音楽を鳴らしてみる
開始ボタンを押してスタートです。
HTMLコード
<div style="font-size:26px; color:violet;">音楽を鳴らす<span style="font-size:12px; color:blue;"> ©TacM,2019 Ver0.01</span></div> <audio id='bgm' src="https://aidesign.lolipop.jp/wp-content/uploads/2019/04/oninopantsu.mp3" controls controlslist="nodownload"></audio> <div id="kyoku" style="height:24px; font-size:14px; line-height:2.0em; border:0px solid navy;">おんがく:オニのパンツ</div>
説明
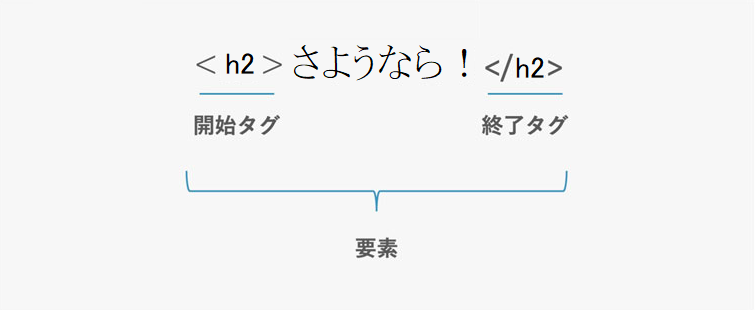
音楽を鳴らすにはaudioタグを用います。タグという言葉が出ましたが初めて出会う方は画像を表示したり音楽を鳴らすための仕組みと理解してください。タグは100を超える種類があり少しずつ理解していきます。タグや要素の意味を図にしてみました。

上記のように開始タグと終了タグがあります。divはdivision、hはheader、pはparagraphのように英単語の1字以上の短縮形から成り立っています。
タグの説明は図にする場合が多いです。説明のために小なり(Less Than)や大なり(Greater Than)の記号を本文記事の中に置くとタグとして機能し、説明文が乱れることがあるためです。
今回はタグの説明でした。

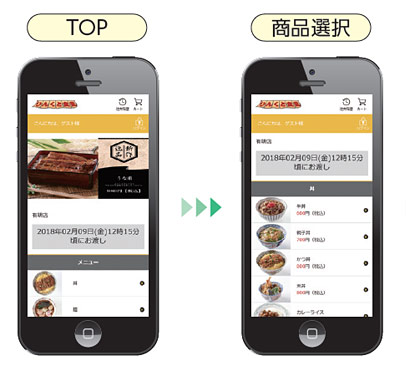
 レストランでメニューを注文、駅で切符を購入するには会話よりもキー操作によって物事が決まっていく世の中です。
レストランでメニューを注文、駅で切符を購入するには会話よりもキー操作によって物事が決まっていく世の中です。 文字だけでなく、画像、音楽、動画などの多彩な表現を実現するには従来の約束事では不十分であり、新しい仕組みが導入されています。
文字だけでなく、画像、音楽、動画などの多彩な表現を実現するには従来の約束事では不十分であり、新しい仕組みが導入されています。