・初歩からスタートするAndroidアプリ開発
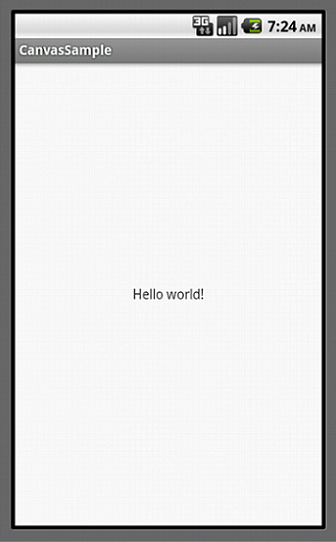
Javaの初心者がAndroidアプリを作るには定番のHello Worldを表示させることから始めます。その後、改造を加えて直線と円を描くアプリケーションに挑戦します。
開発環境を整え、以下の手順を踏みます。プロジェクト名にはCanvasSampleを用います。8月初旬に掲載された「Androidアプリ開発環境の構築」の記事もご覧ください。
Javaの文法等はとりあえず置いておいて、サンプルコードを実行させて体験を積み、自信を深め最後には複雑なアプリケーションの開発に到達できるように考えています。
1)ECLIPSEのプロジェクト新規作成画面を呼び出す
ファイル-新規-プロジェクト-Androidアプリケーション・プロジェクト-次へ
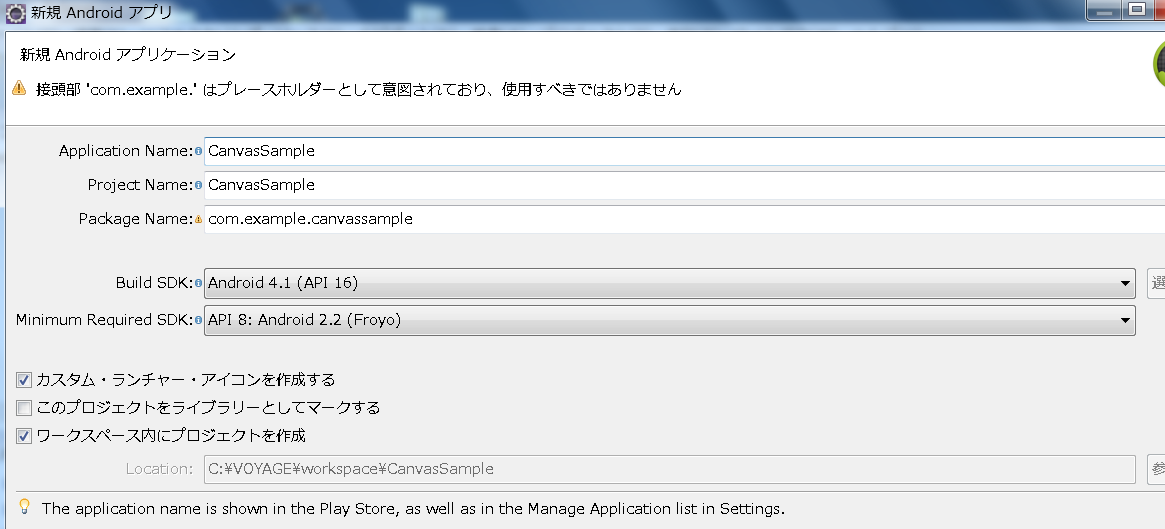
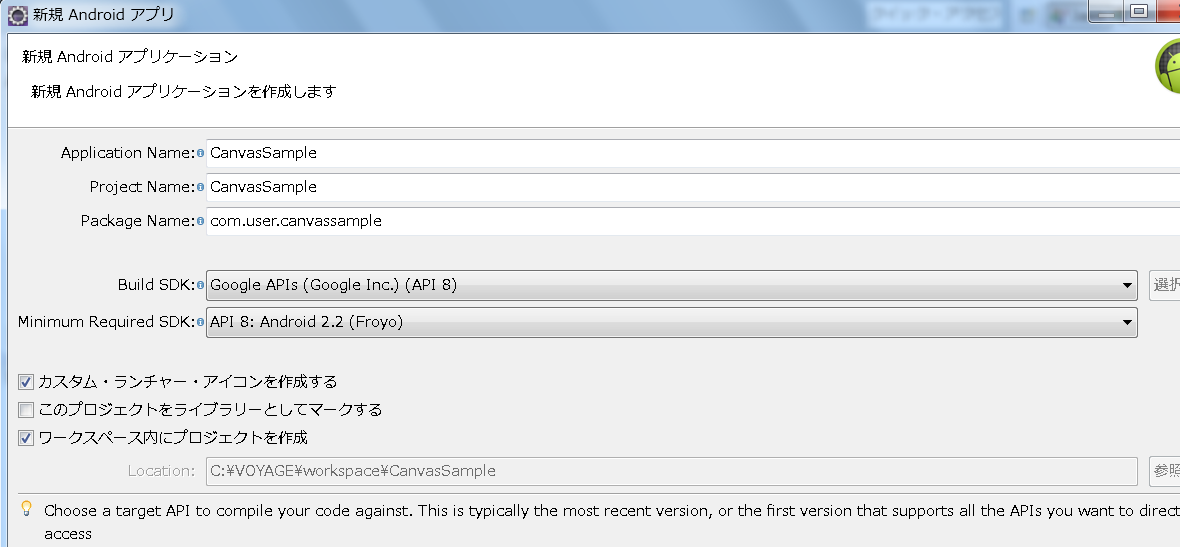
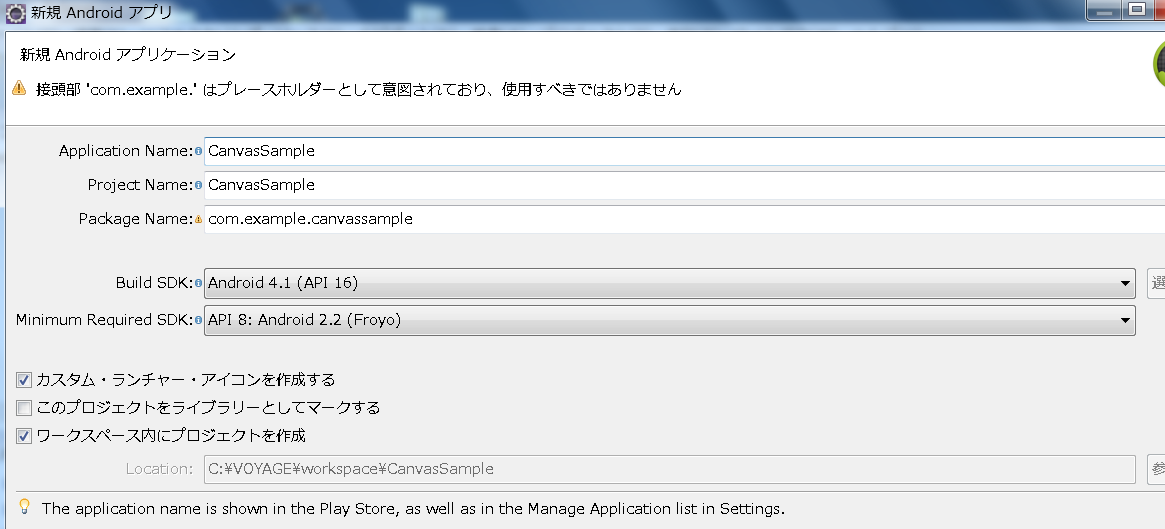
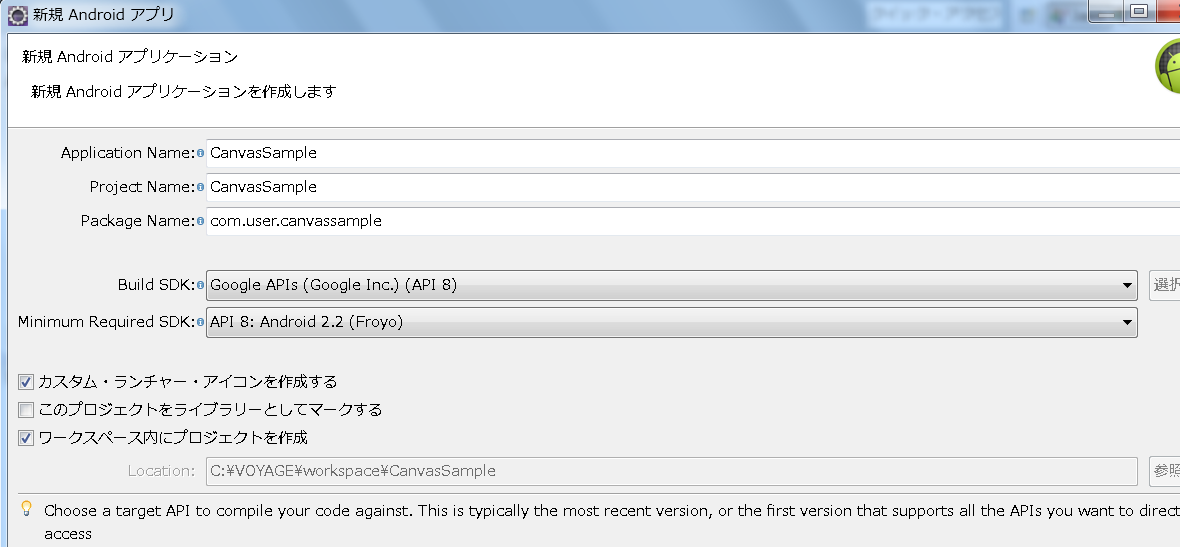
上記の操作でプロジェクト新規作成画面が呼び出されるので、所定のパラメータを以下のように入力します。アプリケーション名にふさわしい名前を付けます。CanvasSampleとします。Packege Name接頭部としてcom.exampleはふさわしくないとのアドバイスを受け、com.userに変更します。

Application NameとPackege Nameを入力しBuild SDKの設定後の画面を以下に示します。

