metasliderの使用例
ここでは写真などの静止画像を複数枚まとめ、キャプションや画像効果(エフェクト)を付加してスライドショーの作成例を示します。Wordpressにインストールする方法は、【初心者向け】サイト内に簡単にスライドショーを設置できるプラグイン「Meta Slider」の使い方が参考になります。
プラグインしてスライドショーを作ったのに動作しませんでした。それは設定値があまりにも突飛だったためでした。
今後の備忘録として動作した例を書き記し将来の再掲に備えることにします。
今回は6枚の画像を同一サイズにしましたが、小サイズの画像の扱いを設定しておけば同じ大きさにこだわることはないようです。基本的な動作を体験できたら挑戦してはいかがでしょう。
音楽と同期する機能は持ってないようですが、JavaScriptを紐解き自分で同期することも可能でしょう。

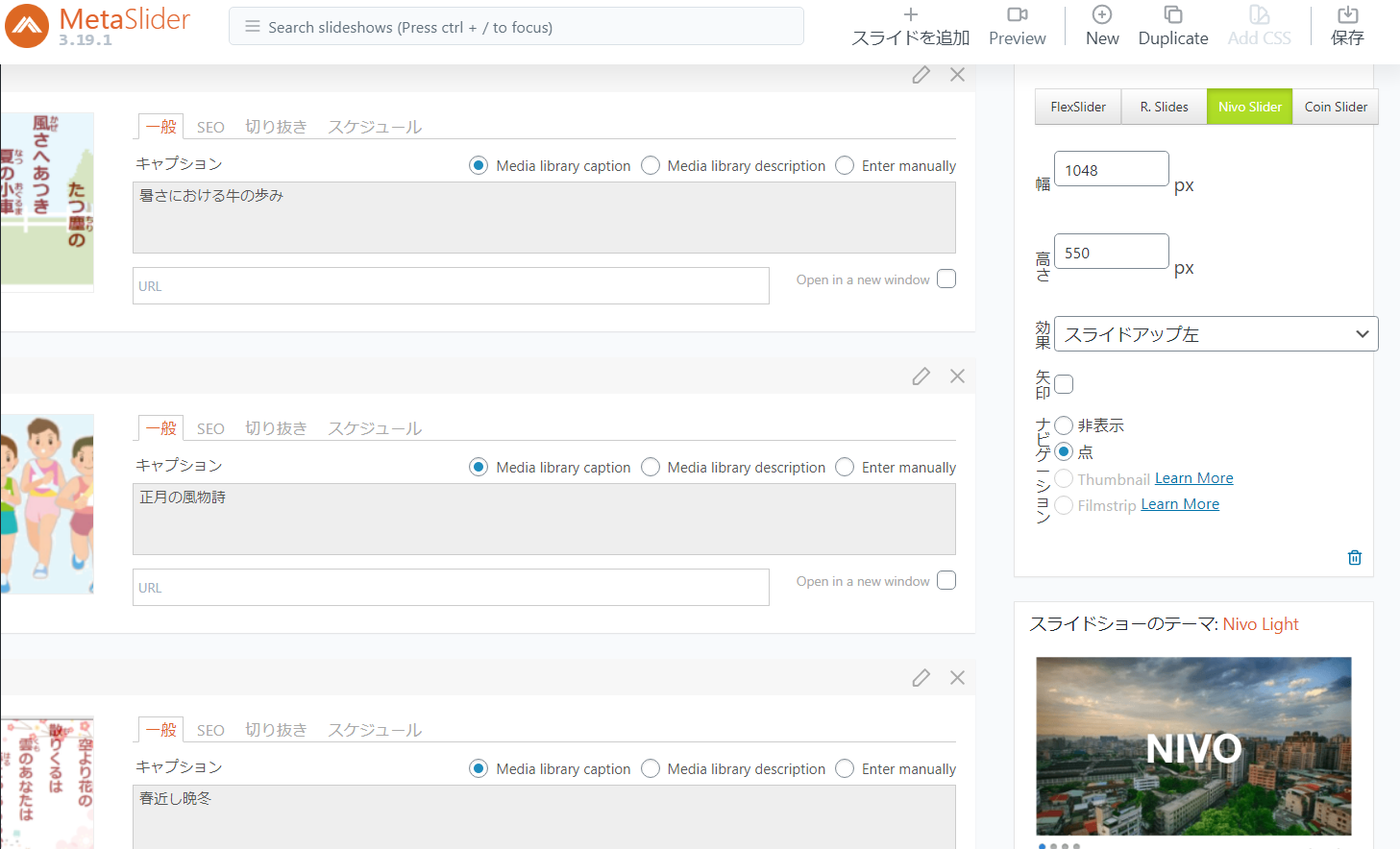
