一気に解決は至難
![]() 企業合併を経験したメガバンクのシステムは信頼性において中々、終息しておりません。
企業合併を経験したメガバンクのシステムは信頼性において中々、終息しておりません。
既存のものを温存しながら新しい方式を実現することは極めて難解です。
前回、「マウスによる滑らかな表現」を発表しましたが、制約がないにもかかわらず不備が目立っていました。
今回、マウスカーソルの制御において思うような動作が得られなかった点を改訂しました。
末尾に試作の作品集を掲載しました。巧みにカーソルを移動してユニークな作品に挑戦してはいかがでしょう。
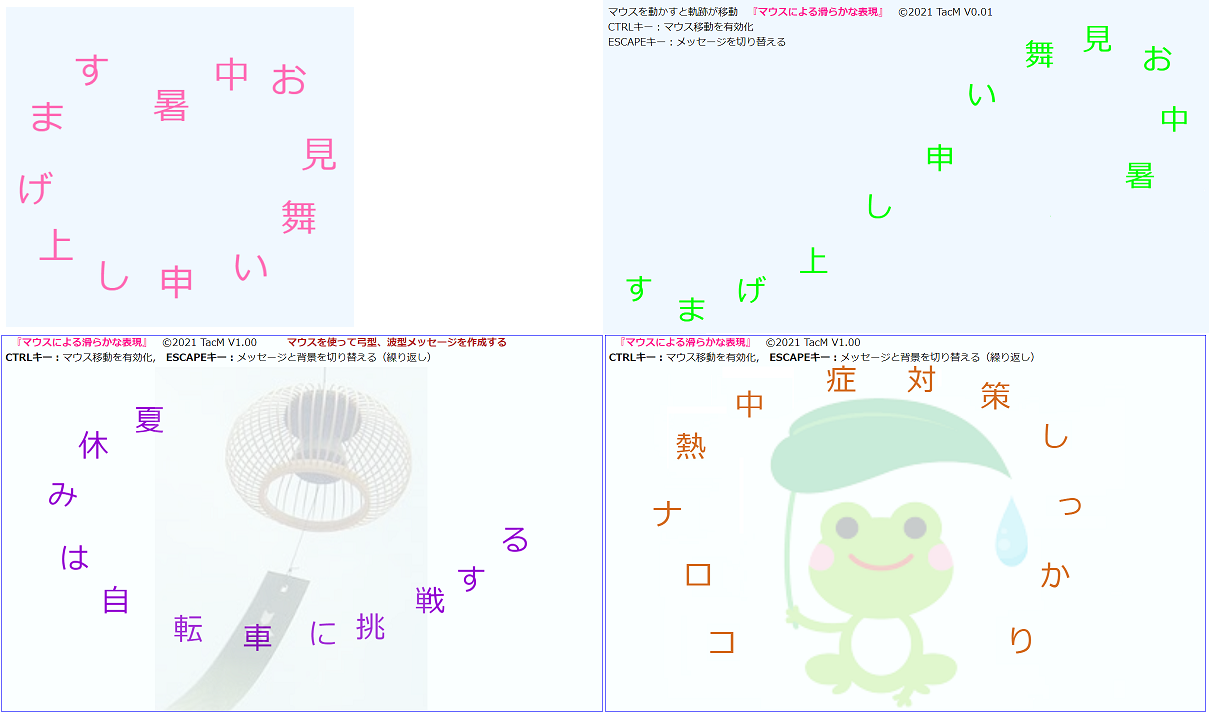
RESULT
『マウスによる滑らかな表現』 ©2021 TacM V1.00
CTRLキー:マウス移動を有効化, ESCAPEキー:メッセージと背景を切り替える(繰り返し)
コ
ロ
ナ
熱
中
症
対
策
し
っ
か
り

作品集

プログラムコード
<html>
<Div id="base" onmousemove="trail(event);" style="margin:0 auto; width:960px; height:600px; background:#faffff; border:1px solid blue; font-size:48px; color:chocolate; position:relative; overflow:hidden;">
<div style="width:960px; font-size:16px; color:black;"><span style="color:deeppink; font-weight:bold"> 『マウスによる滑らかな表現』 </span>©2021 TacM V1.00 <span id="dbg" style="color:firebrick; font-weight:bold;"><!--  マウスを使って弓型、波型メッセージを作成する</span>--></div>
<div style="width:960px; font-size:16px; color:black;"><b> CTRLキー:</b>マウス移動を有効化, <b>ESCAPEキー:</b>メッセージと背景を切り替える(繰り返し)</div>
<div id="ms0" style="width:90px; height:90px; position:absolute; left:700px; top: 65px; border:0px solid green;">コ</div>
<div id="ms1" style="width:90px; height:90px; position:absolute; left:795px; top:160px; border:0px solid green;">ロ</div>
<div id="ms2" style="width:90px; height:90px; position:absolute; left:810px; top:282px; border:0px solid green;">ナ</div>
<div id="ms3" style="width:90px; height:90px; position:absolute; left:733px; top:400px; border:0px solid green;">熱</div>
<div id="ms4" style="width:90px; height:90px; position:absolute; left:589px; top:484px; border:0px solid green;">中</div>
<div id="ms5" style="width:90px; height:90px; position:absolute; left:413px; top:512px; border:0px solid green;">症</div>
<div id="ms6" style="width:90px; height:90px; position:absolute; left:234px; top:480px; border:0px solid green;">対</div>
<div id="ms7" style="width:90px; height:90px; position:absolute; left:120px; top:384px; border:0px solid green;">策</div>
<div id="ms8" style="width:90px; height:90px; position:absolute; left: 73px; top:275px; border:0px solid green;">し</div>
<div id="ms9" style="width:90px; height:90px; position:absolute; left:110px; top:175px; border:0px solid green;">っ</div>
<div id="ms10" style="width:90px; height:90px; position:absolute; left:180px; top:100px; border:0px solid green;">か</div>
<div id="ms11" style="width:90px; height:90px; position:absolute; left:270px; top: 60px; border:0px solid green;">り</div>
<img id="bk" style="position:absolute; left:245px; top:44px; opacity:0.2;" src="https://aidesign.lolipop.jp/wp-content/uploads/2012/08/furin.png" width="436" height="560">
</Div>
<body>
<script Language="JavaScript">