2)新規ブランク・アクティビティを作成する
Activity NameにCanvasSampleを指定します。

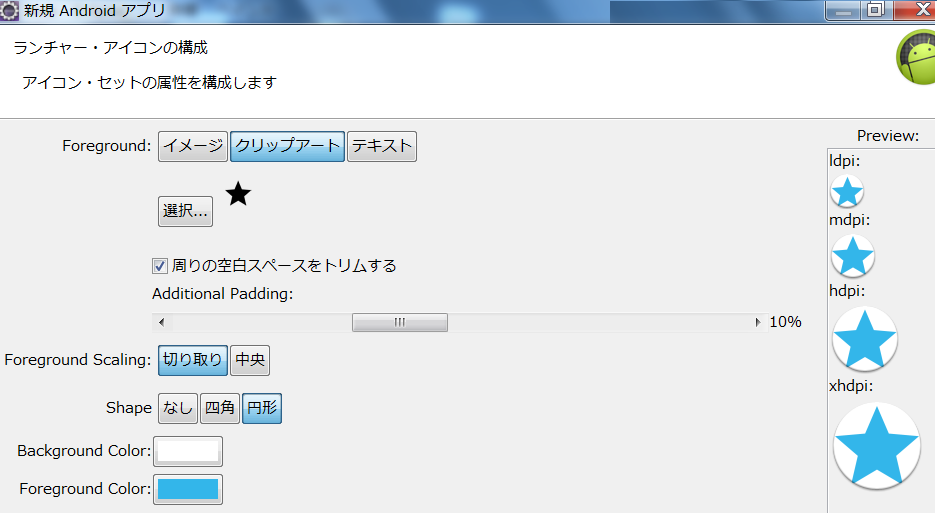
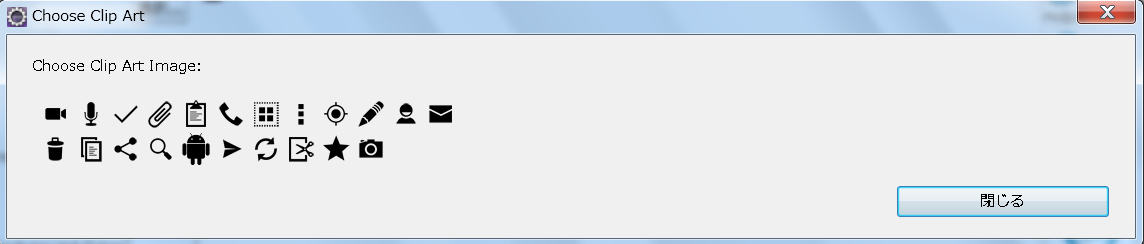
3)アイコンを設定する
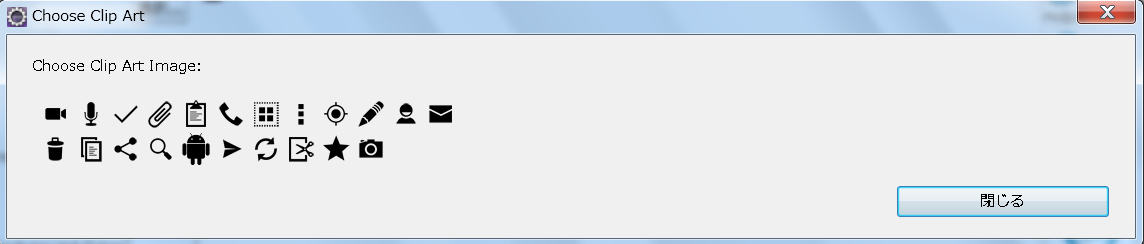
ロボットのようなデフォルトのアイコンでよい場合はすぐに次へを指定しますが、クリップアートからアイコンを選択します。デジタルカメラで撮った写真をアイコンにする場合はイメージを選択してファイルを指定します。

クリップアートの中から今回は星印を選びます。

4)生成されたプロジェクトをビルドしてエラーがないことを確かめて実行する
パソコンと実機をUSBケーブルでつないで実機上での実行結果を以下に示します。開発ツールが生成した諸ファイルにはいっさい手を加えていません。次にCanvasオブジェクトを追加して直線と円を描いてみます。

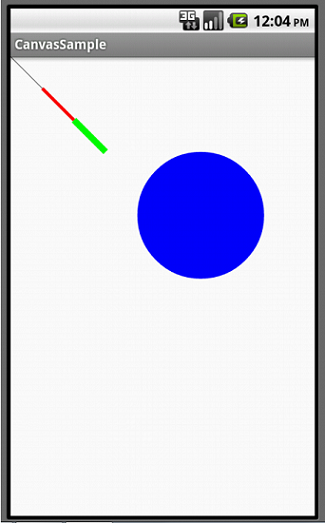
5)Canvasオブジェクトによる描画用に改造する
WorkSpace\CanvasSample\src\com.user.canvassample\CanvasSample.javaを次のように改造します。ソースコードをコピー&ペーストしても行番号は付きません。
package com.user.canvassample; // Top of source-code.
import android.app.Activity;
import android.content.Context;
import android.graphics.*;
