個人情報付きお祝いメッセージ

先日、『誕生日のお祝い』において、送られる側と送る側のアドレスを受取人が入力する方法で個人情報を保護してメッセージの送受信を行う方法を掲載しました。
この方法はセキュリティが高度に保護されますが、受信者側に煩わしい負担を強いていました。
今回の方法は、セキュリティを保ちながら受け取り側の負担を軽減する改良方法についてまとめています。
キーフレームを用いたCSS虹色アニメーションを使って横スクロールしています。虹色グラデーションはファンタジー冒険に胸をときめかせてくれるでしょう。
改良方法
この改良版は、誕生日のお祝いとして親が子供に、あるいは縁者が入学や卒業祝いにメッセージを送る時を想定しています。その方法をひとことで言えば、これらの贈答機能を有したホームページやブログが公開されていて、そのページアドレス(URL)にパラメータとして宛名、本文、送信者アドレスを付属させて送信するやり方です。

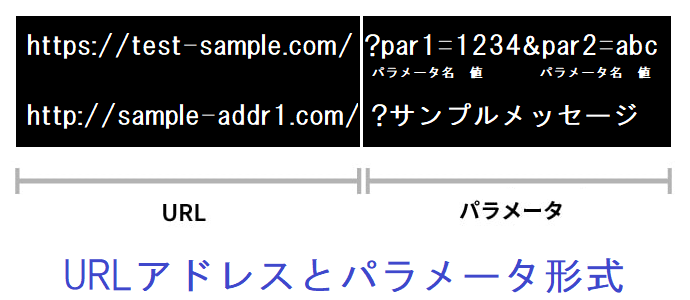
上の図に示したように、記事に柔軟性を持たせるためにURLアドレスに追加する形でパラメータを付属する方法があります。’?’マークの後に複数のパラメータを指定することができます。パラメータ名のname1, name2, par1, par2などに次いで’=’により区切りパラメータ値を指定しますが今回はパラメータ全体をひとつとして利用しています。
利用例
当該URLアドレスについで’?’に続けて3行のメッセージを指定します。メッセージは引用符(’や”)で囲む必要はありません。行末は’-‘です。最初は半角文字が扱いやすいので次のように指定してください。
URLアドレス?abc-123456-xyzと入力した場合、次のように表示されるでしょう。

1行左に宛名:abc、2行目に中央寄せでメッセージ:123456、3行目に右寄せで送信者アドレス:xyzが表示されます。1行目と3行目には26文字、2行目に21文字程度表示することができます。3行目の表示文字数が多くなると左下のクレジットは無表示になります。
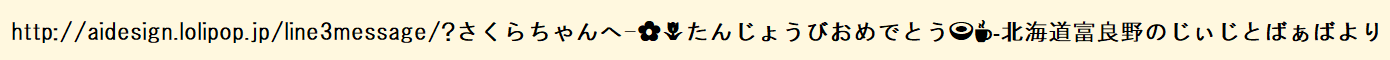
さくらちゃん(仮名)に北海道に住む祖父母から誕生日のお祝いメッセージを送るには以下のような指定になるでしょう。入力はすべてテキストであり、ブラウザが処理できる絵文字を指定することができます。

背景はアニメーション機能により、左から右へスクロールします。ブラウザchrome, edge, operaでは問題ありませんがfirefoxではスクロールせず期待した動作にはなりませんでした。
さいごに

お祝いのメールに宛名には「山田太郎」などの仮名より実名の方が受信者は感銘を受けます。その理由でここでは実名を表示する方法について語っています。
しかしながらブログやホームページ閲覧に共有パソコン・タブレットを用いたとき、閲覧アドレスなどが一定期間保存されることがあり、個人情報が漏洩する恐れが生じます。このことについて気配りすることが大切です。
おまけ
公開情報においてセキュリティを保持するために、パスワードの設定が考えられます。今回もその方法を考えましたがパスワードが漏れたりする恐れがあります。最終的に採用した《すべてを受け取り側が指定する》方法は情報漏洩について自己責任となります。
CSS虹色アニメーションとURLアドレスにパラメーターを付加する利用例について参考になればありがたいです。