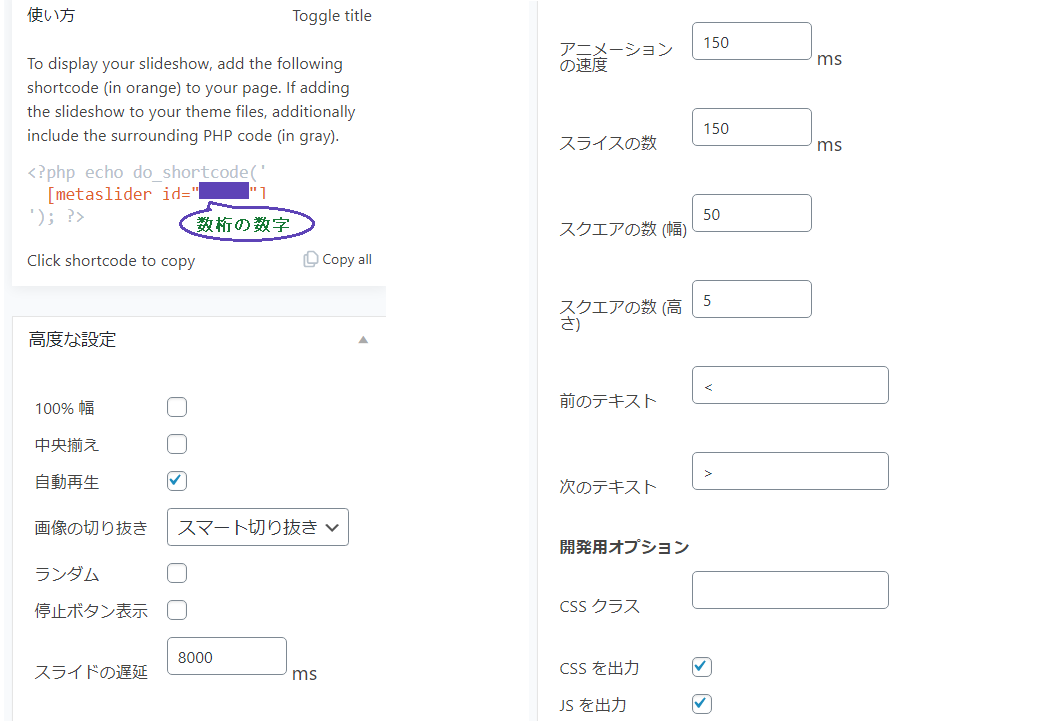
ワードプレスプレスのダッシュボードのメニューからmetaSliderースライドを追加を選択します。そして、必要枚数の画像をアップロードします。最後に、高度な設定でスライドの遅延、アニメーションの速度、スライスの数、スクエアの数(高さ)、スクエアの数(幅)、前のテキスト、後のテキストなどのパラメータを設定します。
最後に、metaslider idを確認し、ショートコードをコピーして記事に挿入してスライドショーを描画します。

 スライドショーや動画を編集するツールはたくさん、出回っていますが一長一短です。
スライドショーや動画を編集するツールはたくさん、出回っていますが一長一短です。
Windows Movie Makerなどサポート終了になったものもあります。
それぞれに長所を見つけて使いこなすことが必要です。