import android.os.Bundle;
import android.view.View;
// MainClass
public class CanvasSample extends Activity {
/** Called when the activity is first created. **/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// make instance of ViewClass.
MyCircleView view = new MyCircleView(getApplication());
// set View.
setContentView(view);
}
}
// display class
class MyCircleView extends View {
// initialize View
public MyCircleView(Context context) {
super(context);
setFocusable(true);
}
// actualy,method of display.
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// set back-color.
canvas.drawColor(Color.WHITE);
// make display-object.
Paint paint = new Paint();
paint.setAntiAlias(true);
// display circle
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.BLUE);
canvas.drawCircle(300, 250, 100, paint);// circle
// display lines.
paint.setColor(Color.BLACK); // black line
canvas.drawLine(0, 0, 50, 50, paint); // line-1
paint.setColor(Color.RED); // red line
paint.setStrokeWidth(5);
float[] pts = {50, 50, 100, 100};
canvas.drawLines(pts, paint); // line-2
paint.setColor(Color.GREEN); // blue line
paint.setStrokeWidth(10);
float[] pts2 = {100, 100, 150, 150};
canvas.drawLines(pts2, paint); // line-3
}
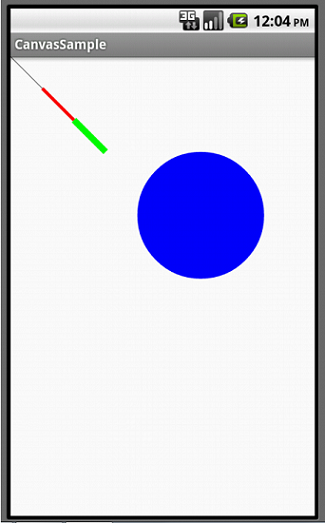
6)CanvasSample.javaを修正してビルドし実行する
CanvasSample.javaの他は変更を加えません。冗長な部分(Hello world!などのストリングデータは不要)には目をつむります。

7)プロジェクト全体をZIPにして添付する
CanvasSample.javaは5)における修正を加える前のソースファイルにしてあります。6)の実行結果を得るには、5)Canvasオブジェクトによる描画用に改造するのソースコードに切り替えてリビルドしてください。
CanvasSample
プロジェクトすべてのファイルを添付します。
8)ファイル一覧
C:.
