2月の風物詩
雪を見ながら野趣(やしゅ)いっぱいの露天風呂に浸る。

画像の概要と拡張方法
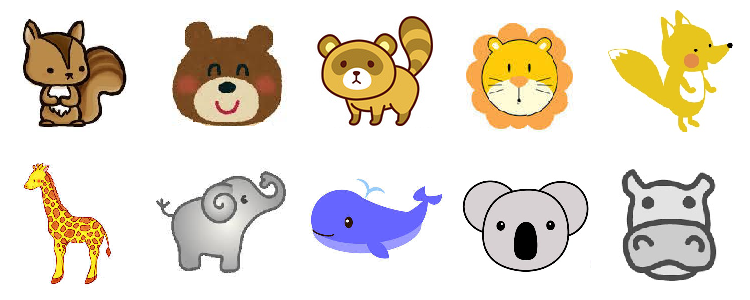
ここでは10種類の動物をまとめた集合画像を用意し、それを1つずつ取り出し縮小サイズから徐々に大きく拡大表示して2倍の拡大率になるまで継続します。

そして動物の鳴き声を出力するには、10種のaudio要素に音声データを用意します。
26行目の動物に対応する変数vを使って鳴き声を鳴動します。今回は仮の音声データとして3種のファンファーレを鳴らしています。
動作例
10種類の動物を0.5倍のサイズから2倍まで拡大して順に描画します。開始ボタンを押下してスタートさせます。
❼whale ©TacM,2018 Ver0.02 scale=2.0動物を描画するプログラミングコード
<html>
<body>
<button onclick="setClip(0);">開始</button> <span id="num" style="color:red">❼whale</span>
<span style="font-size:10px"> ©TacM,2018 Ver0.02 </span>scale=<span style="font-size:16px; color:lime" id='scl'>2.0</span><br />
<div style="position:relative; width:750px; height:300px; border:0px solid gray; overflow:hidden;">
<img id="sample" width="750px" height="300px" style="position:absolute; top:-150px; left:-220px; transform:scale(2.0);
clip:rect(150px,450px,300px,300px)" src="https://aidesign.lolipop.jp/wp-content/uploads/2015/08/animal10.png">
</div>
<audio id="s0" src="https://aidesign.lolipop.jp/wp-content/uploads/2014/12/mf0.mp3"></audio>
<audio id="s1" src="https://aidesign.lolipop.jp/wp-content/uploads/2014/12/mf1.mp3"></audio>
<audio id="s2" src="https://aidesign.lolipop.jp/wp-content/uploads/2014/12/mf2.mp3"></audio>
</body>
<script type="text/javascript" charset="Shift_JIS">
const animal_10=['squirrel', 'bear', 'racoon-dog', 'Lion', 'fox', 'giraffe', 'elephant', 'whale', 'koala', 'Hippopotamus'];
const rectT=[ //GenClip3.html
'rect( 0px, 150px, 150px, 0px)', 'rect( 0px, 300px, 150px, 150px)', 'rect( 0px, 450px, 150px, 300px)', 'rect( 0px, 600px, 150px, 450px)',
'rect( 0px, 750px, 150px, 600px)', 'rect(150px, 150px, 300px, 0px)', 'rect(150px, 300px, 300px, 150px)', 'rect(150px, 450px, 300px, 300px)',
'rect(150px, 600px, 300px, 450px)', 'rect(150px, 750px, 300px, 600px)'];
var v = 0;
var r = s = 500; //0.5;
var p = document.getElementById( "sample" );
function setClip(f){
if(f==0){
document.getElementById("num").innerHTML = "\u24ff\u2776\u2777\u2778\u2779\u277a\u277b\u277c\u277d\u277e".substr(v, 1)+animal_10[v];
document.getElementById("s"+(v%3)).play(); //music on, 鳴き声を出力する場合、ここに設置する。
console.log("setClip:%d", v);
}
document.getElementById("scl").innerHTML = s = r / 1000; //0.5~2.0
p.style.transform = "scale(" + s + ")"; //scale
p.style.clip = rectT[v];
top1 = 150*s*(1-Math.floor(v/5)) - 150 + 'px'; //縦位置を調整
p.style.top = top1;
left = 380*(s-1)-(v%5)*150*s+'px'; //横位置を調整
p.style.left = left; //console.log("V="+v+" : "+rectT[v]+" "+top1+" "+left);
if(++r <= 2000) setTimeout(setClip, 5, 1); //1はsetClipの引数
else{
r = 500;
if(++v < 10) setTimeout(setClip, 1000, 0); //0はsetClipの引数
else v=0;
}
}
</script>
</html>