きれいな表示
canvasはHTML5でサポートされた図形を描く時の描画仕様です。最近、設定された歴史が浅い規格だからか、漢字がきれいに表示されません。
動的な表現は、CANVASでしかできないと思っていましたが、従来からのdivタグやspanタグでもメッセージや画像データを動的に切り替えられるので動的表現は可能です。

CANVASでのテキスト表示はきれいとは言いがたいです。CANVASで動的にテキストを変更するやり方をマスターできたので、最近はdocument.getElementById(“div2”).innerHTMLのような使い方をしています。
サンプル例
<html>
<body onLoad="starting();">
<canvas id="canv" width="580" height="80" style="border: 1px blue solid"></canvas>
<div id="dv2" style="width:580; height:80; font-family:sans-serif; font-size:28px; color: red; border: 1px red solid">
あいうえお
</div>
</body>
<script type="text/javascript">
const TTL10 = "とりたて産直野菜、うまさ安さ一挙両得";
var ctx; // コンテキスト
function starting(){
document.getElementById("dv2").innerHTML = TTL10; // メッセージを変更
var canvas = document.getElementById('canv'); // canvasの要素を取得する
if(canvas.getContext){ // canvasオブジェクト
ctx = canvas.getContext('2d'); // canvasのコンテキスト
ctx.font = "normal 28px sans-serif"; // テキストのフォント
ctx.fillStyle = "orange"; // メッセージの色
ctx.fillText(TTL10, 0, 30); // メッセージを出力
}
}
</script>
</html>
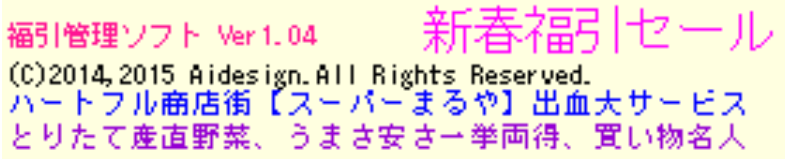
動作結果
あいうえお
さいごに
両者を比較するとDIV要素で表示したテキストが鮮明です。これだけの例では差は少ないですがもっと、顕著です。これからは図形はCANVAS、テキストはなるべくDIV,SPANを使っていきたいと考えています。