ビンゴゲームの部品
 ビンゴゲームをJavaScriptで作成するに当たり、様々な機能を分担するパーツから成り立ちます。今回、参加者全員のヒット状態を一覧表に表示するパーツを作成しました。
ビンゴゲームをJavaScriptで作成するに当たり、様々な機能を分担するパーツから成り立ちます。今回、参加者全員のヒット状態を一覧表に表示するパーツを作成しました。
thやtd要素へのアクセスは独特の方法がありますが、ここではそれぞれにidを付加したオーソドックスな方法を採用しています。
背景色を動的に設定するにはdocument.getElemeniById(‘idxx’).style.backgroundColorに背景色を代入します。
例えば、下の図に示すようにカード番号3番の12組のヒット数を表示しています。G列がビンゴ、5行目がリーチであり、背景色をそれぞれマゼンタ、ディープスカイブルーでそれ以外はヒット回数を表しています。
余談ですがスタイルシートにはbackground-colorプロパティがあり、背景色を指定するにはstyle.background-colorとすべきですが、-(ハイフン)はマイナス演算子と誤解されエラーになります。そのため、ハイフンを省き次の文字を大文字にするのが習わしです。これをマスターする時は悩みましたがかなりの月日が経ちました。
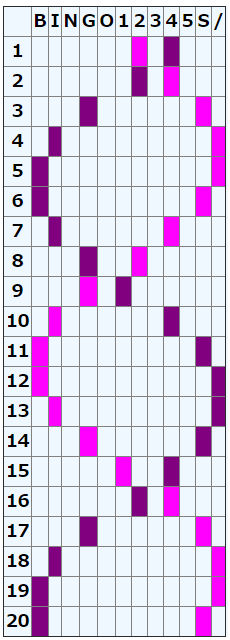
背景色動的設定機能を拡張して右の図のようにサインカーブを描いてみました。サイン値は0~2π間で-1~1の値を採りますが、角度を1~12、サイン値を12組に引き当てています。
背景色を動的に設定する機能を応用した描画
| B | I | N | G | O | 1 | 2 | 3 | 4 | 5 | \ | / |
|---|
サンプルコード
<Div id="wrapper" style="width:180px; font-size:20px; background:aliceblue;">
<table id="status" style="text-align:center; border-collapse:collapse; width:20px; font-size:14px;" border=1>
<tr><th> </th><th bgcolor="pink">B</th><th bgcolor="pink">I</th><th bgcolor="pink">N</th><th bgcolor="pink">G</th><th bgcolor="pink">O</th>
<th bgcolor="lime">1</th><th bgcolor="lime">2</th><th bgcolor="lime">3</th><th bgcolor="lime">4</th><th bgcolor="lime">5</th>
<th bgcolor="yellow"><span style="font-family:Arial;">\</span></th><th bgcolor="peachpuff">/</th></tr>
</table>
</Div>
<script type="text/javascript" charset="utf-8">
var v, w, x;
var table = document.getElementById('status'); // table要素を生成
for (var i = 1; i <= 12; i++) { // tr部分のループ
var tr = document.createElement('tr'); // tr要素を生成
for (var j = 0; j < 13; j++) { // th・td部分のループ
x='n'+letter2(i)+letter2(j); // id作成
if(j==0) {v='th';w=i;} // th table-header
else {v='td';w=0;} // td table-data
var td = document.createElement(v); // th・td要素を生成
td.id = x; // th・td要素にidを付ける
td.textContent = w; // th・td要素内にテキストを追加
tr.appendChild(td); // th・td要素をtr要素の子要素に追加
}
table.appendChild(tr); // tr要素をtable要素の子要素に追加
}
document.getElementById('wrapper').appendChild(table); // 生成したtable要素を追加する
document.getElementById('n0301').innerHTML = 2;
document.getElementById('n0302').innerHTML = 0;
document.getElementById('n0303').innerHTML = 1;
document.getElementById('n0304').innerHTML = 5;
document.getElementById('n0304').style.backgroundColor = "magenta";
document.getElementById('n0305').innerHTML = 3;
document.getElementById('n0306').innerHTML = 2;
document.getElementById('n0307').innerHTML = 0;
document.getElementById('n0308').innerHTML = 0;
document.getElementById('n0309').innerHTML = 1;
document.getElementById('n0310').innerHTML = 4;
document.getElementById('n0310').style.backgroundColor = "deepskyblue";
document.getElementById('n0311').innerHTML = 3;
document.getElementById('n0312').innerHTML = 2;
function letter2(num) {return ('0' + num ).slice(-2);} <!-- send '01' -->
</script>