const fg = ["2012/08/furin.png", 436, 560, 245044, //風鈴
"2013/08/0d8c0a79cac95019e62fbb9f59420491.png", 413, 500, 225070, //白いカサブランカ
"2021/04/flower_huji_9083.png", 589, 500, 170090, //藤の花
"2016/08/frog.png", 730, 500, 100080]; //カエル
const Message = ["たくさんの折紙作る夏休み", "暑中お見舞い申し上げます", "夏休みは自転車に挑戦する", "コロナ熱中症対策しっかり"];
const MsColor = ["deepskyblue", "lime", "darkviolet", "chocolate"]; //mouse.html
const COUNT = 12;
const STEP = 6; //マウス移動の追跡に影響、大きいほど追跡が緩慢になる
var mx = [700, 795, 810, 733, 589, 413, 234, 120, 73, 110, 180, 270];
var my = [ 65, 160, 282, 400, 484, 512, 480, 384, 275, 175, 100, 60];
var mvcnt = mn = mousemoveFlag = dbgFlag = 0;
var rect = document.getElementById('base');
console.log("BASE", rect.getBoundingClientRect().left, rect.getBoundingClientRect().top);
document.addEventListener('keydown', logKey); //キーイベント
function logKey(e) { //キーの押下で起動
console.log("押されたキーのコード : " + e.keyCode + " " + e.key, Message.length, mn);
if(e.key == "Escape"){ //現状を再描画, メッセージと背景を切り替える
mn = (++mn) % Message.length; //定義したメッセージ数で繰り返す
var j=mn*4; //index name width height left top
//console.log("MN", mn, j, fg[j], fg[j+1], fg[j+2], Math.floor(fg[j+3]/1000), fg[j+3]%1000);
var na = "https://aidesign.lolipop.jp/wp-content/uploads/" + fg[j];
document.getElementById("bk").src = na; //src
document.getElementById("bk").width = fg[j+1]; //width
document.getElementById("bk").height = fg[j+2]; //height
document.getElementById("bk").style.left = Math.floor(fg[j+3]/1000)+"px"; //left
document.getElementById("bk").style.top = fg[j+3]%1000 + "px"; //top
for(var i=0; i<12; ++i){
msLeftTop(i, mn); //left, top, MsColor, Message
//console.log(i, mx[i], my[i], Message[mn][i], MsColor[mn]);
}
}
if(e.key == "Control") mousemoveFlag=~mousemoveFlag; //CTRLキーの押下でマウス移動を有効にする
if(e.key == "Alt") dbgFlag=~dbgFlag; //ALTキーの押下でデバッグ機能を有効にする
}
function trail(event){ //マウス移動で起動
if(mousemoveFlag==0)return false; //マウス移動はまだ無効扱い
var basex=Math.round(rect.getBoundingClientRect().left);
var basey=Math.round(rect.getBoundingClientRect().top);
if(dbgFlag)document.getElementById("dbg").innerHTML=mvcnt+" : "+event.x+" "+event.y+" "+basex+" "+basey;
if (++mvcnt % STEP) return false;
mx[COUNT] = event.x-basex; //0
my[COUNT] = event.y-basey; //0 1 2 3 4 5 6 7 8 9 10 11 12
for(var i=0; i<COUNT; i++){
mx[i] = mx[i+1];
my[i] = my[i+1];
msLeftTop(i, Message.length); //left, top
}
return false;
}
function msLeftTop(i, mn){ //'msi' set left/top
var id='ms'+i;
document.getElementById(id).style.left = mx[i]+"px";
document.getElementById(id).style.top = my[i]+"px";
if(mn>=Message.length) return; //メッセージの色と文言の設定は省略
document.getElementById(id).style.color = MsColor[mn];
document.getElementById(id).innerHTML = Message[mn][i];
return;
}
</script>
</body>
</html>