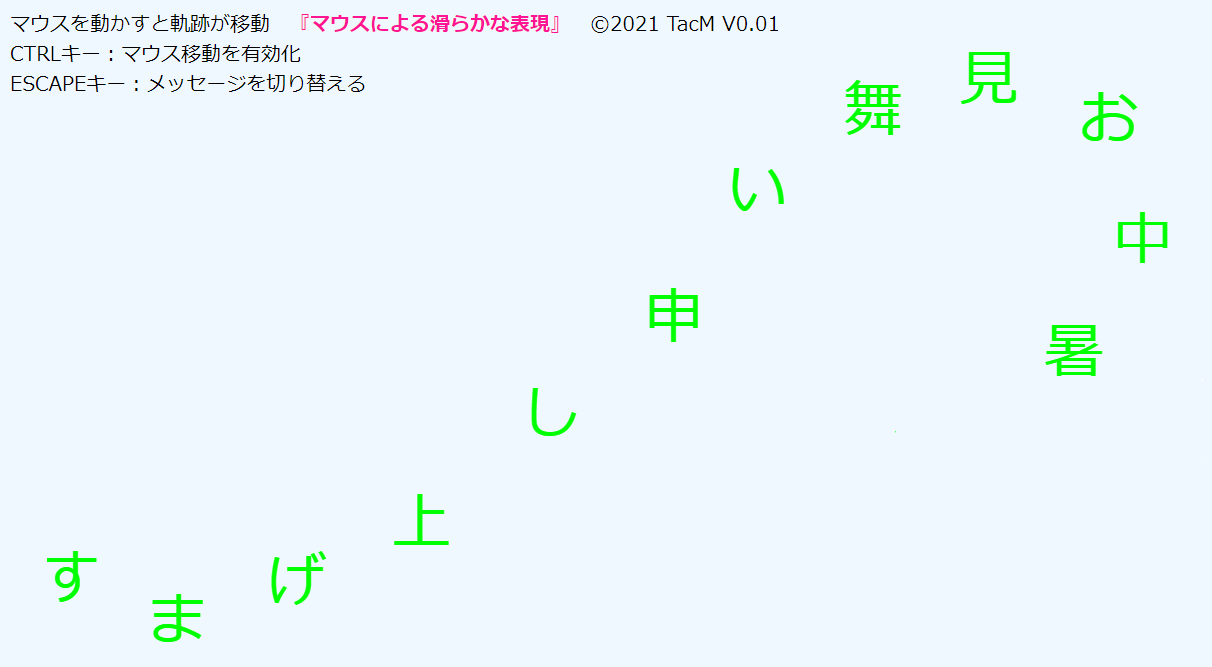
Result
マウスを動かすと軌跡が移動 『マウスによる滑らかな表現』 ©2021 TacM V0.01
CTRLキー:マウス移動を有効化, ESCAPEキー:メッセージを切り替える(繰り返し)
プログラムコード
<html>
<head>
</head>
<div style="width:960px;">マウスを動かすと軌跡が移動 <span style="color:deeppink; font-weight:bold">『マウスによる滑らかな表現』</span> ©2021 TacM V0.01</div>
<div style="width:960px;"><b>CTRLキー:</b>マウス移動を有効化, <b>ESCAPEキー:</b>メッセージを切り替える(繰り返し)</div>
<Div onmousemove="trail();" style="width:960px; height:600px; border:1px solid blue; font-size:48px; color:chocolate; position:relative; overflow:hidden;">
<div id="ms0" style="width:90px; height:90px; position:absolute; left:680px; top:65px; border:0px solid green;">コ</div>
<div id="ms1" style="width:90px; height:90px; position:absolute; left:780px; top:160px; border:0px solid green;">ロ</div>
<div id="ms2" style="width:90px; height:90px; position:absolute; left:790px; top:282px; border:0px solid green;">ナ</div>
<div id="ms3" style="width:90px; height:90px; position:absolute; left:713px; top:400px; border:0px solid green;">熱</div>
<div id="ms4" style="width:90px; height:90px; position:absolute; left:569px; top:484px; border:0px solid green;">中</div>
<div id="ms5" style="width:90px; height:90px; position:absolute; left:393px; top:512px; border:0px solid green;">症</div>
<div id="ms6" style="width:90px; height:90px; position:absolute; left:214px; top:480px; border:0px solid green;">対</div>
<div id="ms7" style="width:90px; height:90px; position:absolute; left:100px; top:384px; border:0px solid green;">策</div>
<div id="ms8" style="width:90px; height:90px; position:absolute; left:38px; top:275px; border:0px solid green;">し</div>
<div id="ms9" style="width:90px; height:90px; position:absolute; left:97px; top:175px; border:0px solid green;">っ</div>
<div id="ms10" style="width:90px; height:90px; position:absolute; left:160px; top:100px; border:0px solid green;">か</div>
<div id="ms11" style="width:90px; height:90px; position:absolute; left:250px; top:60px; border:0px solid green;">り</div>
</Div>
<body bgcolor="aliceblue">
<script Language="JavaScript">
const Message = ["コロナ熱中症対策しっかり", "暑中お見舞い申し上げます", "夏休みは自転車に挑戦する", "たくさんの折紙作る夏休み"];
const MsColor = ["deepskyblue", "lime", "darkviolet", "chocolate"];
const COUNT = 12;
const STEP = 6;
var mx = [];
var my = [];
var mvcnt = mn = mousemoveFlag = 0;
document.addEventListener('keydown', logKey); //キーイベント
for(var i=0; i<COUNT; i++){
var id='ms'+i;
mx[i]=document.getElementById(id).style.left;
my[i]=document.getElementById(id).style.top;
}
function logKey(e) { //キーの押下で起動
console.log("押されたキーのコード : " + e.keyCode + e.key, Message.length, mn);
if(e.key == "Escape"){
mn = (++mn) % Message.length;
for(var i=0; i<12; ++i){
msLeftTop(i, mn); //left, top, MsColor, Message
console.log(i, mx[i], my[i], Message[mn][i], MsColor[mn]);
}
}
if(e.key == "Control"){console.log("Control");mousemoveFlag=1;} //CTRLキーの押下でマウス移動を有効にする
}
function trail(){ //マウス移動で起動
if(mousemoveFlag==0)return false; //マウス移動はまだ無効
console.log("TRAIL", mvcnt, event.x, event.y);
if (++mvcnt % STEP) return false; //1 ~ 11
mx[COUNT] = event.x; //0
my[COUNT] = event.y; //0 1 2 3 4 5 6 7 8 9 10 11 12
for(var i=0; i<COUNT; i++){
mx[i] = mx[i+1];
my[i] = my[i+1];
msLeftTop(i, Message.length); //left, top
}
console.log("*****", mvcnt, event.x, event.y);
return false;
}
function msLeftTop(i, mn){ //'msi' set left/top
var id='ms'+i;
document.getElementById(id).style.left = mx[i]+"px";
document.getElementById(id).style.top = my[i]+"px";
if(mn>=Message.length) return;
document.getElementById(id).style.color = MsColor[mn];
document.getElementById(id).innerHTML = Message[mn][i];
return;
}
</script>
</body>
</html>
おまけ
このブログは本文を左に、右にカレンダーや最近の投稿を表示する2カラム方式を採用しています。時として、画面いっぱいに表示したいことがあります。記事を読み込む処理において、特定の文字列から始まる記事名では全面表示になるように制御されています。ブログ運営上、ちょっと高度な仕組みを施しています。