クッキーを使ってみました
ネット上を検索する場合、好むと好まざるとにかかわらずクッキーとかかわりを持つことになります。セキュリティを心配するあまり、クッキーの利用を禁止している人を見かけることがありますが、現実的ではありません。
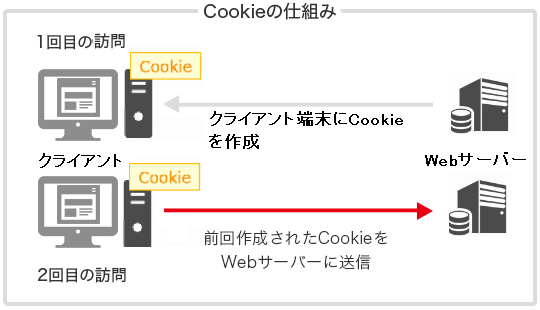
クッキーとは一般的には小麦を主原料にした焼き菓子のことですが、IT用語としての意味はWebサイトの提供者がブラウザを通じて閲覧者の端末(スマホやパソコンの記憶装置)に一時的にデータを書き込んで利便性を高める仕組みのことです。

クッキーの利用は使わないときよりも危険性が増しますが、正しい利用で快適なウェブライフを体感することができます。飛行機利用や車の運転における危険性と利便性の兼ね合いに似ています。
多くのウェブサイトはクッキーの利用を前提に作られています。オンラインショッピングで商品を買い物かごに入れたとき、暫定的に注文数などがクッキーに記憶されます。個人情報なども記録されることがあり、しっかりしたセキュリティ対策を講じなければなりません。
今回、ウェブ上のゲームを断続的に行うに当たり、クッキーを用いる通算成績の管理例を取り上げました。
サンプルの題材
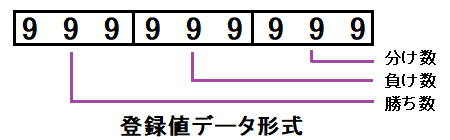
短時間で勝敗が決着するウェブ上のゲームを小刻みに利用し、通算成績を管理するために、勝ち数、負け数、引き分け数をクッキーに登録して記憶します。
本格的なゲームは才能のあるデザイナーにお任せすることにし、勝ち、負け、分けのボタンをクリックした回数でスコアがカウントされます。
光と影

クッキーの利用で単純な繰り返し操作から解放されたり、サクサク感のあるネット生活が送れるようになりました。
光が差せば影も差します。油断はできません。セキュリティソフトの設定は必須です。いつも自分の情報がどのように扱われているかに気を配ることが大切です。

ここでは勝ち数、負け数、引き分け数をひとくくりにして簡便化しているため、それぞれ999を超えた値では誤動作します。
また、Webサーバーに上げる前はローカル環境で動作を確認しますが、ブラウザChromeなどではローカル環境でのクッキー利用をサポートしていません。ブラウザfirefoxで動作確認しました。
動作サンプル
ゲーム中に急用が発生し、シャットダウンして1時間後に再開した時、過去の成績は通算されて表示されます。
※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※
感想

クッキーには寿命があり、指定した保存期間が過ぎれば消滅します。こうして、クッキーが際限なく膨張しないように、また適度なセキュリティの保全に貢献しています。
詳しくは解明できていませんが、クッキーはブラウザ単位で制御されるようです。ブラウザAを使ってゲームを起動し、中断後にブラウザBで再開しても直前情報が引き継がれません。
ブラウザが異なったために利用者に付随する情報が継続されないことが不便になることもあり、今後の課題として議論に上がりそうです。
サンプルコード
<!DOCTYPE html> <!-- controlCookie.html, 2018-06-23 -->
<html>
<body>
<div id="rslt" style="float:left; width:400px; height:30px; font-size:25px; color:sienna; border:0px solid blue;"></div>
<div id="brows" style="float:left;color:magenta;font-weight:bold;"></div>
<Div style="clear:both; width:102px; height:74px; border:0px solid gold; text-align:right;">
<input id="inpt" style="width:100px; height:37px; font-size:14px; background-color:cyan; color:navy;" type="button" onClick="match(0);" value="〇 勝ち"/>
<input id="endp" style="width:100px; height:37px; font-size:14px; background-color:lime; color:blue;" type="button" onClick="match(1);" value="⬤ 負け"/>
<input id="endp" style="width:100px; height:37px; font-size:14px; background-color:pink; color:blue;" type="button" onClick="match(2);" value="▲ 分け"/>
</Div><BR><BR><BR>
<script src="https://aidesign.lolipop.jp/wp-content/uploads/2017/11/DevelopingTools2.js" charset="UTF-8"></script>
<script type="text/javascript" charset="Shift_JIS">
const maxAge=2; //保存期間、2時間
var result=[0, 0, 0]; //2**32/2 -> 2147483648
var bName = getBrowser();
var theName = "c201806221448"; //2018-06-22-14:48
if (!navigator.cookieEnabled) console.log("cookieを使用可能にしてください。");//cookieが使用可能にする
document.getElementById("brows").innerHTML = "browser: "+BrowsN[bName]+" ©TacM, 2018 Ver0.01";
var d = GetCookie( theName );
if(d==null){ //wwwlllddd
d = 0;
}
//d=1002003;
result[2] = d % 1000; //分け数 ddd
var w = Math.floor(d / 1000); //wwwlll
result[1] = w % 1000; //負け数 lll
result[0] = Math.floor(w / 1000); //勝ち数 www
console.log("GetData", d, result[0], result[1], result[2]);
document.getElementById("rslt").innerHTML = makeResult(); //〇勝〇敗〇分
function SetCookie( name, data){ //クッキー保存
var expire = new Date();
expire.setTime( expire.getTime() + 1000 * 3600 * maxAge ); //2時間
var newData = name + '=' + data + ';expires=' + expire.toUTCString();
console.log("SetCookie", name, data, newData);
document.cookie = newData;
}
function GetCookie( name ){ //クッキーを取得
var score = null;
var cookieName = name + '=';
var allcookies = document.cookie;
var position = allcookies.indexOf( cookieName );
console.log("GetCookie, allcookies="+allcookies+" position="+position);
if( position != -1 ){ //登録されている
var startIndex = position + cookieName.length;
var endIndex = allcookies.indexOf( ';', startIndex );
if( endIndex == -1 ) //単数、複数の処理
{
endIndex = allcookies.length;
}
score = decodeURIComponent(allcookies.substring(startIndex, endIndex));
}
console.log("GetCookie", score);
return score;
}
function match(n){ //試合のスコアを記録する
++result[n]; //指定された状態をカウントアップ
var v = result[0]*1000000 + result[1]*1000 + result[2]; //3個の小データを1つに合成する
SetCookie(theName, v);
v = makeResult(); //〇勝〇敗〇分
document.getElementById("rslt").innerHTML = v;
console.log("MATCH", v);
}
function makeResult(){ //合成データを3つに分離して表示
var r = result[0]+'勝'+result[1]+'敗'+result[2]+'分'+' 保存期間'+maxAge+'時間';//〇勝〇敗〇分
return r;
}
</script>
</body>
</html>