味のある演算子

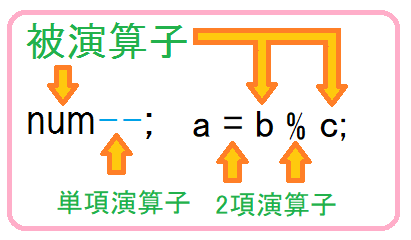
コンピューター言語において、四則演算などに用いる多くの演算子があります。対象となる項が1、2、3などがあり、ほとんどは+-*/などよく知られた2項演算子です。
その中に剰余演算子 ( % )があり、 1 つ目のオペランドが 2 つ目のオペランドで除算されたときに残った剰余を返します。 これは常に被除数の符号を取ります。

9%4==>1のように結果をもたらします。剰余演算子はFORTORAN、COBOL、BASICなどには存在せず、CやJava、JavaScriptあたりから出現したようです。
この演算子に特別な親近感を抱いています。将棋の駒で言えば桂馬のような存在です。
この演算子を効果的に使うことによって短いコードで深みのあるプログラミングを実現することができます。次項にて実例を示します。
使い方の一例
剰余演算子は繰り返し処理を得意とします。一連番号(n)の下一桁が1の時に特別なことをするには、n%10で0~9を求めその値が1かどうかを判別するだけで事足ります。10回に1度、処理をするにはカウンターを用意しその値を確認し該当すればヒットと判定します。

また、カウンターが繰り返し数に達したらリセットする方法が定番ですが、剰余(モジュロ)演算子を使えば、一々、リセットする処理を省略できます。
サンプルコード
<html>
<head>
<meta charset="utf-8">
</head>
<body onload="setTimeout('countUP()', 2000);">
<Div style="padding-top:20px; max-width:326px; height:164px; margin:0 auto; border:0px solid darkviolet;">
<div id="day7" style="float:left; width:160px; height:160px; font-size:32px; display:flex; justify-content:center; align-items:center; border:1px solid gold;">📅</div>
<div id="week" style="float:left; width:160px; height:160px; font-size:26px; color:pink; text-align:center; border:1px solid blue;">
<img id="fig7" src="https://aidesign.lolipop.jp/wp-content/uploads/2021/09/yobi160x160.png">
</div>
</Div>
<script type="text/javascript">
const dayOfWeek=["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"];
const color4=["red", "chocolate", "cyan", "blue"];
var counter=0;
function countUP(){
var j=counter % color4.length; //4 0 ~ 3 fill色
var k=counter % dayOfWeek.length; //7 0 ~ 6 画像
document.getElementById("fig7").src="https://aidesign.lolipop.jp/wp-content/uploads/2014/11/week"+k+".png";
document.getElementById("day7").style.color=color4[j];
document.getElementById("day7").innerHTML=dayOfWeek[k];
console.log(counter, j, color4[j], dayOfWeek[k], document.getElementById("fig7").src);
if(++counter==28) counter=0; //28:最小公倍数
setTimeout('countUP()', 1000); //1秒間隔
}
</script>
</body>
</html>
動作例
以下の例は英語による曜日の色が4日ごとに、曜日の文字が7日ごとに繰り返され、28日で同一状態が出現されます。

コードの説明
- 6, 11行のDiv要素で左右中央寄せを実現する。
- 7行に英語表記の曜日を表示。id名’day7’によりdayOfWeekテーブルから曜日名を引き当てる。
- 8~10行で曜日画像を切り替える。
- 13行、英語曜日名。
- 14行、色を定義。
- 15行、counterにより曜日画像と曜日名を切り替え制御する。
- 16~25行、countUP関数。
- 17行、色インデックスを0~3で繰り返す。color3テーブルサイズを使ってプログラム可変性を保つ。
- 18行、画像0~6で繰り返す。
- 19~21行、画像ファイル、色、曜日名を動的に設定。
- 23行、4と7の最小公倍数28のとき、counterをリセット。リセットについては後述。
- 24行、処理を1秒間隔で繰り返す。
counterリセットについて
23行目において、counterをリセットしますが、この部分は今回、省略することができます。JavaScript における安全な整数の最大値はNumber.MAX_SAFE_INTEGERで表現される9007199254740991です。
整数変数が大きな値になって、表現可能値を超えると誤動作することがあります。その僅かな可能性をなくすために最小公倍数になったらリセットを実行します。
0から1秒ごとに1加算して最大値に達する時間は数百万年を超える時間を要します。数ミリ秒間隔ではもっと短い期間で最大値を超えるのでリセット処理を行うことが基本になります。