多彩な表現

インターネットによる情報発信が一般化してかなり時間が経過し、多彩な表現が目につくようになりました。文字を表すこともできますが主に画像を表現するSvg(Scalable Vector Graphics)方式があります。Svgは縮小・拡大しても表示精度が変わることがありません。それに部分的に時間差表示が得意で見る人の注目を引きやすいです。
縁取り文字を描くにあたりPathデータに変換するツールがありますが、存在しないフォント、たとえば「左馬」のPathデータを自作するにはどのようにするのか疑問です。それにはまず、一般的な場合はどのようになるかを調べてみました。
Pathデータ
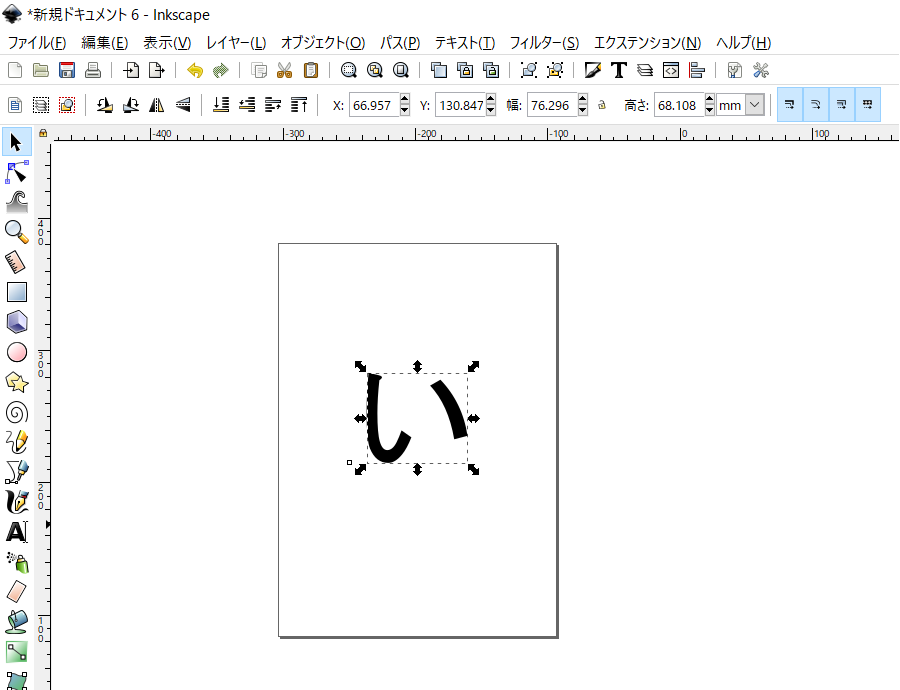
「い」というひらがなをPathデータに変換します。Inkscapeでテキストツール-「い」を入力-必要ならば・Alt+’>’で拡大する-パス-オブジェクトをパスへ-ファイル-名前を付けて保存-○○.svg-保存と指定して○○.svgファイルを作成します。

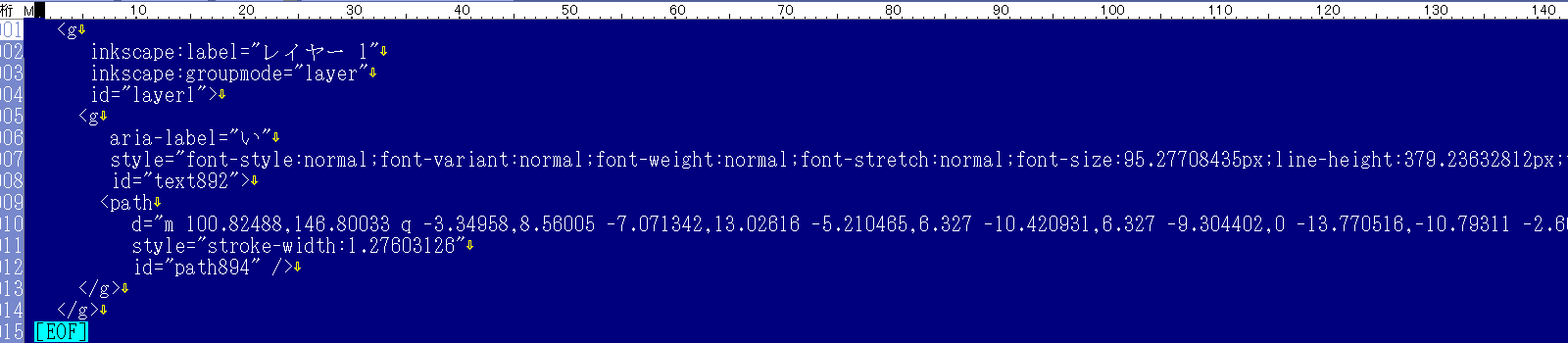
出力されたSvgファイルの主要部を以下に示します。

見やすいようにテキストイメージを再録します。
<g
inkscape:label="レイヤー 1"
inkscape:groupmode="layer"
id="layer1">
<g
aria-label="い"
style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:95.27708435px;line-height:379.23632812px;font-family:sans-serif;-inkscape-font-specification:'sans-serif, Normal';font-variant-ligatures:normal;font-variant-caps:normal;font-variant-numeric:normal;font-feature-settings:normal;text-align:start;letter-spacing:0.02552047px;word-spacing:0px;writing-mode:lr-tb;text-anchor:start;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1.27603126"
id="text892">
<path
d="m 100.82488,146.80033 q -3.34958,8.56005 -7.071342,13.02616 -5.210465,6.327 -10.420931,6.327 -9.304402,0 -13.770516,-10.79311 -2.605233,-6.32699 -2.605233,-27.16886 0,-14.88704 1.488705,-30.146262 l 7.815698,1.86088 q 4.466114,1.116532 0.372176,3.721762 -1.488704,13.77052 -1.488704,24.9358 0,15.25922 1.86088,21.58621 1.860881,6.327 5.582642,6.327 4.093937,0 7.071346,-5.95482 1.860881,-3.72176 3.721761,-8.93223 z m 21.9584,-43.54461 q 16.74792,17.49228 20.46968,42.42808 l -10.04875,2.60523 q -4.46612,-26.05232 -18.23663,-40.56719 z"
style="stroke-width:1.27603126"
id="path894" />
</g>
</g>
これからの課題

Pathデータを見ると定義されたポイントをつないでひらがなの「い」を表示しています。データから各点の位置を定めて図にしてPathデータの詳細を解析したいと考えています。
そのあとに「左馬」のPathデータを手作りする予定です。わかんむりの冨や辻は点が2つですが点ひとつの辻「ツジ」の縁取り文字も作ってみたいです。本日はここまで。