│ .classpath
│ .project
│ AndroidManifest.xml
│ ic_launcher-web.png
│ proguard-project.txt
│ project.properties
│ TREE.TXT
│
├─bin
│ │ AndroidManifest.xml
│ │ CanvasSample.apk
│ │ classes.dex
│ │ jarlist.cache
│ │ resources.ap_
│ │
│ ├─classes
│ │ └─com
│ │ └─user
│ │ └─canvassample
│ │ BuildConfig.class
│ │ CanvasSample.class
│ │ MyCircleView.class
│ │ R$attr.class
│ │ R$drawable.class
│ │ R$id.class
│ │ R$layout.class
│ │ R$menu.class
│ │ R$string.class
│ │ R$style.class
│ │ R.class
│ │
│ └─res
│ ├─drawable-hdpi
│ │ ic_action_search.png
│ │ ic_launcher.png
│ │
│ ├─drawable-ldpi
│ │ ic_launcher.png
│ │
│ ├─drawable-mdpi
│ │ ic_action_search.png
│ │ ic_launcher.png
│ │
│ └─drawable-xhdpi
│ ic_action_search.png
│ ic_launcher.png
│
├─gen
│ └─com
│ └─user
│ └─canvassample
│ BuildConfig.java
│ R.java
│
├─libs
│ android-support-v4.jar
│
├─res
│ ├─drawable-hdpi
│ │ ic_action_search.png
│ │ ic_launcher.png
│ │
│ ├─drawable-ldpi
│ │ ic_launcher.png
│ │
│ ├─drawable-mdpi
│ │ ic_action_search.png
│ │ ic_launcher.png
│ │
│ ├─drawable-xhdpi
│ │ ic_action_search.png
│ │ ic_launcher.png
│ │
│ ├─layout
│ │ activity_canvas_sample.xml
│ │
│ ├─menu
│ │ activity_canvas_sample.xml
│ │
│ └─values
│ strings.xml
│ styles.xml
│
└─src
└─com
└─user
└─canvassample
CanvasSample.java
9)補足説明
今回は大きな流れを示すにとどまり、細かな手順やエラーが起きた時の対処法については次回以降になります。図形を描くにはCanvasクラスを用いることを覚えましょう。
 Application NameとPackege Nameを入力しBuild SDKの設定後の画面を以下に示します。
Application NameとPackege Nameを入力しBuild SDKの設定後の画面を以下に示します。
 2)新規ブランク・アクティビティを作成する
Activity NameにCanvasSampleを指定します。
2)新規ブランク・アクティビティを作成する
Activity NameにCanvasSampleを指定します。
 3)アイコンを設定する
ロボットのようなデフォルトのアイコンでよい場合はすぐに次へを指定しますが、クリップアートからアイコンを選択します。デジタルカメラで撮った写真をアイコンにする場合はイメージを選択してファイルを指定します。
3)アイコンを設定する
ロボットのようなデフォルトのアイコンでよい場合はすぐに次へを指定しますが、クリップアートからアイコンを選択します。デジタルカメラで撮った写真をアイコンにする場合はイメージを選択してファイルを指定します。
 クリップアートの中から今回は星印を選びます。
クリップアートの中から今回は星印を選びます。
 5)Canvasオブジェクトによる描画用に改造する
WorkSpace\CanvasSample\src\com.user.canvassample\CanvasSample.javaを次のように改造します。ソースコードをコピー&ペーストしても行番号は付きません。
5)Canvasオブジェクトによる描画用に改造する
WorkSpace\CanvasSample\src\com.user.canvassample\CanvasSample.javaを次のように改造します。ソースコードをコピー&ペーストしても行番号は付きません。
 7)プロジェクト全体をZIPにして添付する
CanvasSample.javaは5)における修正を加える前のソースファイルにしてあります。6)の実行結果を得るには、5)Canvasオブジェクトによる描画用に改造するのソースコードに切り替えてリビルドしてください。
CanvasSample
プロジェクトすべてのファイルを添付します。
8)ファイル一覧
7)プロジェクト全体をZIPにして添付する
CanvasSample.javaは5)における修正を加える前のソースファイルにしてあります。6)の実行結果を得るには、5)Canvasオブジェクトによる描画用に改造するのソースコードに切り替えてリビルドしてください。
CanvasSample
プロジェクトすべてのファイルを添付します。
8)ファイル一覧