小学校で使う曜日ごとの時間割表を作成し印刷するサービスは多くのサイトですでに運用されています。
時間割表は学期ごとに作成されるのでプリンターに印刷したもので十分なことが多いですが、カレンダーに記録したスケジュールと連動したり、夏休みまでの日数をカウントダウンしてくれる時間割表を作ってみましょう。
作成の順序
高い機能の時間割表はそれなりに難しいものがあります。まずは単純な機能からスタートし、教科書や補助教材を準備するための時間割表を作ります。
パソコンやインターネットに接続した場合の最大のメリットは現在時刻を取得し、多くの情報から直近のデータを読み取って必要な準備を自動的にすることができることです。
オンライン時間割表
たとえば、月曜日の授業の準備を日曜の夜にする場合と、早起きして月曜の朝にする場合の2通りが考えられます。
このとき、時間割表を見る時間が夕方5時以降ならば、翌日の時間割の準備をするように案内し、夕方5時前ならば、当日の案内をします。このように変化する情報に寄り添うことはコンピューターのもっとも得意とするところです。
作成手順
①サイトの使い方を参照して曜日と時限の升目を埋めて、最後にプリントボタンをクリックします。プリント先はPDFを指定します。
②PDFからPNG変換ツールで画像ファイルを作ります。ダウンロードフリーのPixillion画像ファイル変換ソフトを使いました。

③Paintで7行7列の画像に修正します。月~金の最上行、1~6の最左列が他と等しい行と列になるように編集することが大切です。
④JavaScriptでプログラミングします。本日の日付はphpコードでも算出できますが、閲覧用サイトにアップロードすることなく、ローカル環境で実行できるように、すべてJavaScriptコードで実現します。
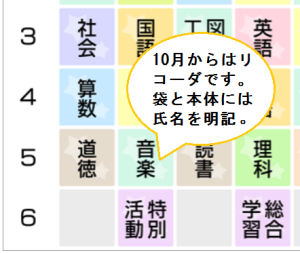
⑤日付関数はDate関数を使います。該当曜日は赤色でマークされるように透過率50%を指定します。
基本時間割表の作り方
① Windowsのペイントを起動する。
Windowsのペイントを起動する。
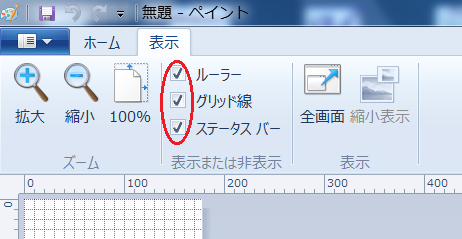
②[表示]タブをクリックする。
③ルーラー、グリッド線、ステータスバーにチェックマークを入れ、編集するときに参照する目盛を追加する。
④[ホーム]タブに戻す。
⑤作成手順の②項で作ったPNGファイルを読み込む。
⑥6行6列の画像を7行7列の画像に拡張する。編集支援値を参照して編集する。
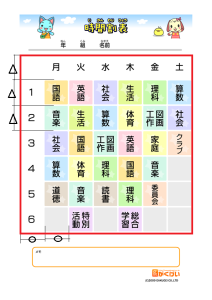
⑦右図の赤枠内を切り取る。
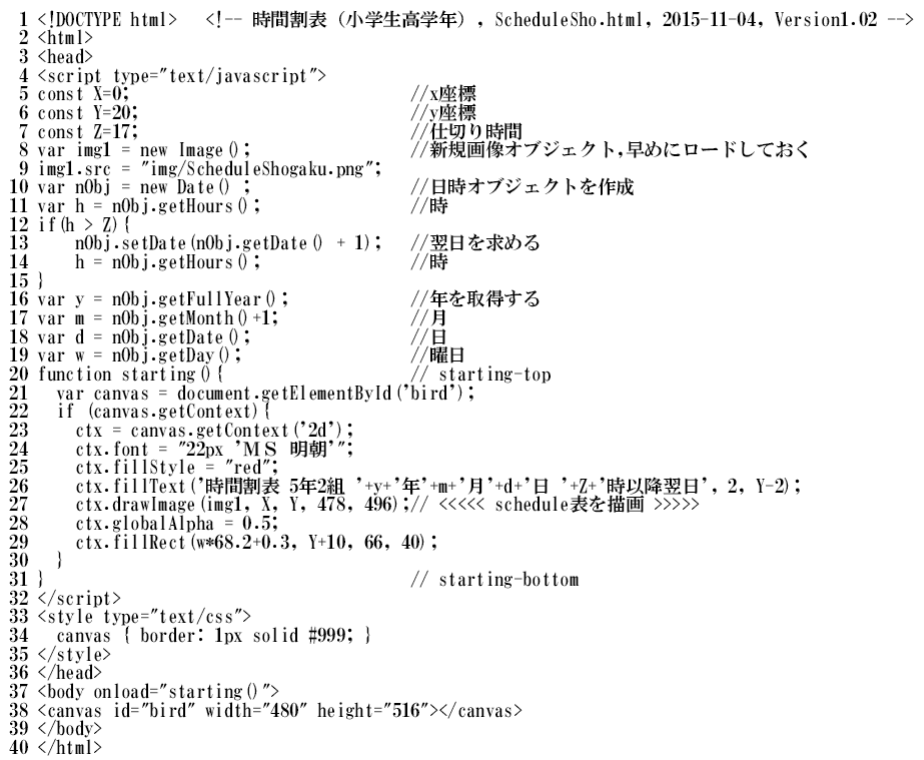
サンプルコード
JavaScriptコードの説明
②2~4行、HTML文書を開始します。
③5~7行、変更に対応しやすいように諸元値を定義します。
④8~9行、基本時間割表画像を読み込むます。作成手順の③項で作成したファイルを指定します。
⑤10~11行、本日の時間データを用意します。
⑥12~15行、授業が終わった時間ならば翌日の時間データに切り替えます。
⑦16~19行、年月日、曜日データをそろえます。
⑧21~23行、JavaScriptのcanvasをHTML5で使えるようにします。
⑨24~28行、テキストや画像を描画します。
⑩29行、該当する曜日欄を赤で表示します。
⑪32~40行、HTMLの終結コード
考察
①不本意ながらサンプルコードを画像イメージにしました。プラグインツールSyntaxHighlighter Evolvedは、WordPressを4.1にバージョンアップしてから、期待した動作にならないことがあります。今まで問題なく動作していましたので、改訂されるまで少し待ってみます。小さなソースコードは画像イメージで代替します。
②今回は基本時間割表は既存のものを使いました。地域密着の授業があった場合や私立学校では対応できません。将来は自前で作成できるように調査中です。
メニューにない教科の場合は、仮のもので作成し完成後にペイントで編集する方法が現実的です。
③基本時間割表の作り方はちょっとしたスキルが必要かも知れません。そのほか、html、JavaScript、canvas、ペイントなどの知識があればユーザーフレンドリーな時間割表が作成できます。挑戦してみてください。
 ④翌日の時間データを求めるのに、nObj.setDate(nObj.getDate()+1);で求めることができます。月末日や年末日の場合にもsetDate関数が繰り上がりを解決してくれます。
④翌日の時間データを求めるのに、nObj.setDate(nObj.getDate()+1);で求めることができます。月末日や年末日の場合にもsetDate関数が繰り上がりを解決してくれます。
⑤html5で作成しており、学校のホームページにアップロードして誰でも閲覧できるように組み込むことができます。
⑥時間割表の曜日、時限から決まる教科をクリックすると、用意すべき補助教材などを表示する機能を追加すれば使いやすい時間割表になることでしょう。