IT将棋を極める

今やプロを凌ぐIT将棋が存在しています。勝負は拮抗していないと面白みがありません。最近、人間とコンピュータの対戦は見かけなくなりました。これは人間を凌ぐソフトウェアが開発されたことが原因と言われています。コンピュータの進歩は処理速度やメモリ容量などにおいて日進月歩にあるのに対して、人間の進歩は緩やかであり、人間との実力が縮まりやがて逆転してしまいました。
プロ棋士に勝つソフトの開発は誰にも開かれています。ただ、その保証は誰もしてくれません。将棋プロ棋士になるのは東大に入るよりかなり難しいとされています。たとえ県大会で優勝してもプロ棋士になるのは容易でありません。全国優勝者でも年齢制限などで断念したケースは多々あります。
コンピュータ将棋の入口

コンピュータ将棋でひとかどの成績を上げるソフトを開発するには次のような手順があります。
①HTML, CSS, JavaScriptをひも解く
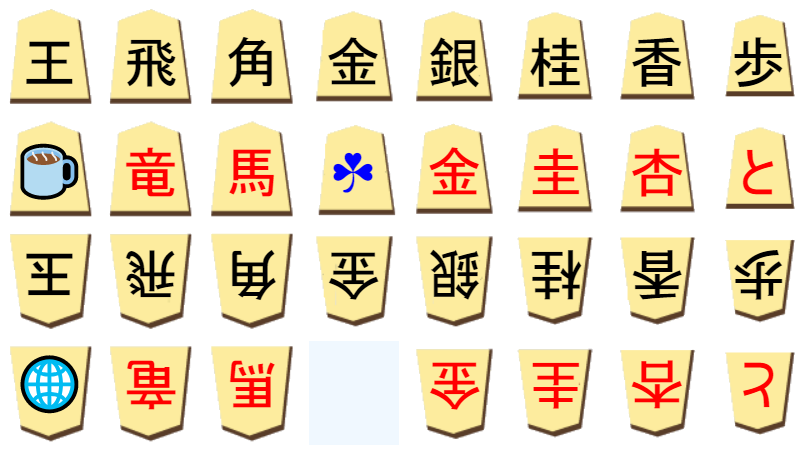
②駒を盤上に並べるソフトを開発する
③棋譜を再生する
④AI将棋に進む
以上のような手順です。
大橋流で駒を並べる
以前に、大橋流で駒を並べるソフトを公開しましたが、今回はより人間臭くなるように配慮しました。千里の道も一歩からです。ハードルを下げて挑戦してみてはいかがでしょう。中央上部のボタンをクリックしてスタートです。







 学校の再開は当面無理でしょう。このまま、夏休みまで休校して早くて9月から再開という話が出ています。
学校の再開は当面無理でしょう。このまま、夏休みまで休校して早くて9月から再開という話が出ています。