バラ曲線の変形
これまで時間差でバラ曲線(魅惑的な曲線美など)を描いてみました。JavaScriptで描く場合はcanvas(ブラウザ上に図を描くために策定された仕様)とsvg(同様な仕様、scalable vector graphics)を使うと便利なことも述べました。
バラ曲線は数個のパラメータを持ち、少し変えるだけで様々なカーブになります。パラメータをその都度、入力すれば所望する曲線が描かれるサイトが多く存在します。ここでは用意したパラメータで8件の曲線をダイナミックに描画します。
算出式
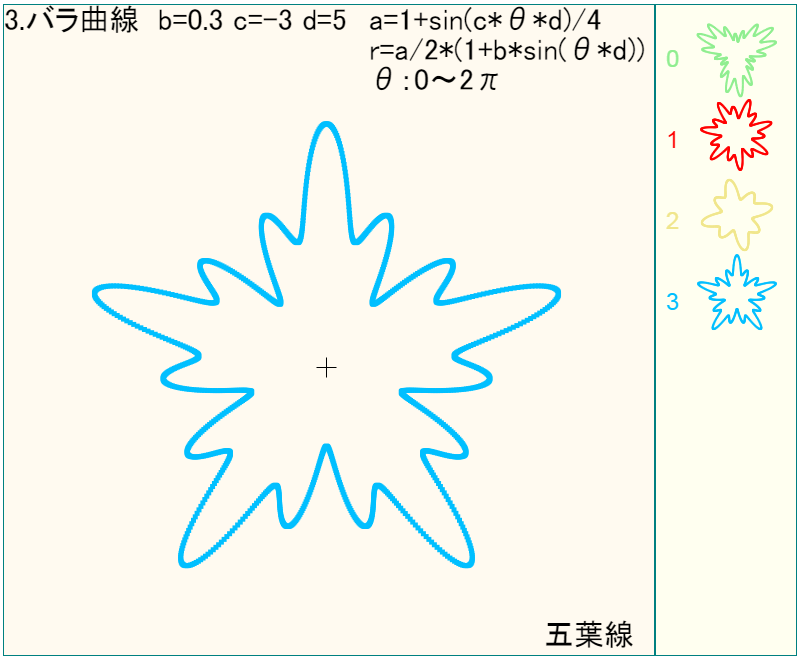
計算式はすべてに共通であり以下を採用しました。ここで取り上げたバラ曲線は一般的なものの変形です。b,c,dがパラメータです。式は極座標で表現され、rは半径で、角度(θ)は0~2πの範囲で変動します。
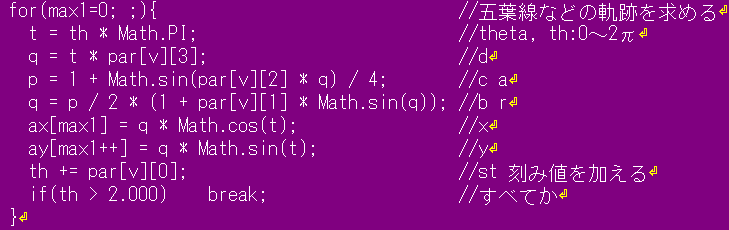
五葉線等の軌跡を求め、配列ax,ayに格納するJavaScript核心コードを示します。
a=1+sin(c*θ*d)/4
r=a/2*(1+b*sin(θ*d))
| 番号 | 刻み値 | b | c | d |
|---|---|---|---|---|
| 0 | 0.0015 | 0.4 | -6 | 3 |
| 1 | 0.0015 | 0.2 | -2 | 7 |
| 2 | 0.0015 | 0.2 | 2 | 4 |
| 3 | 0.0015 | 0.3 | -3 | 5 |
| 4 | 0.0020 | 0.1 | 2 | 6 |
| 5 | 0.0010 | 0.2 | -6 | 3 | 6 | 0.0025 | 0.2 | 2 | 5 |
| 7 | 0.0020 | 0.1 | 2 | 9 |
パラメータの意味
b,c,dパラメータにおいて、bは外形サイズに影響し、cはその絶対値が大きいほど頂点と頂点間の曲線が波打ちます。dは5角形、6角形、9角形などの頂点数です。パラメータによって曲線が複雑化するのもあり、連続線になるように角度の変化幅を刻み値により設定しています。
JavaScriptでプログラミングしましたが、ブラウザにより動作が異なるので、安定した動作になったGoogle Chromeでの描画を、デスクトップキャプチャーで動画に落としたものをYoutubeに投稿しました。
svgは使用せず、すべてcanvasにて描画され、時間差表示はsetTimeout関数にて制御されています。